...
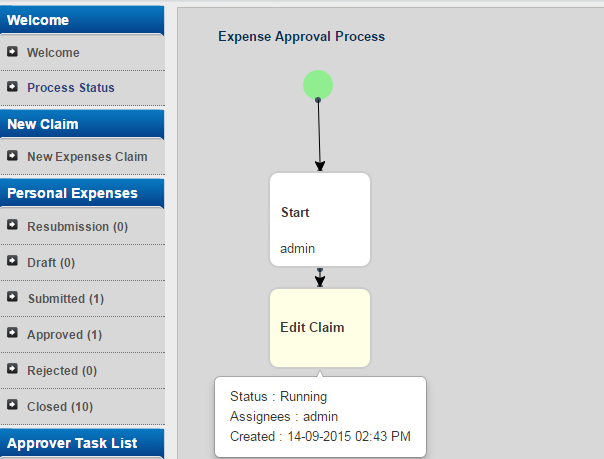
The easiest way to see how does the Process Status Menu works is to first create a new process. Here are the steps:
Steps
...
to use this element
- Start the Joget server and open the App Center.
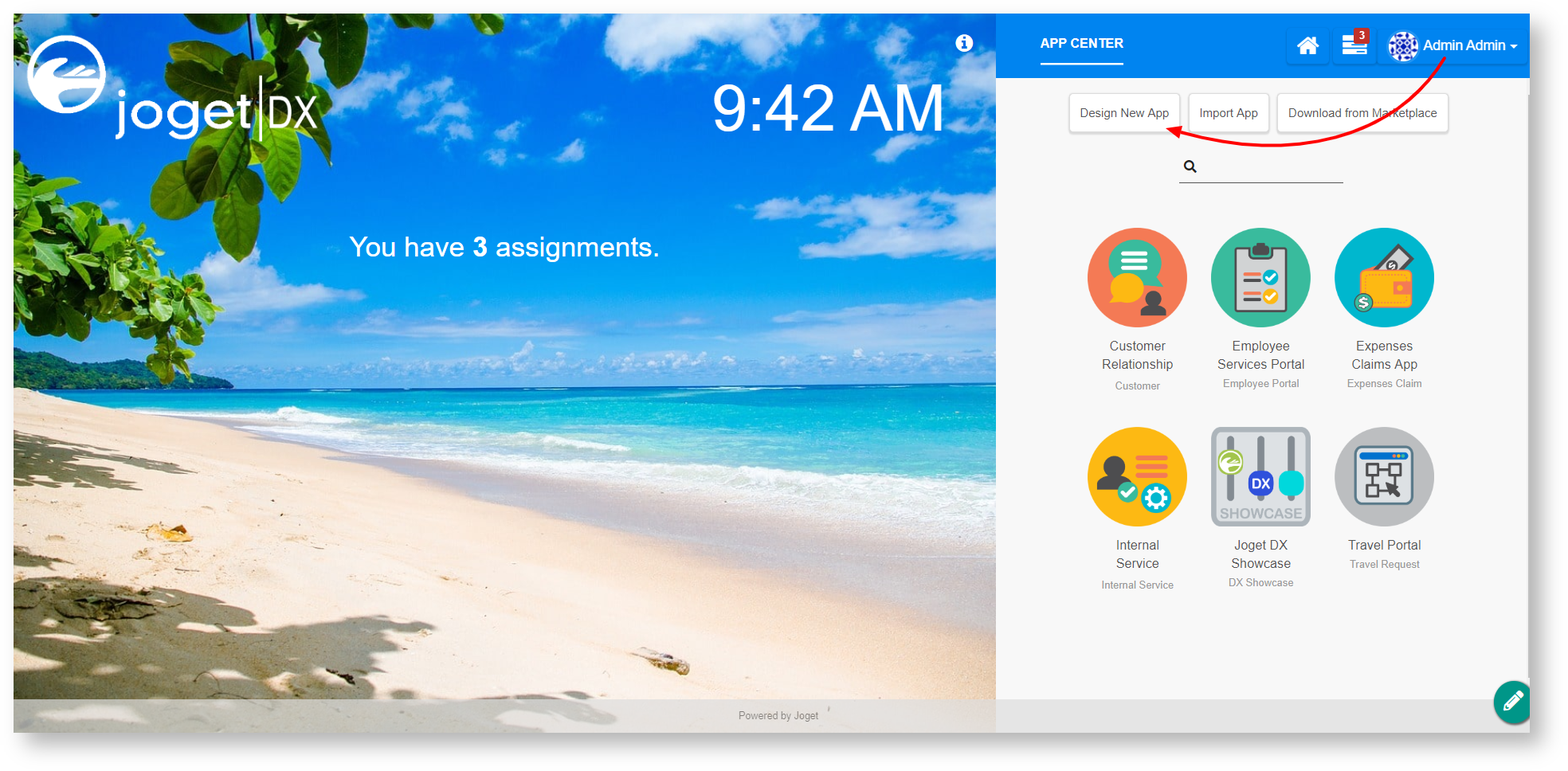
- Login as admin and click on Design New App (See Figure 1) or click on any of your existing applications.
