...
- Start the Joget Server and open the App Center.
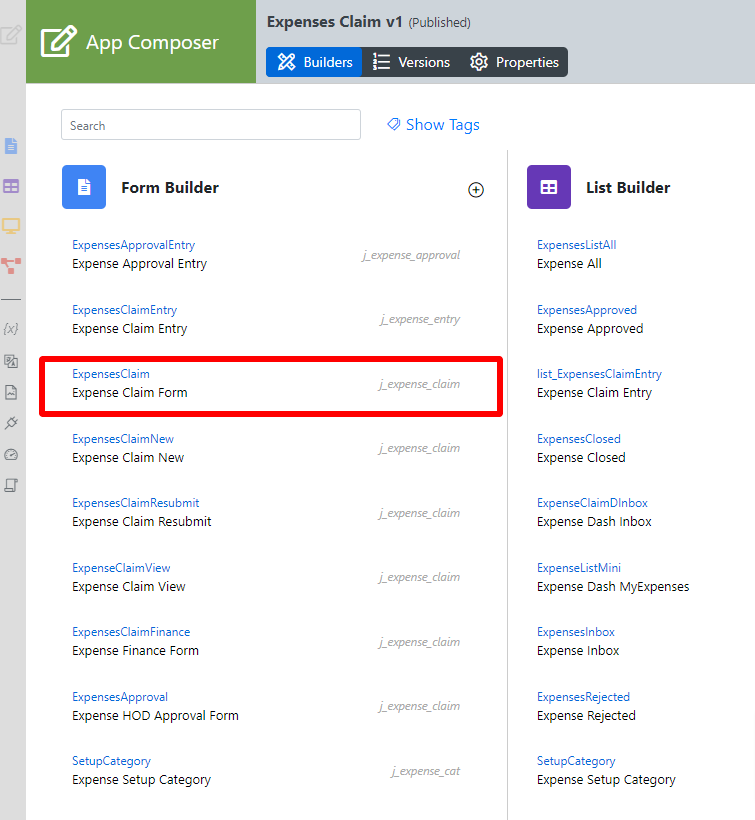
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer (see Figure 1).
Figure 1 - Under Form Builder column, click on Expense Claim Form (see Figure 2)
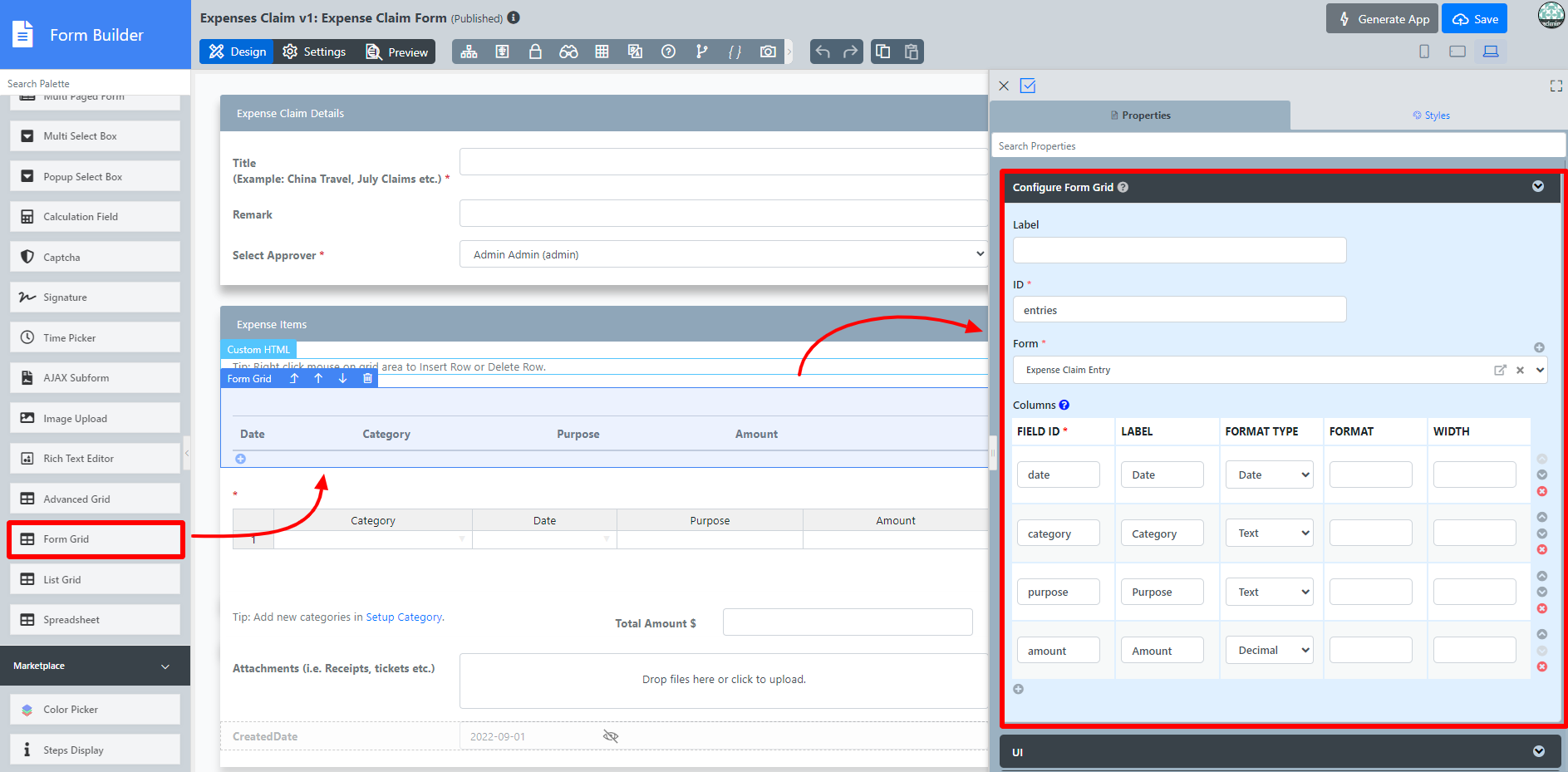
Figure 2 - Drag and drop the Form Grid element onto the canvas.
