...
- Start the Joget Server and open the App Center.
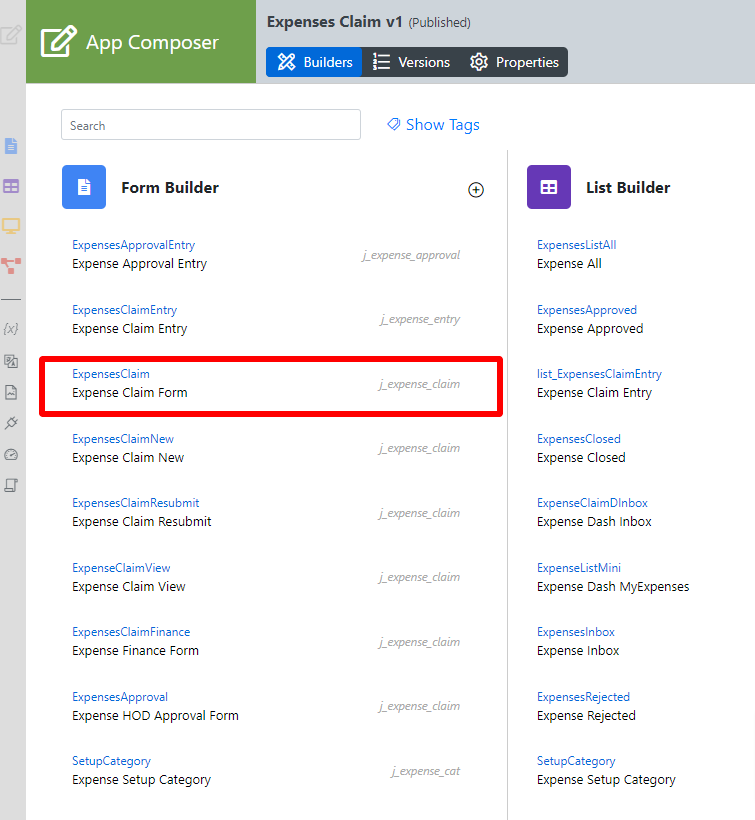
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Under FORMS column, click on Expense Claim Form (see Figure 2)
Figure 2 - Drag and drop the Form Grid element onto the canvas.
- Click on the FormGrid element on the canvas to open up the Edit Form Grid properties.
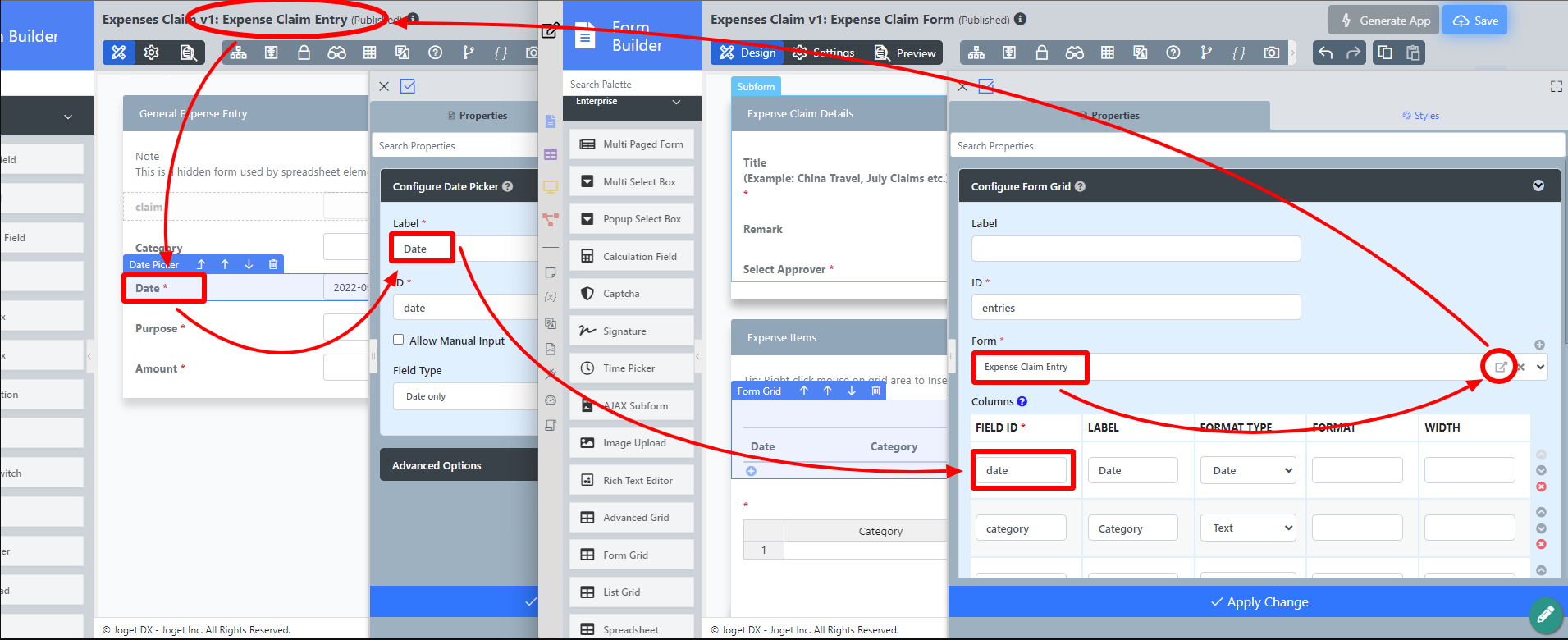
- Fill up the Configure Form Grid properties as follows and click on OK (see Figure 3):
- ID: entries
- Form: Expense Claim Entry
Columns :
Field ID*
Label
Format Type
date Date Date category Category purpose Purpose amount Amount Decimal
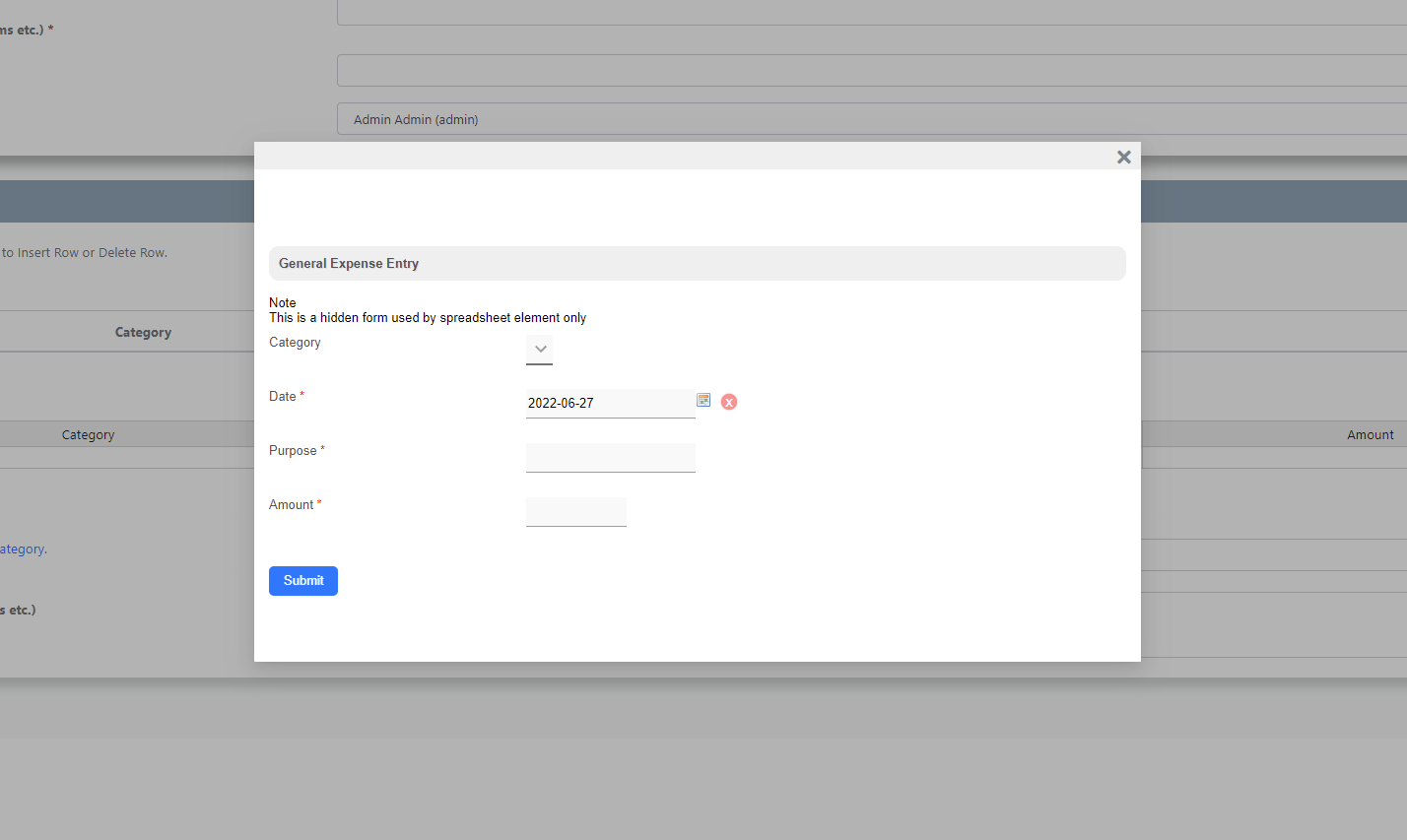
Figure 3 - Click on Preview to open up the Preview tab, click on the plus sign on the Form Grid and it will open up a popup displaying the Form that it was referred to. (see Figure 4)
Figure 4 - Open up Expense Claim Entry and note the Field ID's are the same as written in the Edit Form Grid. This is how the Form Grid displays the data from said target form. (see Figure 5)
Figure 5
Form Grid Properties
Edit Form Grid
