...
The easiest way to see how the Signature works are to create a new app. Here are the steps:
- Start the Joget Server and open and open theApp Center.
- Log in as admin admin and click on the pencil icon on theExpenses Claim to open theDesign App . Composer (see Figure 1).
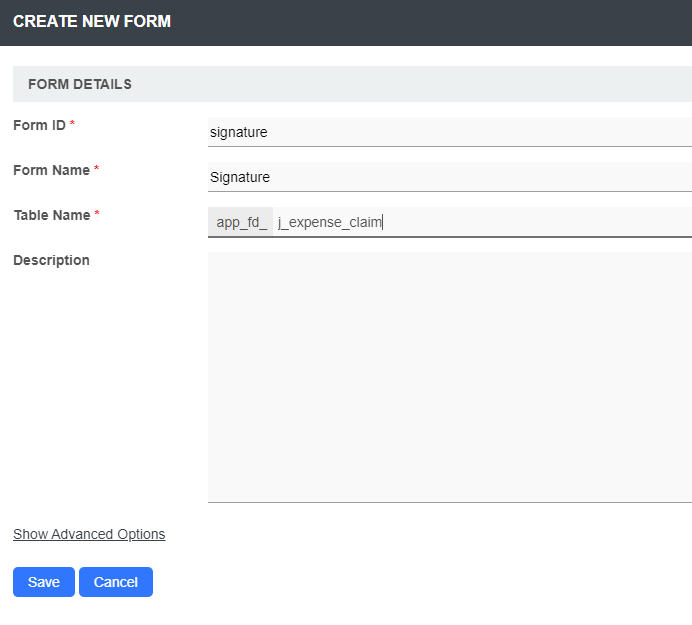
Figure 1 - Click on theCreate New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: signature
- Form Name: Signature
- Table Name: j_expense_claim
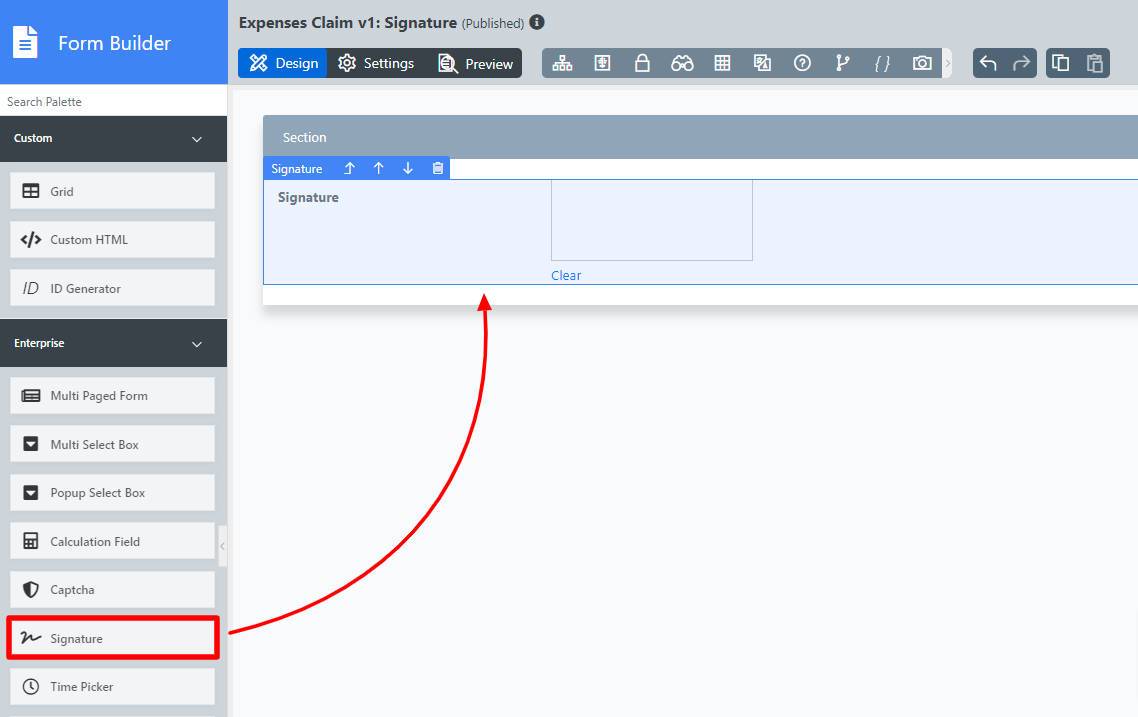
Figure 2 - Drag and drop a Signature element onto the canvas.
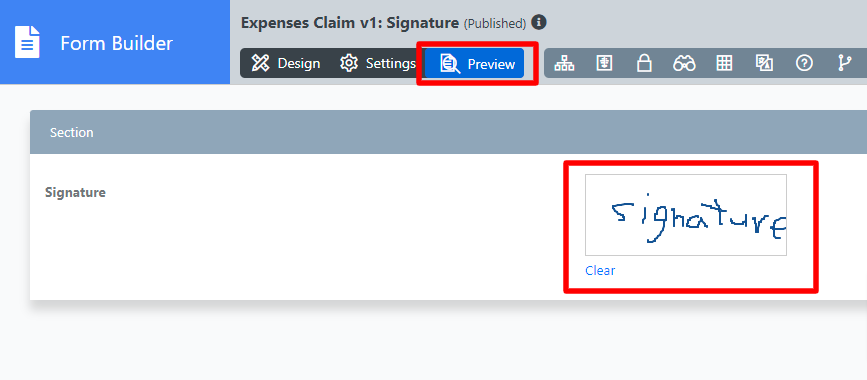
Figure 3 - Click onPreview, and try drawing in the Signature field.
Figure 4
...
| Name | Description |
|---|---|
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "signature", a corresponding database table column "c_signature" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Encryption | Determines if the value should be encrypted upon saving into the database. |
Advanced Options
UI
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator.
Available Options:
| |||||
| Width | Width of the element in character.
| |||||
| Height | Height of the element in character.
| |||||
| Readonly | Determines if the element is editable. |
Download Related Plugin
...