...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
Click on the Custom HTML element on the canvas to open up the Configure Custom HTML properties. (see Figure 2).
Code Block language xml title Take note! <a href="setupCategory" target="_blank">
Figure 2- This Custom HTML is used to redirect to another page in the App when the user clicks on "Setup Category".
- To see it working, head back to the Design App and click the Launch button in the UI column.
- Click on Create a New Expense Claim button on the Dashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the link. Click it to see it redirects you to the Setup Category page.
- Head back to the Design App and open up the Expenses Claims Apps under UI column.
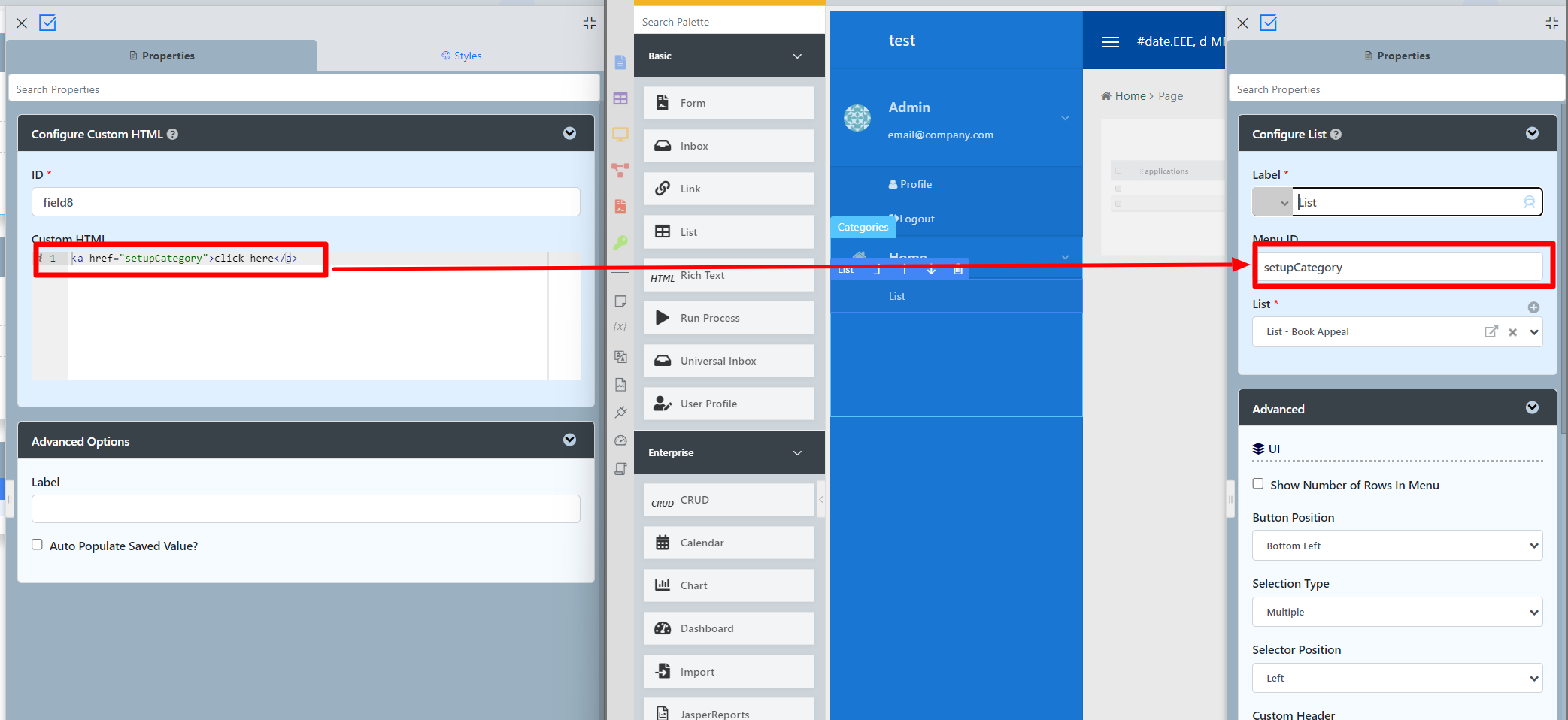
- In UI Builder and take a look at the properties of Setup Category. Note that the <a> href attribute used in Custom HTML element was using the CustomID to specify the page the link goes to. (see Figure 3)
Figure 3
...