...
- Start the Joget server and open the App Center .
- Login as admin and click on Design New App (See Figure below) or click on existing application.
- For new application, fill up the App ID with camel case, App Name and click on Save button. (See Figure below)
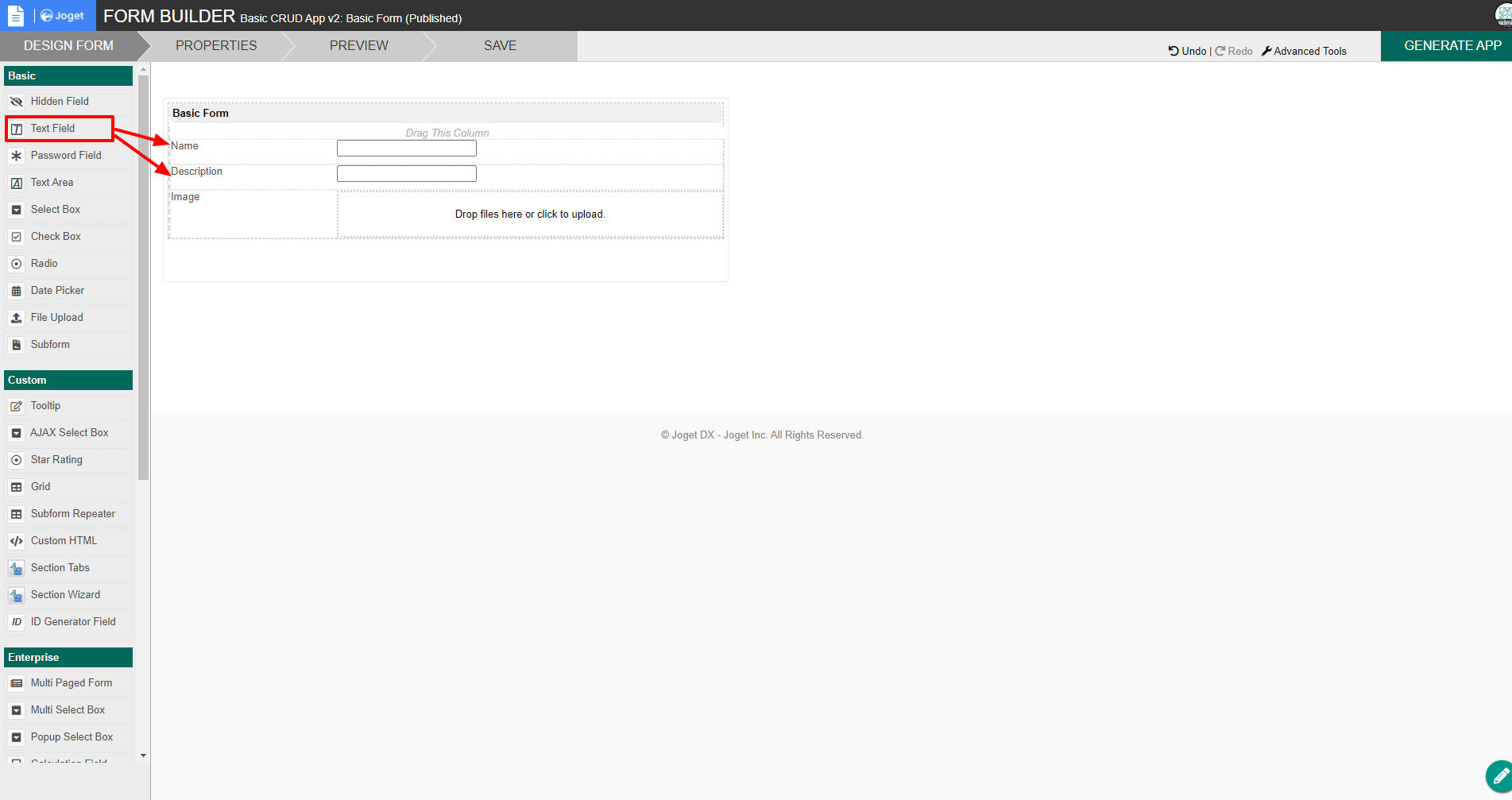
- Create New Form, fill up Form Details and click on Save button534px button. (See Figure below)
- In the form, drag two Text Fields and an Image Upload to upload image. (See Figure below)
- Fill up the Text Fields and File Upload, for example:
- First textfield field with id = 'name'
- Second textfield field with id = 'desc'
- File Upload field with id = 'image'
- Click save and generate a CRUD. (See Figure below)
- Edit the newly created datalist and edit the Name column to add the Card Viewer Datalist Formatter. (See Figure below)
- Configure the Card Viewer Datalist Formatter by referring to Figure below.
- After making sure that you are only displaying the Name column in the datalist, save the datalist.
- Next, go to the userview builder and add a new form element. (See Figure below)
- After that, edit the CRUD and remove the Form (Edit) and save the userview. (See Figure below)
- If you have followed steps that have been provided, you can click on Preview but nothing will be showed because no data were keyed in the Form yet.
- Therefore, you need to fill in the Form that you have been created, for example:
a. Fill in the Name with 'Alex'
b. Fill in the Description with 'Working as IT Support'
c. Upload an image to be displayed in the card. - Finally, you can see the final result in the Userview. (See Figure below)
...