...
- Start Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
- Drag and drop a CheckBox element on to the canvas.
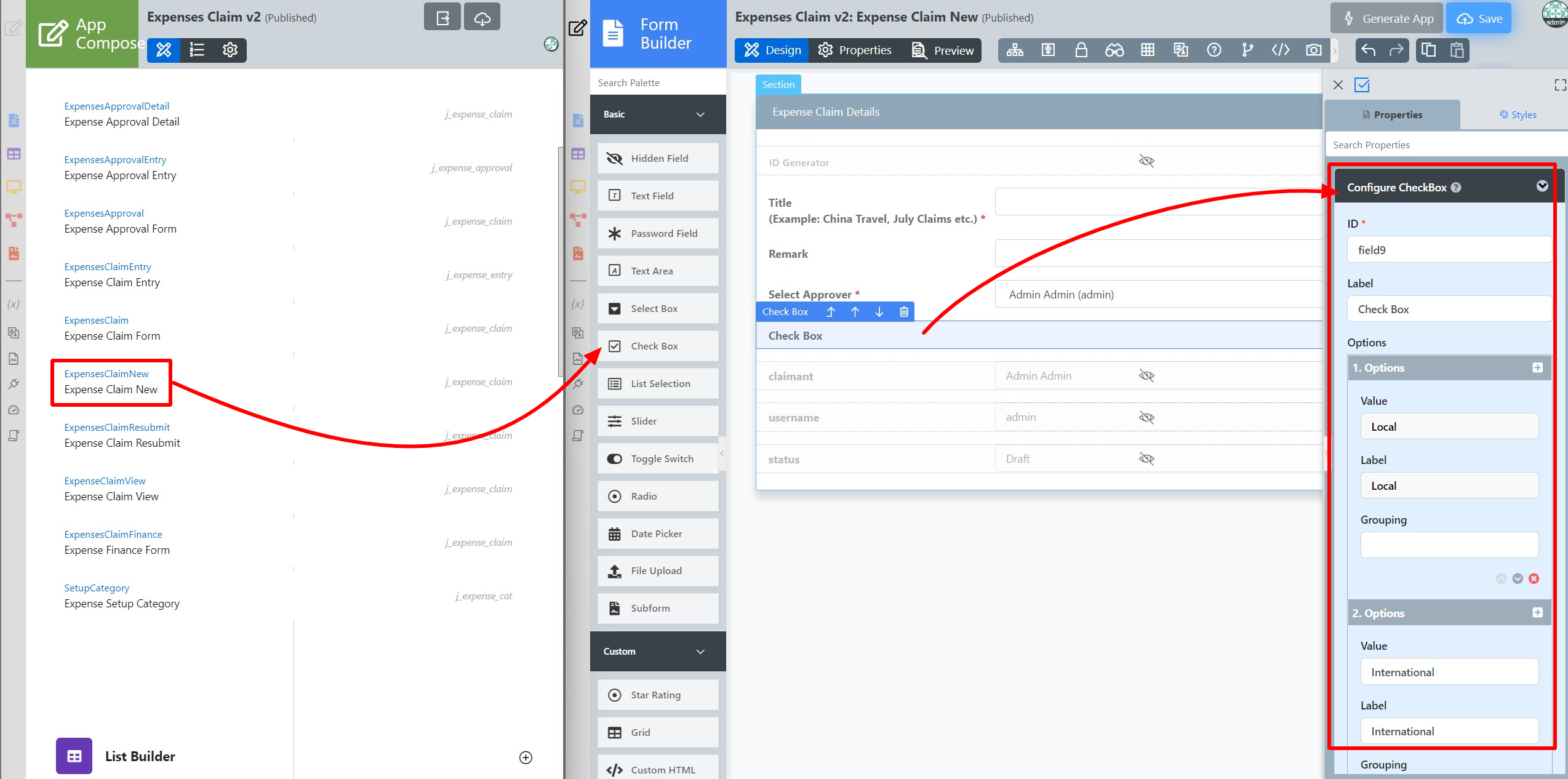
- Hover the mouse over the CheckBox element on the canvas and click on Edit to open up the Edit CheckBox properties.
- Fill up the Edit CheckBox properties as follows and click on OK (see Figure 2):
- ID: type
- Label: Type
Options Hardcoded:
Value Label Local Local International International
Figure 2 - Click on Preview to see that it works.
CheckBox Properties
Edit CheckBox
| Name | Description | ||
| ID | Element ID (By declaring as "type", a corresponding database table column "c_type" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | ||
| Label | Element Label to be displayed to end-user. | ||
| Options (Hardcoded) | Select Box options
| ||
| Or Choose Options Binder | Options to be populated dynamically using Options Binder plugin. |
Advanced Options
Data
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Default Value | Default Value when there's no existing value found/selected. A Hash Variable is accepted here. For example, you may key the following
to pre-populate the field with currently logged in user's name. You may define multiple default options by separating them using semicolons.
| |||||||
| Validator | Attach a Validator plugin to validate the input value.
|
Dependency
| Name | Description |
|---|---|
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching the current value of the element ID defined. |
UI
| Name | Description |
|---|---|
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when element is set to "Readonly". |
Workflow
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|