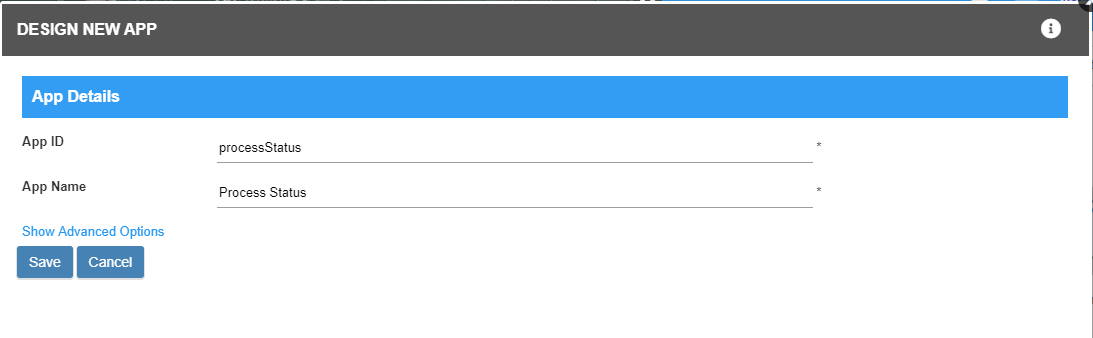
- For a new application, fill up the App ID with camel case, App Name, and click on Save button. (See Figure 2)
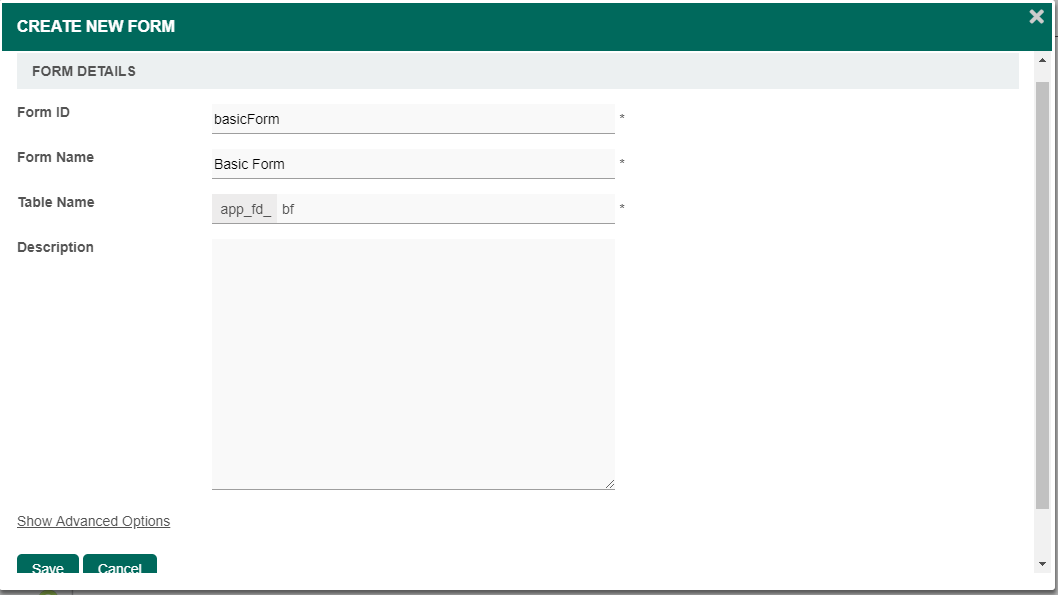
- Create a New Form, fill up Form ID with camel case, Form Name, and click on Save button. (See Figure 3)
- Drag and drop a few text fields and Save the Form.
