...
Bootstrap Steps Display is a Form Element and Datalist Column Formatter that allows users to display status in steps with two presentation styles. For example, you can now display steps in icon with color in your form or datalist column.
Get Started
To see how the Steps Display form element actually functions, we should first create a form. Here are the steps for this process:
Steps
...
To
...
Import This Plugin
- Go to the website ()
- Click "Download" on this plugin screen (It will be a .jar file).
- Go to your Joget Workflow localhost or server and login as admin.
- In Joget Console navigate to "Admin Bar>Systems Settings>Manage Plugins" and click the "Upload Plugins" button.
- In "Upload Plugin", select the plugin .jar file you just downloaded, then click "Upload".
- You should be able to view the newly installed plugin under the Installed Plugins tab.
- Remember to always uninstall the old plugin before uploading a new version.
- The Joget Workflow Knowledge Base has more information on managing and developing plugins.
Steps To
...
Use This Plugin
- Start the Joget server and open the App Center.
- Login as admin and click on Design New App
...
- or click on existing application.
- For new application, fill up the App ID and App Name then proceeds to click on Save button.
...
-
- Create New Form, fill up Form ID, Form Name and Table Name then click on Save button.
...
- Fill up the form with a Text Field with the id as status and a Step Display form element then save the form.
...
-
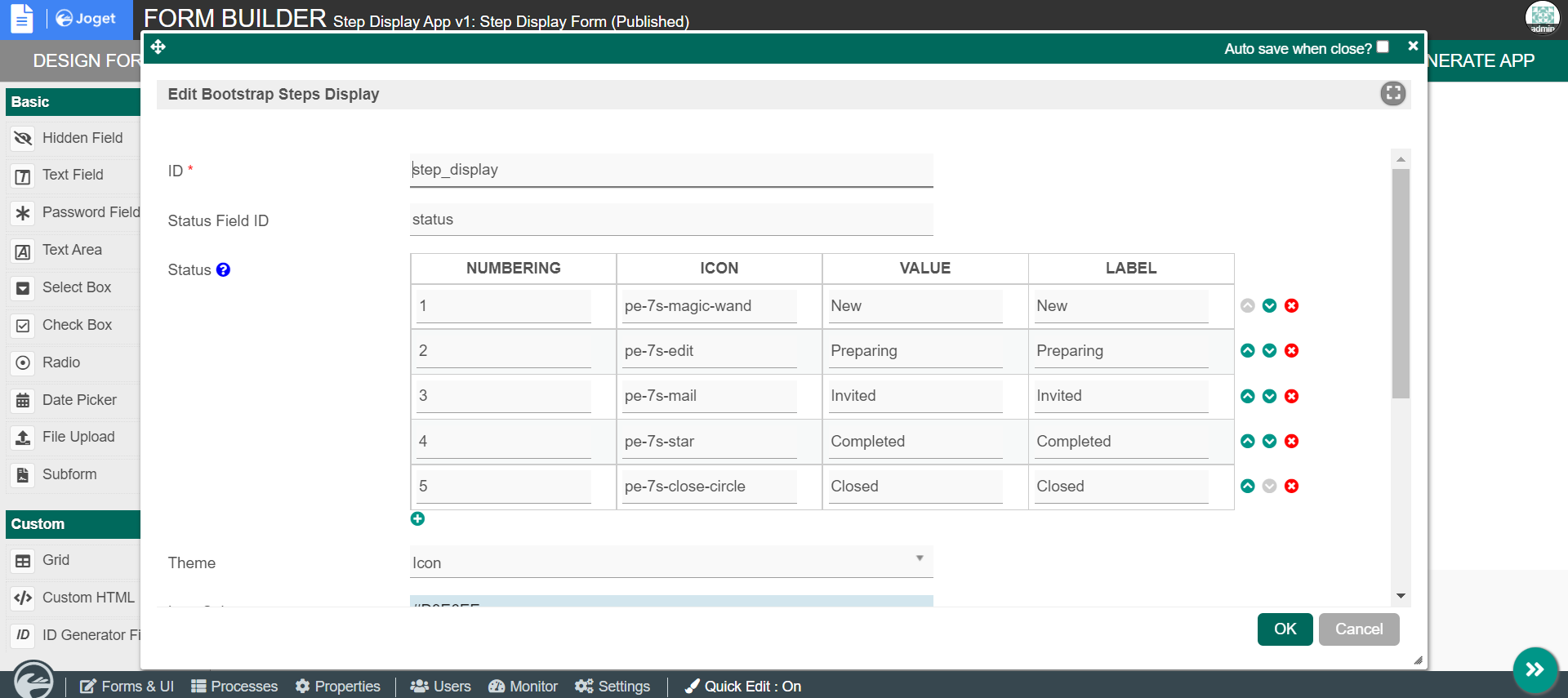
- Edit the Step Display form element by adding a few status and selecting color then save the form.
...
-
- Click the GENERATE APP button and generate a CRUD.
...
- After creating the CRUD, launch the Step Display App Userview.
...
- Go to the newly created form and click on New button.
...
- Fill up the status field with one of the values added in the status of Step Display form element and observe the results.
...
- To use the plugin as a datalist column formatter, edit the List - Step Display Form.
...
- Edit the status column and add the Bootstrap Steps Display Formatter.
...
- Add a new record to the datalist and observe the results.
...
Figure 1
Figure 2
Figure 3
Figure 4
Figure 5
Figure 6
Figure 7
Figure 8
Figure 9
Figure 10
Figure 11
Figure 12
Figure 13
Figure 14
Step Display Form Element Properties
General
| Name | Description |
|---|
ID | Element ID (By declaring as "requestStep", a corresponding database table column "c_requestStep" will be created) |
| Status Field ID | Field to control the status of steps. | ||||||||||
| Status |
| ||||||||||
| Theme | Theme of icon. | ||||||||||
| Icon Color | Color of icon. | ||||||||||
| Icon Background Color | Background color of icons. | ||||||||||
| Completed Icon Background Color | Background color of icons once a step is completed. |
Step Display Datalist Column Formatter
General
| Name | Description |
|---|
| Status |
|
| Theme | Theme of icon. |
| Icon Color | Color of icon. |
| Icon Background Color | Background color of icons. |
| Completed Icon Background Color | Background color of icons once a step is completed. |