Table of Contents
Introduction
| English |
|---|
| Form Column is the placeholder to hold Form Elements. Each section has one column in it by default. At the section level, you may add more columns to it. |
Get Started
The easiest way to see how the Form Column works is to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App . Composer (see Figure 1).
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
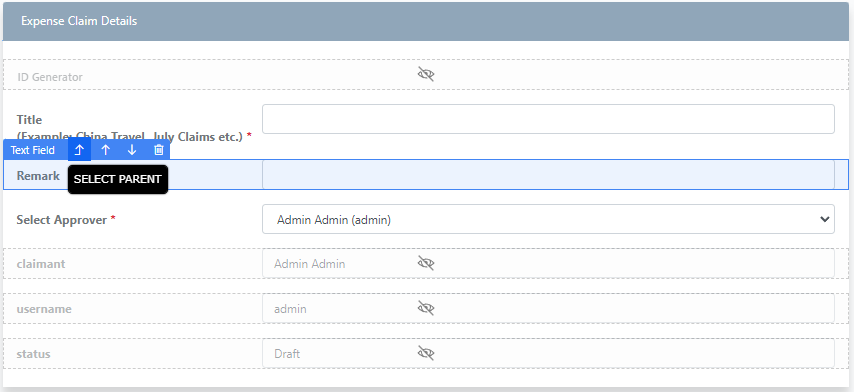
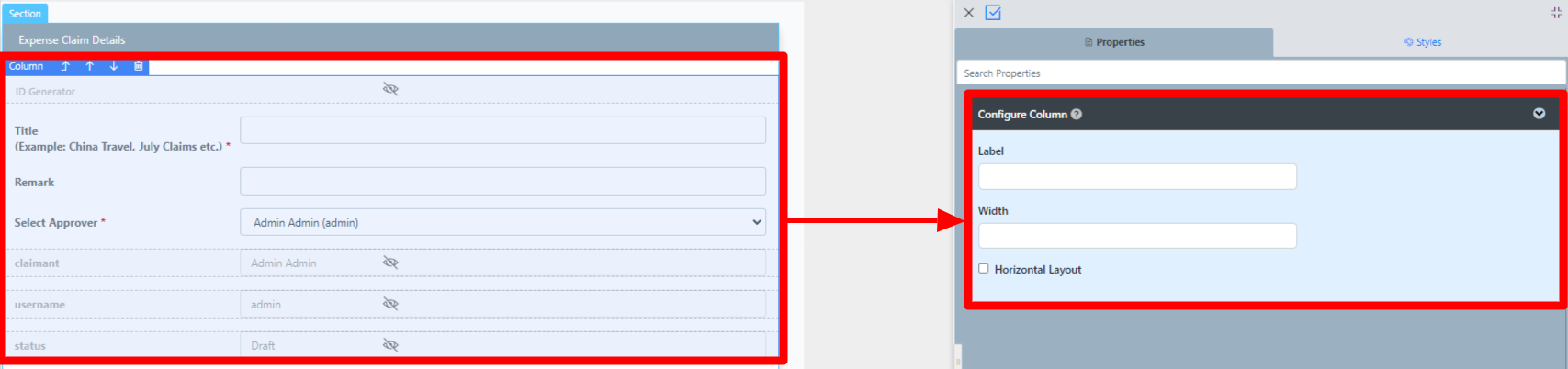
- Click an on any field then click on the select parent button (see Figure 2). Column will be selected and the Configure Column properties will open (see Figure 3).
Figure 2
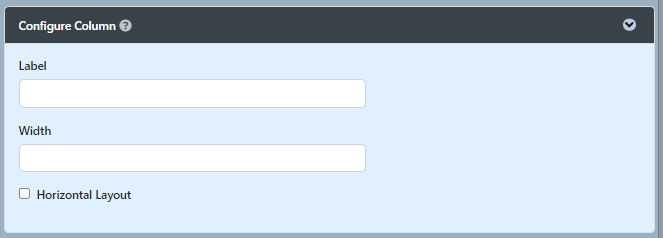
Figure 3 - Hover the mouse over to the top right corner below the section and click Edit Column to open up Edit Column Properties (see Figure 2).
