...
The easiest way to see how the ImageUpload the Image Upload works are to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
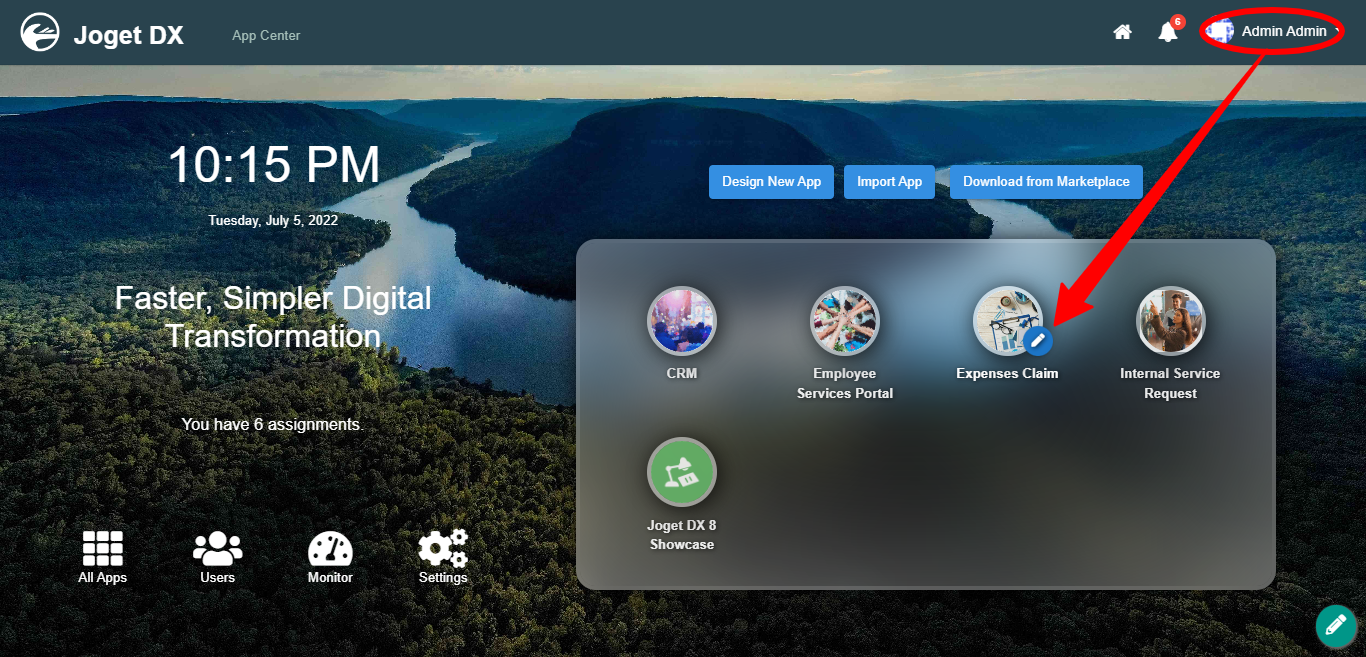
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App Composer. (see Figure 1)
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
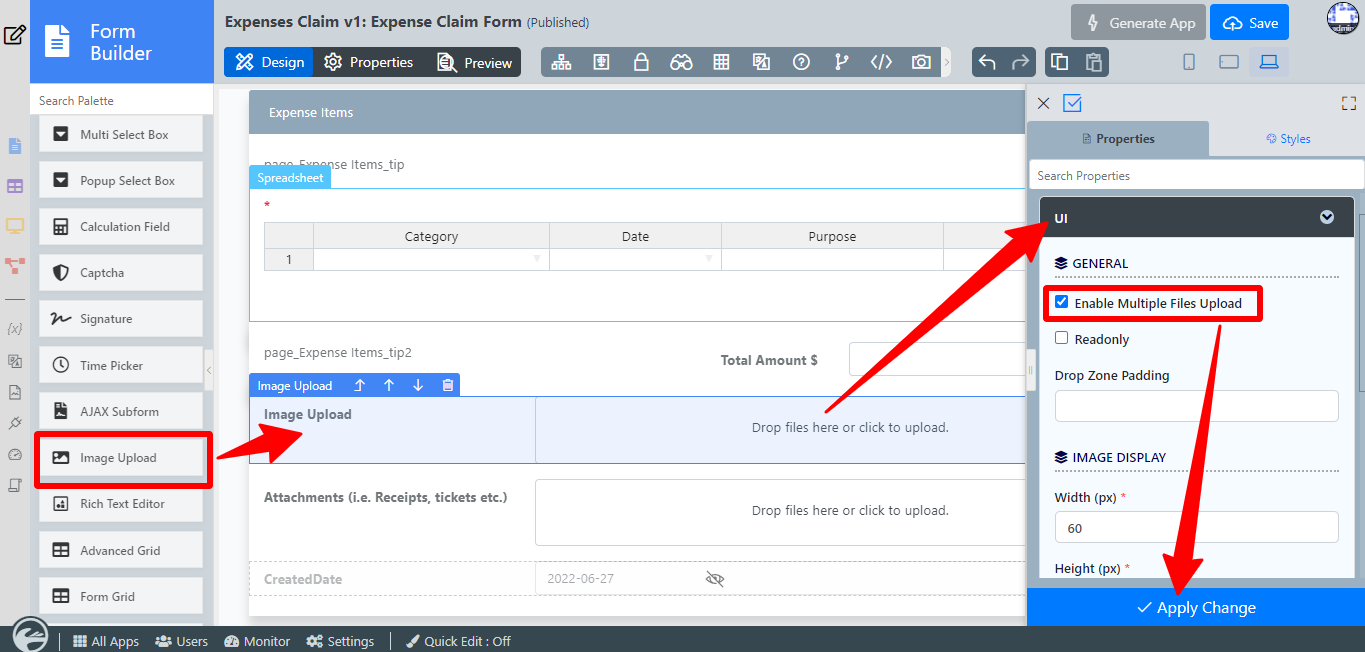
- Drag and Drop an Image Upload element on the canvas and click on it on it to open up the Image Upload properties.
- Click on UI, tick on Enable Multiple Files Upload checkbox and click OK.
Figure 2 - Click on Preview, click inside the box to upload or drag and drop images inside the box.
...
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Enable Multiple Files Upload | When checked, multiple files can be uploaded. | ||||||||||
| Readonly | Determines if the element is editable. | ||||||||||
| Drop zone paddingZone Padding | Determine the extra size of padding for the larger drop zone.
|
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value.
Available Options:
| |||||
| Maximum File Size (kb) | Maximum File Size (KB) in Integer. | |||||
| Error Message (File size limit exceeded) | Error Message when file size exceeded. | |||||
| Image File Type | Accepted file extension(s). (Semicolon separated values)
| |||||
| Error Message (File type mismatch) | Error Message when file type mismatched. | |||||
Delete actual file during overwrite or removeActual File During Overwrite or Remove? | The actual file will be deleted when a file is removed or being overwritten.
|
...