| Info | ||
|---|---|---|
| ||
请确保您已完成之前的课程 - Designing a List 设计1个列表 |
| Widget Connector | ||||
|---|---|---|---|---|
|
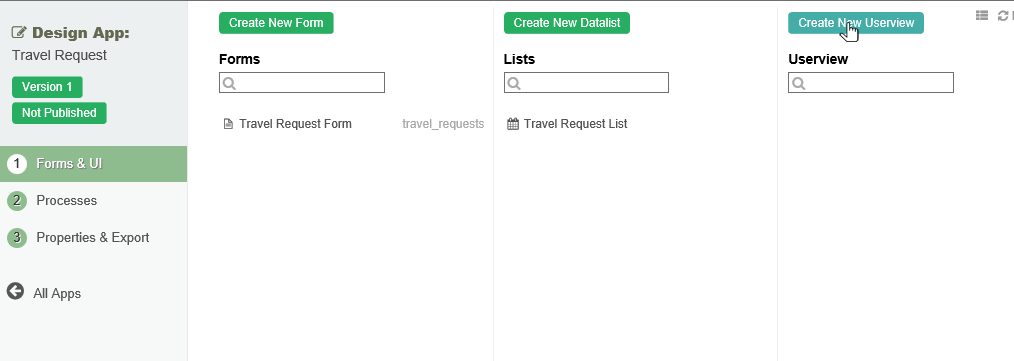
- In the App design page, click on the Create New Userview button along the top在应用设计页面, 点击顶部 创建用户界面 按钮.
Key in the details of the new userview and click on the Save button输入用户界面信息,点击 保存 按钮.
Name名称 Description说明 ID Unique 用户界面唯一识别 ID to represent this entity.
Info title Naming convention 开发过程中建议使用统一的命名规范,以便于后续维护.
此字段建议使用驼峰命名法.
例如
A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.
Camel case naming convention is recommended for this field.
Example: travelPortal
Info title Important Note The ID declared here would be part of the eventual URL seen by the end users. Try to choose something short and meaningful.
定义的ID将作为最终用户URL的一部分. 请选择较短的、有意义组合作为lD.
名称(Name) 用户界面名称
Name Name to represent this entity.
Info title Example Travel Portal
Info title Important Note Info title Important Note The name declared here would be the userview name seen by the end users. Try to choose something short and meaningful.
Description Entity description. (OPTIONAL) 定义的名称将被最终用户看见. 请选择较短的、有意义组合作为名称.
说明(Description) 用户界面说明. (非必填) 复制用户界面 您可以选择从一个已有的用户界面克隆一个新用户界面 Duplicate Userview from With the above information filled up, one can choose to clone the design from existing Userview entity. - Click on Save to save the userview and launch the Userview Builder in a new window. If your browser blocks the popup, click on the form name to launch it.
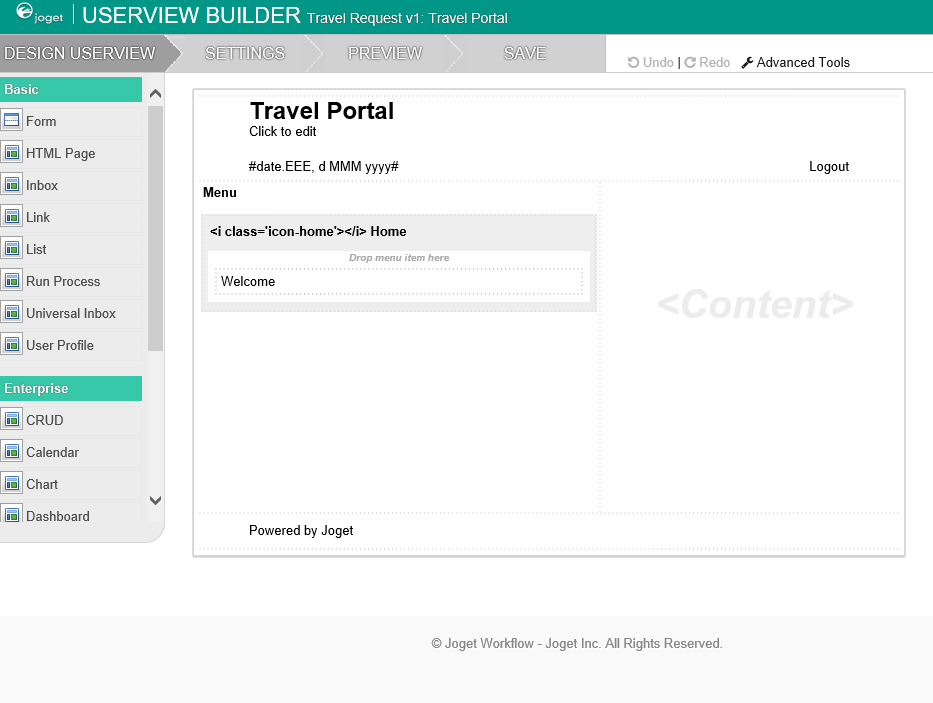
- The first step in the Userview Builder is the Design Userview page. On the left is the palette containing available menu elements. In the middle is the canvas containing the userview header, footer and one or more menu categories.