- Click on Generate App on the top right corner, tick GENERATE PROCESS - APPROVAL PROCESS, and click Generate.
- Edit the userview and drag in a List element and a Process Status element into any category. (See Figure 4)
- Edit the List element to display your only datalist in the app. (In this case, it is List - Basic Form)
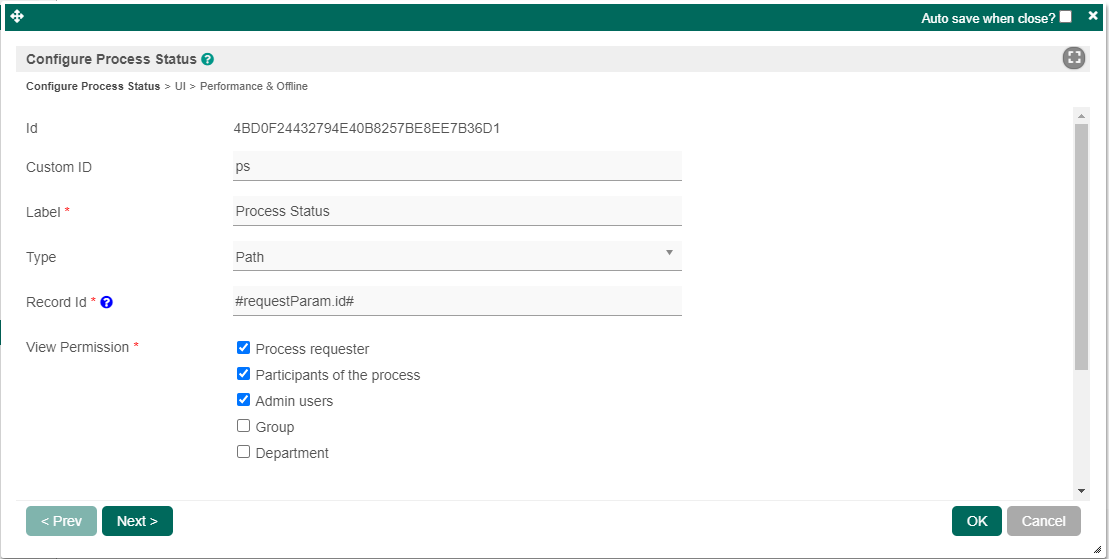
- Edit the Process Status and add a custom ID and configure the View Permission. (See Figure 5). Take note of how the Process Status menu is reading the "Record Id" - we are using request parameter hash variable.
