Table of Contents
Introduction
| English |
|---|
The Multi Select Box allows you to select multiple items with auto-complete behavior. Multi Select Box is a useful replacement for the ordinary Select Box, particularly when there is a very long list of options to choose from. Options are displayed based on the user's input. The Advanced Grid is only available on Professional and Enterprise Edition. |
Get Started
The easiest way to see how the Multi Select Box works is to create a new app. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
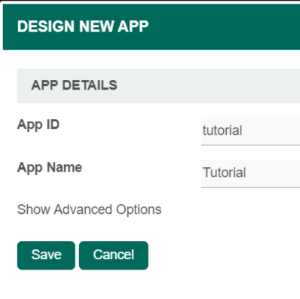
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: tutorial
- App Name: Tutorial
Figure 2 - You will be directed to the Design App. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: mulltiSb
- Form Name: Multi Select Box
- Table Name: tutorial
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Multi Select Box element on to the canvas.
- Hover the mouse over the Multi Select Box element on the canvas and click on Edit to open up the Edit Multi Select Box properties.
Fill up the Options Hardcoded field as follows and click on OK (see Figure 4):
Default Value Label Local Local International International
Figure 4- Click on Preview, try typing one of the labels and/or selecting both options to see it working.
Multi Select Box Properties
Edit Multi Select Box
| Name | Description | |||||
| ID | Element ID (By declaring as "country", a corresponding database table column "c_country" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | |||||
| Label | Element Label to be displayed to the end-user. | |||||
| Options (Hardcoded) | Select Box options
| |||||
| Or Choose Options Binder | Options to be populated dynamically using Options Binder plugin.
|
Advanced Options
Data
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Default Value | Default Value when there's no existing value found/selected. A hash variable is accepted here. For example, you may key the following
to pre-populate the field with currently logged in user's name. You may define multiple default options by separating them using semicolons.
| |||||||
| Multiple Selection | Toggle Multiple Selection. | |||||||
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching to the current value of the element ID defined. |
Dependency
| Name | Description |
|---|---|
| Field ID to control available options based on Grouping | Dynamically change the available options based on the "grouping" attribute defined in the options by matching the current value of the element ID defined. |
UI
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Width | Column width in characters.
| |||||
| Readonly | Determines if the element is editable. | |||||
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Validation
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value.
|
Workflow
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|
Related Video Tutorials
| Widget Connector | ||
|---|---|---|
|