| Info | ||
|---|---|---|
| ||
Make sure that you have first completed the previous tutorial - Designing a Formตรวจสอบให้แน่ใจว่าคุณได้ทำบทแนะนำก่อนหน้านี้เสร็จสิ้น - การออกแบบฟอร์ม |
| Widget Connector | ||||
|---|---|---|---|---|
|
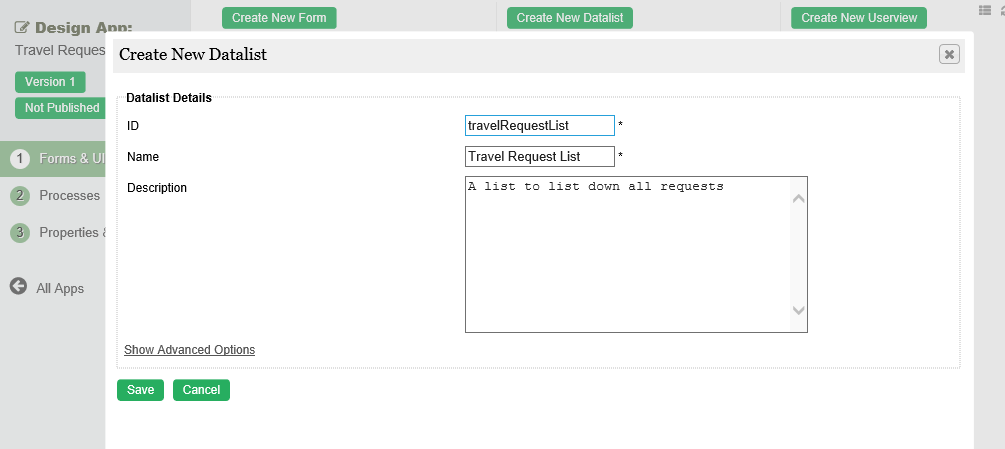
- In the App design page, click on the ในหน้าการออกแบบแอปให้คลิกที่ปุ่ม Create New Datalist button along the top. ด้านบน
ป้อนรายละเอียดของลิสต์ใหม่Key in the details of the new list.
Name Description ID Unique ID to represent this entity.รหัสเฉพาะเพื่อระบุถึงลิสต์นี้
Info title Naming convention A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.ขอแนะนำให้ใช้รูปแบบการตั้งชื่อมาตรฐานในการพัฒนาแอปของคุณเพื่อรักษาความสม่ำเสมอและง่ายต่อการบำรุงรักษา
Camel case naming convention is recommended for this field.เป็นรูปแบบการตั้งชื่อที่แนะนำสำหรับฟิลด์นี้
เช่นExample: travelRequestList
Name Name to represent this entity.ชื่อที่อ้างอิงถึงลิสต์นี้
Info title Example Travel Request List
Description Entity description คำอธิบายเอนทิตี้ (OPTIONALไม่บังคับ) Duplicate Datalist fromWith the above information filled up, one can choose to clone the design from existing datalist entity. ด้วยข้อมูลด้านบนที่มากไป คุณสามารถเลือกคัดลอกดาต้าลิสต์ที่มีอยู่แล้วได้ - Click on Save to save the list and launch the Dataist Builder in a new window. If your browser blocks the popup, click on the list name to launch it.
- คลิกที่ Save เพื่อบันทึกลิสต์และเปิด Dataist Builder ในหน้าต่างใหม่ หากเบราว์เซอร์ของคุณบล็อกป๊อปอัปให้คลิกที่ชื่อลิสล์เพื่อเปิดใช้งาน
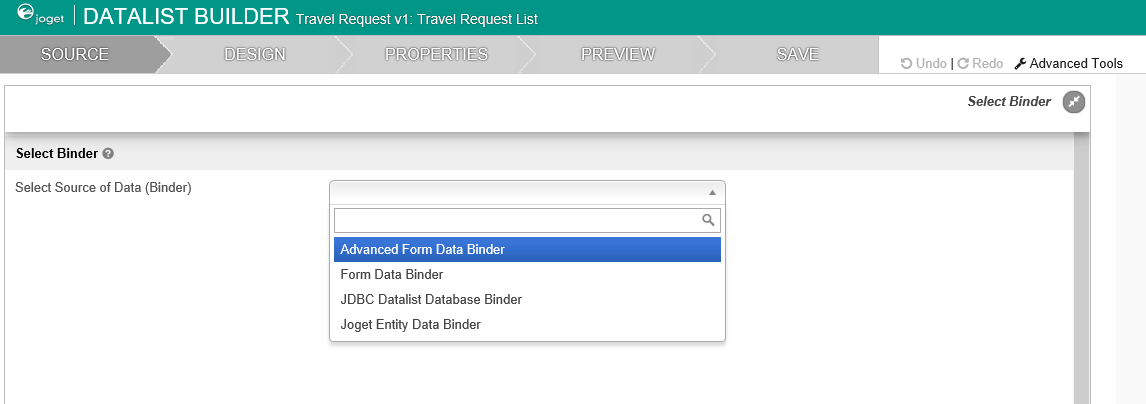
- ขั้นตอนแรกในการสร้างลิสต์คือหน้า Source ดังนั้นคุณสามารถเลือกแหล่งที่มาของข้อมูลได้ เรียก BindersThe first step in the List Builder is the Source page. Here, you can select the source of the data, called Binders.