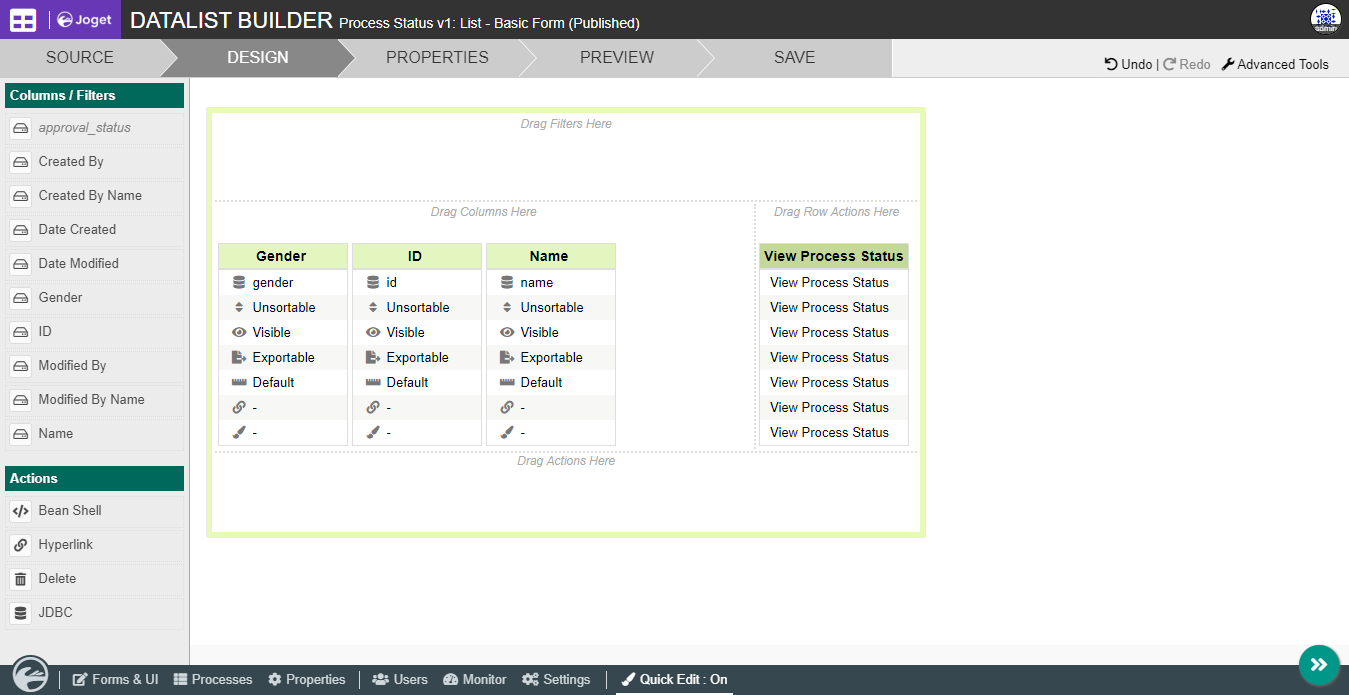
- Next, configure the datalist and add a hyperlink to the details. (See Figure 6)
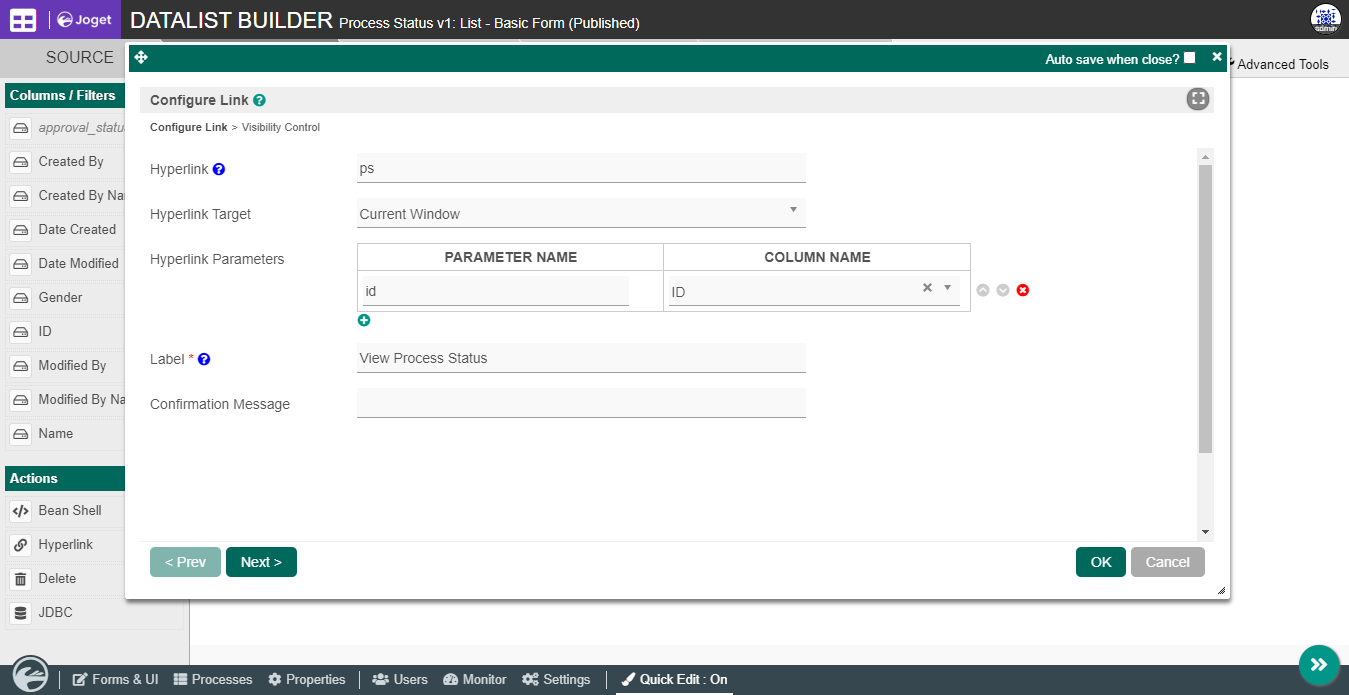
- After that, configure the hyperlink and save the datalist. (See Figure 7). This is where we link the Process Status menu to the specific process instance record from the list by passing over the request parameter "id".
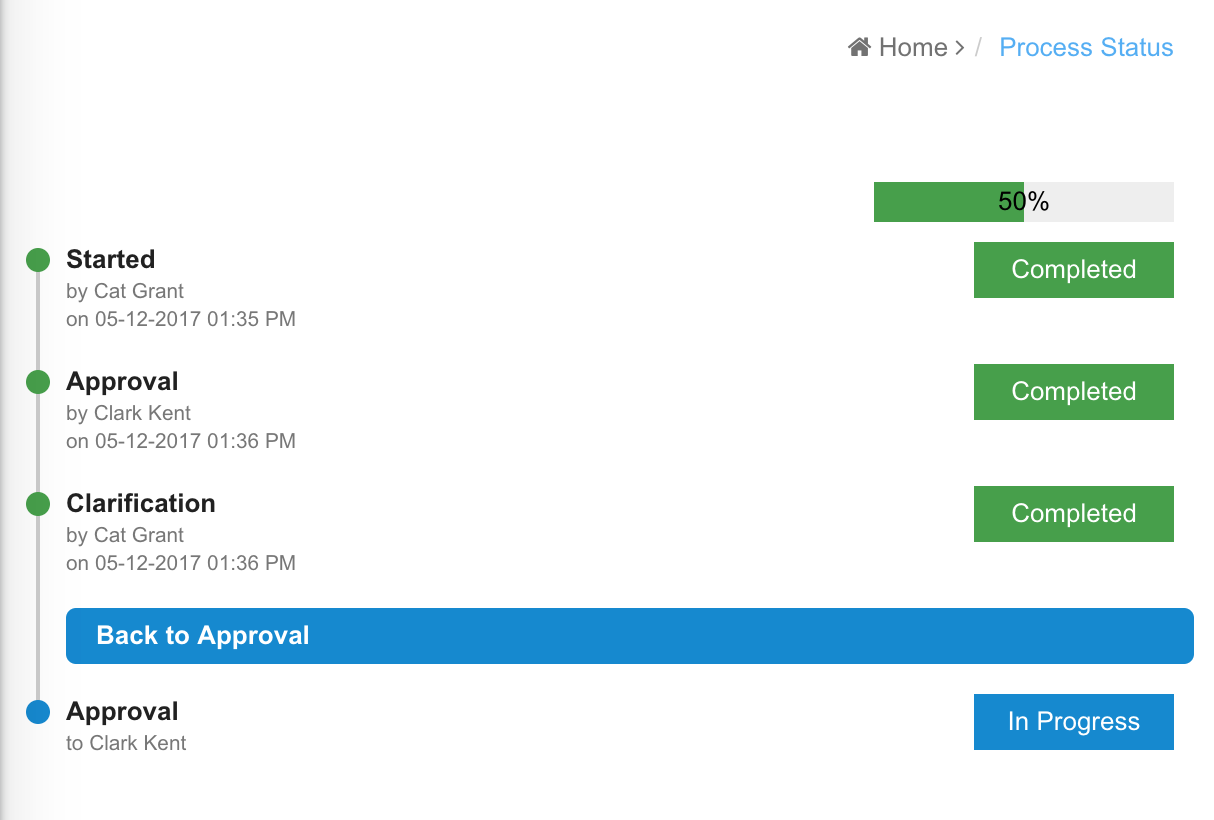
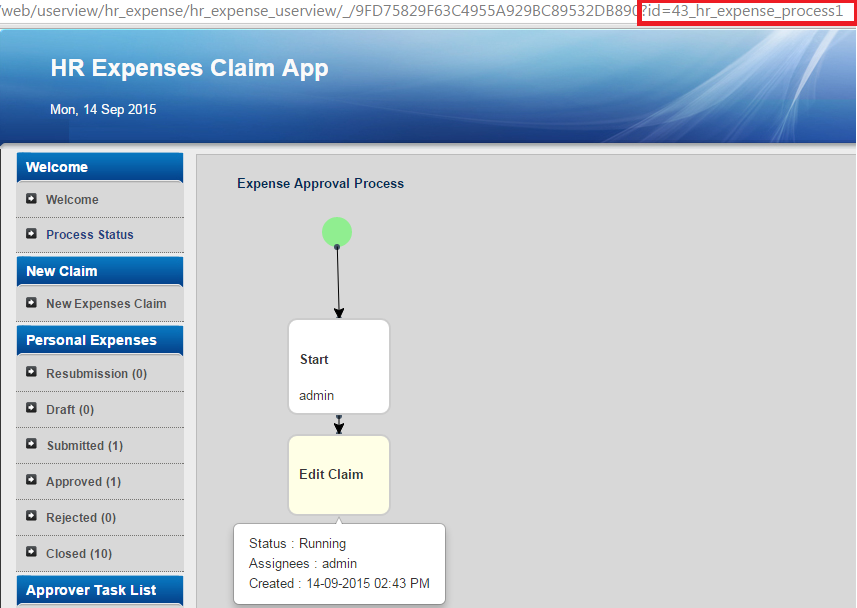
- You can test the Process Status after you run a process in the userview and click the hyperlink in the datalist to view the process status.
Figure 1
Figure 2
Figure 3
...
Figure 4
Figure 5
Figure 6
Figure 7
Process Status Properties
Configure Process Status
...
id
...
: Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty.