- When you hover over the canvas Menu, a button will appear giving you the option to Add Category.
- You can click any category name to edit it, and drag categories up and down.
- Drag menu elements from the palette into any category.
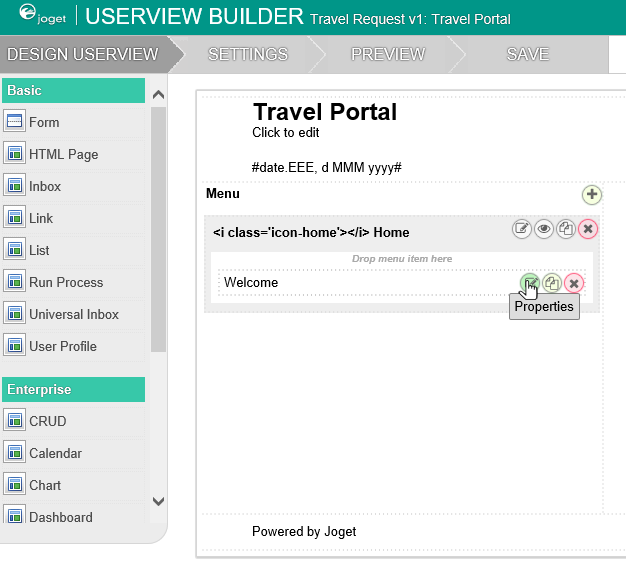
- Hover over any category or menu element to see the available options.
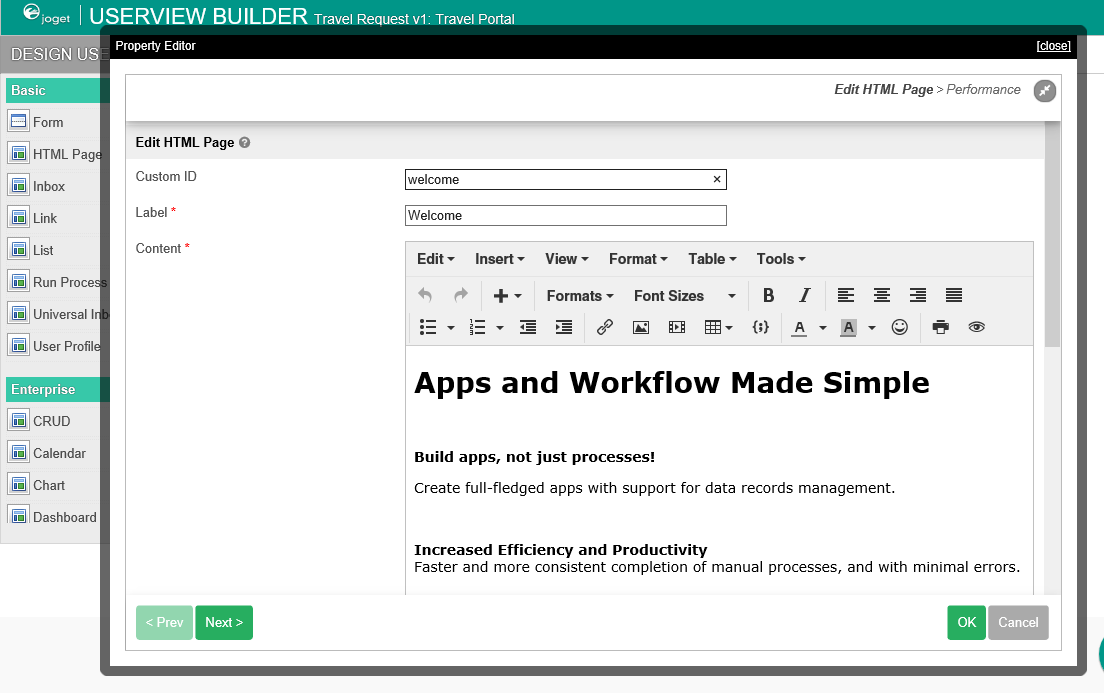
- Click on Properties button to modify each menu element's properties.
- At any time, you may preview the Userview by clicking on the large Preview button at the top.
- Once you have finished designing the Userview, click on the large Save button at the top and you will receive confirmation that the Userview is saved. You may then continue to design the Userview, or close the Userview Builder window.
- Before an Userview can be accessed by a normal user, the app needs to be published. To do that, click on the Not Published or Versions link on the left in the App design page.
- A popup displays all versions of the app. Select the radio button next to the latest version and click on the Publish button. Once an app is published, its Userviews will be available in the App Center.
...