- Click on the Form Grid element on the canvas to open up the Configure Form Grid properties.
- Fill up the Configure Form Grid properties as follows and click on Apply Change (see Figure 3):
- ID: entries
- Form: Expense Claim Entry
Columns :
Field ID*
Label
Format Type
date Date Date category Category purpose Purpose amount Amount Decimal
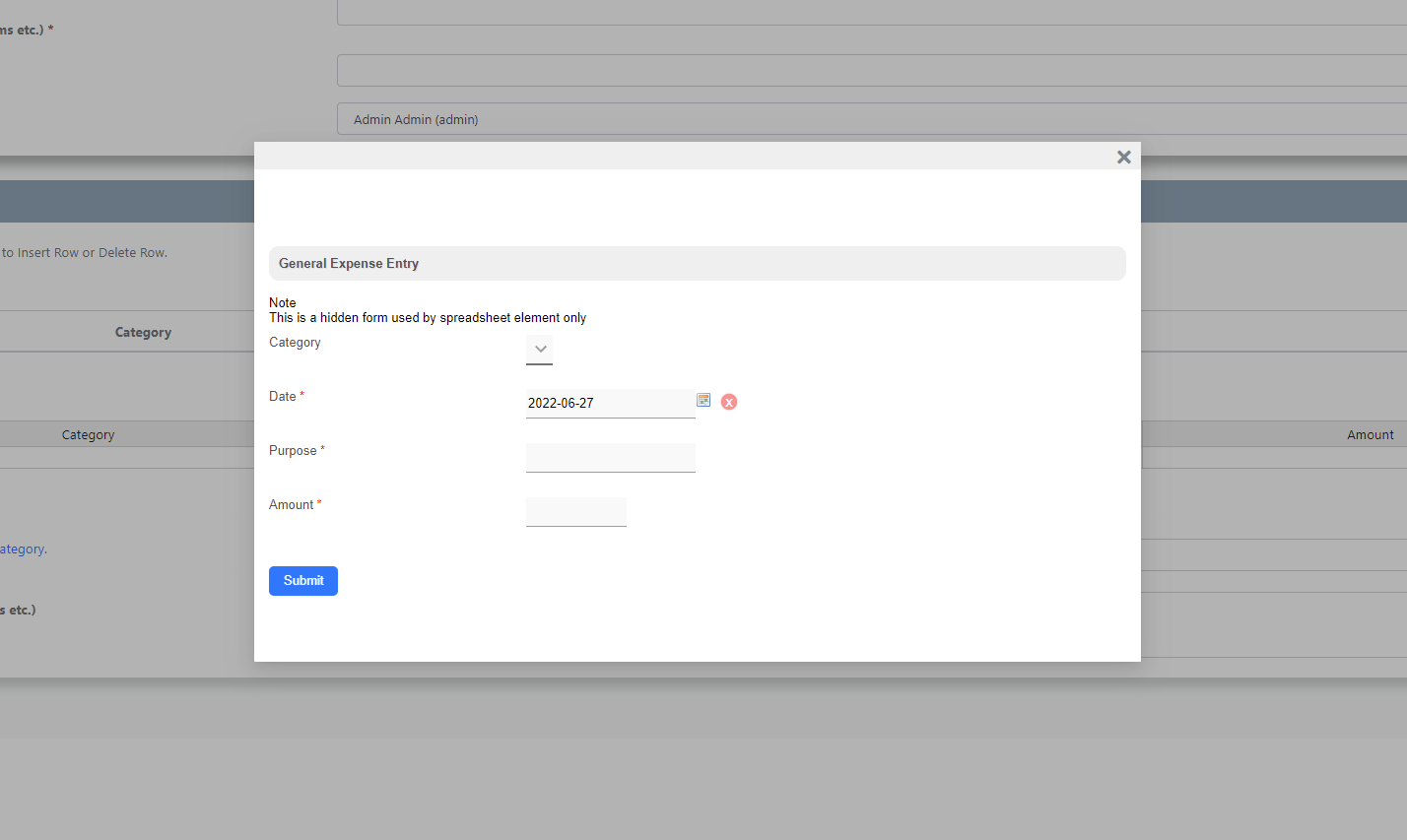