...
Figure 1: Process Status Properties
Custom ID
...
: Item link slug. Optional field.
| Info | ||
|---|---|---|
| ||
Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
Label
...
: Menu label. Mandatory field.
Type
...
: The type of visual format, either Path (default) or Chart.
Example Path:
Example Chart:
Record ID:
- Record Id or Process Instance Id. Please use Request Parameter Hash variable if want to retrieve this value from URL, for example "#requestParam.id#".
- Mandatory field.
| Info | ||
|---|---|---|
| ||
By using the request parameter hash variable, we can define the record ID to seek for. Record ID: #requestParam.id# |
View Permission:
Determines who can access the record's information. At least one option must be selected.
- Process requester
- Participants of the process
- Admin users
- Group
- Department
...
At least one option must be selected.
UI
...
Figure 1: Process Status Properties
UI
Custom Header:
...
Custom Header in HTML.
...
Figure 2: UI Properties
Custom Footer
...
: Custom Footer in HTML.
Show Process Name?
...
: If checked, the process name will be generated at the top of the resultant graph. Optional.
Show Future Process Activities
...
: Click checkbox to show future process activities.
Show Skipped Activities
...
: Click checkbox to show skipped activities.
Username Display Format:
- Name
- Username
- Name (Username)
Event Click Callback (Javascript):
...
Callback variable "activity" containing information of activity and process.
Figure 2: UI Properties
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |
...