...
| Steps | Screens (Click to view) |
|---|
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
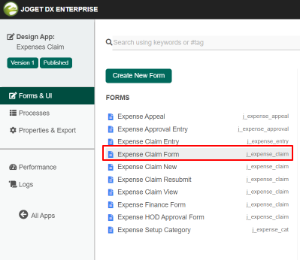
- Under FORMS column, click on Expense Claim Form (see Figure 2)
- Drag and drop the Form Grid element on to the canvas.
- Hover the mouse over the Advanced Grid element on the canvas and click on Edit to open up the Edit Advanced Grid properties.
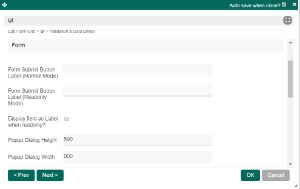
- Fill up the Edit Form Grid properties as follows and click on OK (see Figure 3):
- ID: entries
- Form: Expense Claim Entry
Columns : Field ID* | Label | Format Type |
|---|
| date | Date | Date | | category | Category |
| | purpose | Purpose |
| | amount | Amount | Decimal |
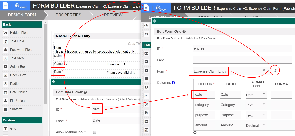
- Click on Preview to open up the Preview tab, click on the plus sign on the Form Grid and it will open up a popup displaying the Form that it was referred to. (see Figure 4)
- Open up Expense Claim Entry and note the Field ID's are the same as written in the Edit Form Grid. This is how the Form Grid displays the data from said target form. (see Figure 5)
| 
Figure 1

Figure 2

Figure 3

Figure 4

Figure 5 |
...
Figure 1: Screenshot of Form Grid in sample HR Expenses Claim app
 Image Removed
Image Removed
Figure 2: Screenshot of Form Grid in sample HR Expenses Claim app - Add New Row
 Image Removed
Image Removed
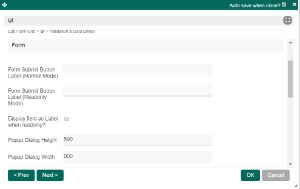
Form Grid Properties
Edit Form Grid
...
| Name | Description | Screen (Click to view) |
|---|
| Form Submit Button Label (Normal Mode) | The label of the Submit button in normal mode. | 
|
| Form Submit Button Label (Readonly Mode) | Label The label of the Submit button in read-only mode. |
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
| Popup Dialog Height | Specifies the height, in characters. |
| Popup Dialog Width | Specifies the width, in characters. |
...
| Name | Description | Screen (Click to view) |
|---|
| Delete Associated Grid Data? | If the popup form have has a grid element(s), this option will delete the inner grid data. | Panel |
|---|
| borderColor | #ffa700 |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ffdb99 |
|---|
| borderStyle | solid |
|---|
| title | Caution |
|---|
| These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. These options traverses traverse the entire form tree. Upon encountering a 'false' condition, it will move on to the next grid/child element. Example: Consider that the popup form has a form grid, form grid has a subform, subform has a file upload element with abc.pdf. If all options are checked, abc.pdf will be deleted. If all except ONE of the option options is checked, abc.pdf will NOT be deleted. |
| |
| Delete Associated Child Form Data? | If the popup form have has a child element(s), this option will delete the child data. | Panel |
|---|
| borderColor | #ffa700 |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ffdb99 |
|---|
| borderStyle | solid |
|---|
| title | Caution |
|---|
| These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
|
| Delete Files? | If the popup form contains a file upload element, this option will delete the actual uploaded file(s). | Panel |
|---|
| borderColor | #ffa700 |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ffdb99 |
|---|
| borderStyle | solid |
|---|
| title | Caution |
|---|
| These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
|
| Abort Related Running Processes? | If there are process instances related to the deleted row, this these options will abort those process instances. |
Related Tutorials
| Info |
|---|
|
Download a tutorial app on Grids from Joget Workflow Marketplace to learn more. |
Related Tutorials
...