Figure 3 - Click onPreview to open up the Preview tab, click on the plus sign on the Form Grid and it will open up a popup displaying the Form that it was referred to. (see Figure 4)
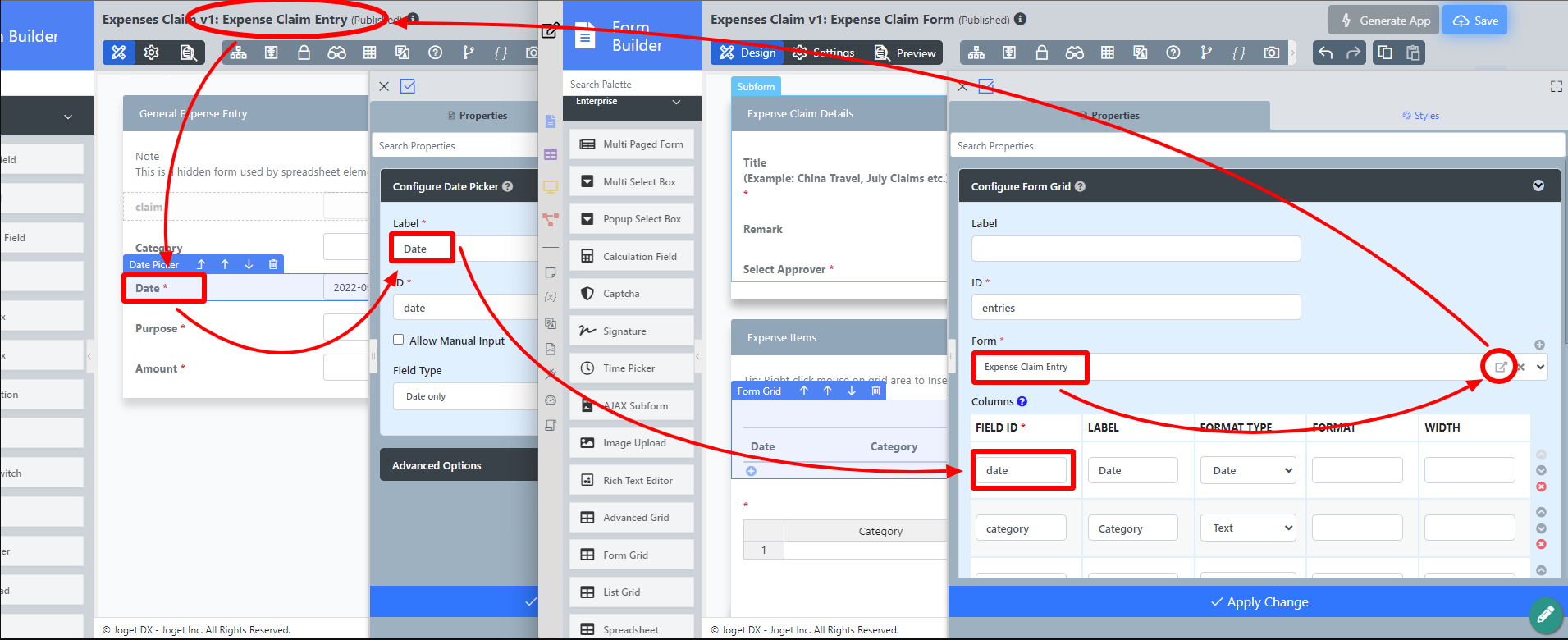
Figure 4 - Open up Expense Claim Entry and note the Field ID's are the same as written in the Edit Form Grid. This is how the Form Grid displays the data from said target form (see Figure 5).
Figure 5
...