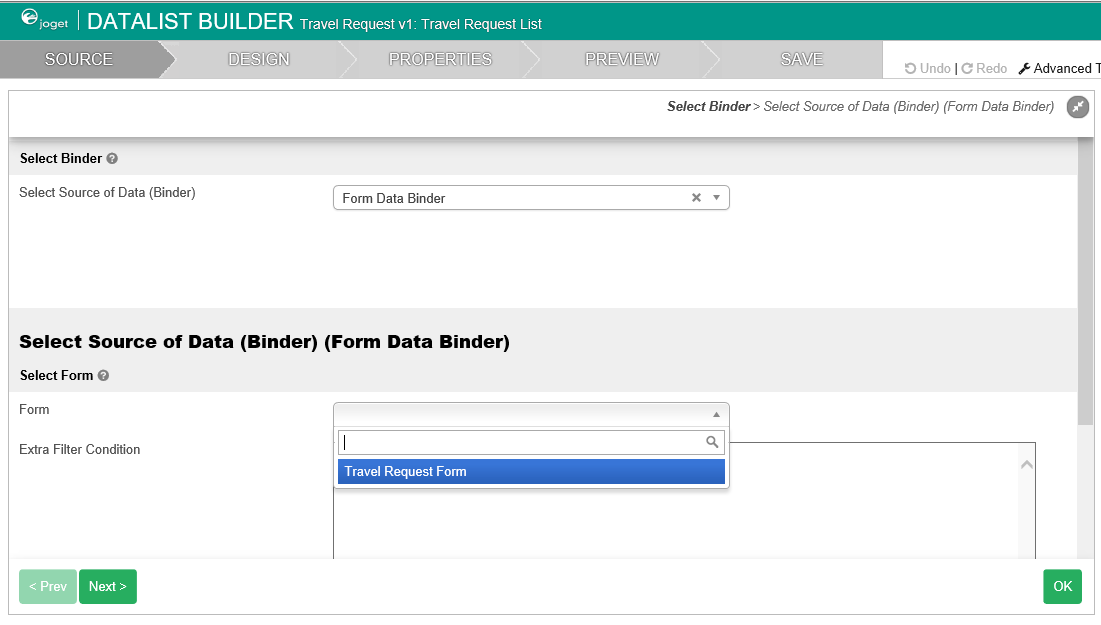
- Select เลือก Form Data Binder. This binder populates a list based on data captured from Joget forms. Once you select the binder, choose a form then click OK at the bottom. binder นี้ถูกเชื่อมกับฟอร์มที่สร้างขึ้นมา เมื่อคุณเลือก binder แล้วเลือกฟอร์มที่ต้องการแล้วคลิกปุ่ม OK
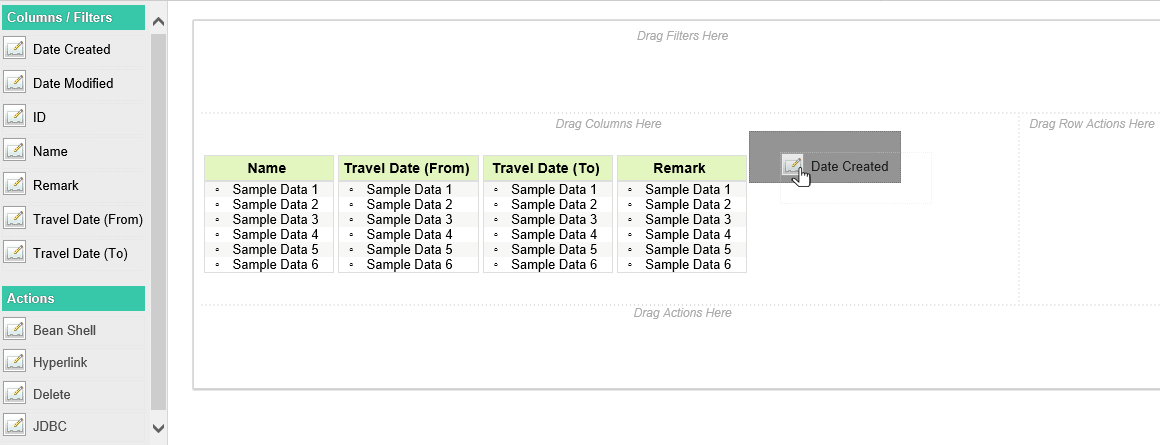
- หลังจากนั้นจะปรากฎหน้าออกแบบลิสต์ขึ้นมา จะมีคอลัมน์ทั้งหมดที่ถูกจัดการจาก binder สามารถลากคอลัมน์ที่ต้องการจากส่วนด้านซ้ายมายังตำแหน่งที่ต้องการได้This brings you to the Design page. Here, all available columns provided by the binder are listed in the palette on the left. Drag the desired columns into the canvas in the middle.
- เมื่อคุณวางเมาส์เหนือคอลัมน์จะปรากฎปุ่มขึ้นมาเพื่อให้คุณสามารถแก้ไขหรือลบคอลัมน์ได้ การคลิก Properties จะเปิดตัวแก้ไขคุณสมบัติขึ้นมาคุณสามารถแก้ไขได้
- ณสามารถดูตัวอย่างลิสต์ได้ทุกเมื่อโดยคลิกปุ่ม Preview ขนาดใหญ่ที่ด้านบน
- เมื่อเสร็จสิ้นการออกแบบลิสต์ให้คลิกที่ปุ่ม Save ขนาดใหญ่ที่ด้านบนและคุณจะได้รับการยืนยันว่าลิสต์นั้นได้รับการบันทึกแล้ว จากนั้นคุณสามารถออกแบบลิสต์หรือปิดหน้าต่าง List Builder ได้When you hover over a column, buttons appear giving you options to edit or delete the column. Clicking on Properties opens a Property Editor showing properties that you can modify.
At any time, you may preview the list by clicking on the large Preview button at the top.
Once you have finished designing the list, click on the large Save button at the top and you will receive confirmation that the list is saved. You may then continue to design the list, or close the List Builder window.