| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
Spreadsheet Form Element allow users to perform many actions in an excel-like environment, depending on the use cases. A few examples of uses of spreadsheets are:- Database editing
- Configuration controlling
- Data merging
- Workforce planning
- Sales reporting
- Financial analysis
|
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | New Feature |
|---|
|
| This is a new feature in Joget Workflow v6. |
 Image Modified
Image Modified
Figure 1 : Sample Spreadsheet Form Element in the Userview
 Image Removed
Image Removed
...
Spreadsheet Properties
Edit Spreadsheet
| Name | Description |
|
|---|
| Spreadsheet | Element ID of the form element. |  Image Added Image Added
Figure 2 : Edit Spreadsheet Properties |
| Label | Spreadsheet label/title. |
| Columns | The spreadsheet column(s) is defined here. | Sub-element | Description |
|---|
| Value | Field ID of the column. | | Label | Column header title/label. You can also include a tooltip that shows up when someone hovers over the column label. | Info |
|---|
| Example label: <span title='This tooltip will show when someone hovers over the column'>Column Label A</span> |
| | Format Type | Defines the type of input to store. Default format type is Text. Available Data Types: - Text - format the value as text
- Numeric - accepts a numeric value (See Format documentation)
- Date - accepts a date type value
- Time - accepts a time type value
- Checkbox - appears as a checkbox to check
- Dropdown - appears as a dropdown menu to select options
- Autocomplete - autocompletes any known phrases
- Password - obscures any alphanumerical value into a password
- File - Accept file upload and render a file download link
- Image - Accept image file upload and render a thumbnail
- URL - Convert value to an URL
- Hidden - Hidden column for storing formular value
- Custom - Use custom setting to configure the column. Examples: Spreadsheet Custom Formats
| | Format | Defines the format to show data on the spreadsheet based on the chosen format type. Please note that any string within {{ and }} will be treat as setting json and used to configure the column. | | Regex Validation | Validates input value to match the defined Regular Expression pattern. | | Formula | Defines a formula to perform |
|
processing.| Info |
|---|
|
Example: sales + profit-loss
 Image Removed
Image Removeda calculation, for example: "Quantity * Unit_Price" in Formula column.
Please refer to formula.
| | Readonly | Defines if the column is editable. |
|

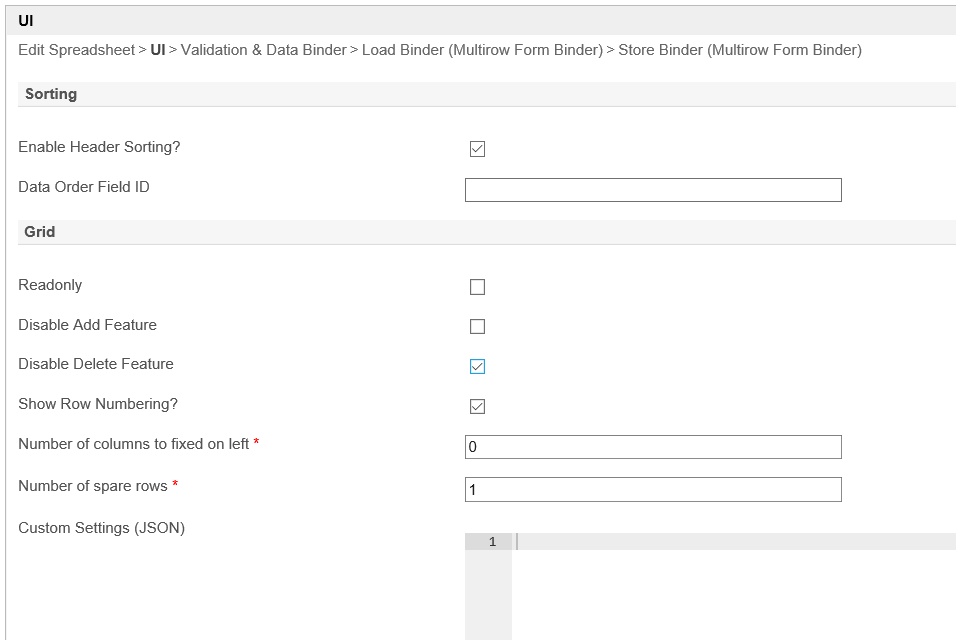
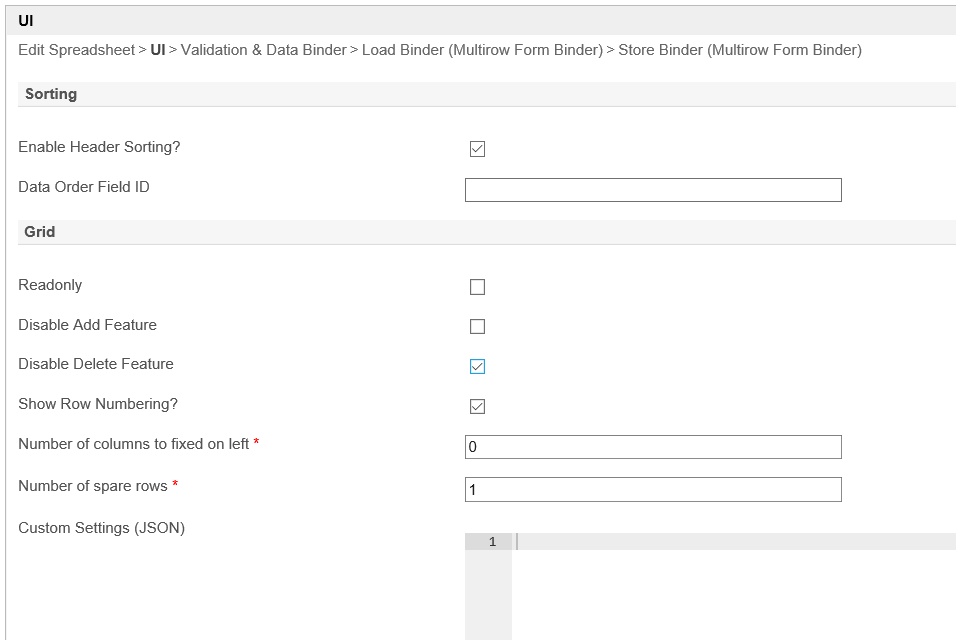
Figure 3 : Spreadsheet Form Element Properties - UI
...
For example, to make spreadsheet pull and display the population value after the user picks the city name (pulldown menu), use FORMDATA("city_formId",select_city,"population") where 'select_city' is the first field id in your spreadsheet.
Below is a sample app to demonstrate the use of Spreadsheet form element:
- Example app using Spreadsheet in Form APP_spreadsheet app.jwa.