Figure 2
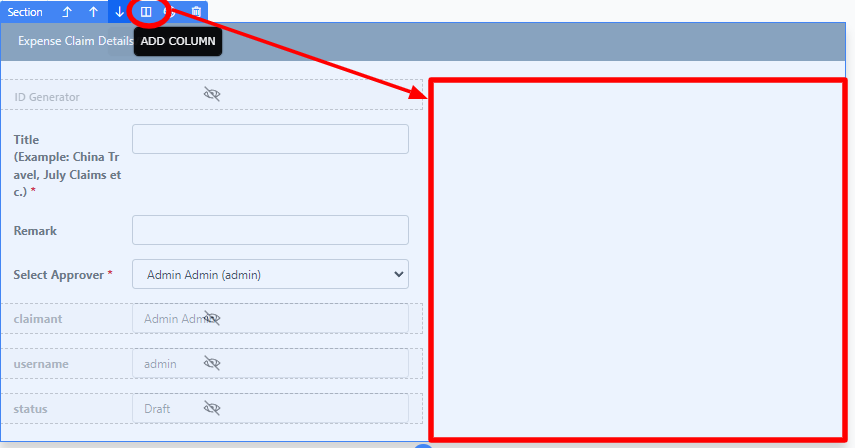
To add new columns, hover over click on the section and for the options to appear then click on the Add Column button (see Figure 34)
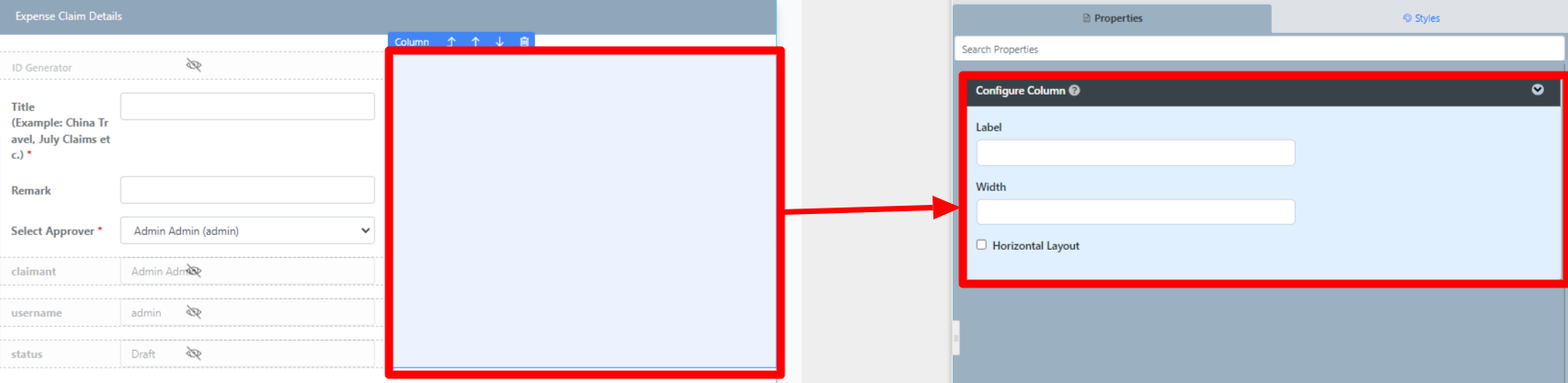
Figure 34 - To edit specific column, hover over to the top right corner within the click anywhere within that specific column (see Figure 45)
Figure 45
Column Properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Label | Column label. Blank by default. | |||||
| Width | Width of the element.
| |||||
| Horizontal Layout | Horizontal Layout in the arrangement of elements contained. |