| Name | Description | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ID | Element ID (By declaring as "entries", a corresponding database table column "c_entries" will be created) Please see Form Element for more information about defining the ID and the list of reserved IDs. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Label | Element Label to be displayed to the end-user. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Form | Target form to refer to. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Columns | The columns defined here must be correspondent correspond to the Form chosen above.
|
UI
Sorting
| Name | Description |
|---|---|
| Enable Sorting Feature | Determines if the ordering of rows is to be enforced. The property fields "Enable Sorting Feature" and "Field ID for Sorting" stores the form grid record row sequence, meaning it records which ID sits in row 1, row 2, and so on and rearranges it back in this same ascending sequence on load binder. If you are using this property, key in a unique field ID in the "Field ID for Sorting" property. This field ID must *not* be an existing field in your form which that you use for your form data. Typically we use the field ID "sort" and Joget will automatically create this column in your database table (Do not use the field ID "sort" anywhere else in your form). If you need automatic sorting on another column value when loading the form grid/spreadsheet, use Load Grid Data with Custom Sorting and Filtering or Database SQL Query with the " |
| Field ID for Sorting | Field to keep the ordering sequence; must correspond with a field id (i.e. hidden field) to keep the sequence number (i.e. 0,1,2,3,4) in the target form. |
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Form Submit Button Label (Normal Mode) | The label of the Submit button is in normal mode. | |||||
| Form Submit Button Label (Readonly Mode) | The label of the Submit button is in read-only mode. | |||||
| Display field as Label when readonlyWhen Readonly? | Displays the value of the element as plain text when an element is set to "Readonly". | |||||
| Popup Dialog Height | Specifies the height, in characters.
| |||||
| Popup Dialog Width | Specifies the width, in characters.
|
...