| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
| Task Delegation Userview Element allows any authorized users to temporarily delegate tasks to different user for a period of time.Userview Element อนุญาตให้ผู้ใช้ที่ได้รับอนุญาตในการมอบหมายงานให้กับผู้ใช้ที่แตกต่างกันเป็นระยะเวลาหนึ่ง |
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | New Feature |
|---|
|
This is a new feature in เป็นคุณลักษณะใหม่ใน Joget Workflow v6. |

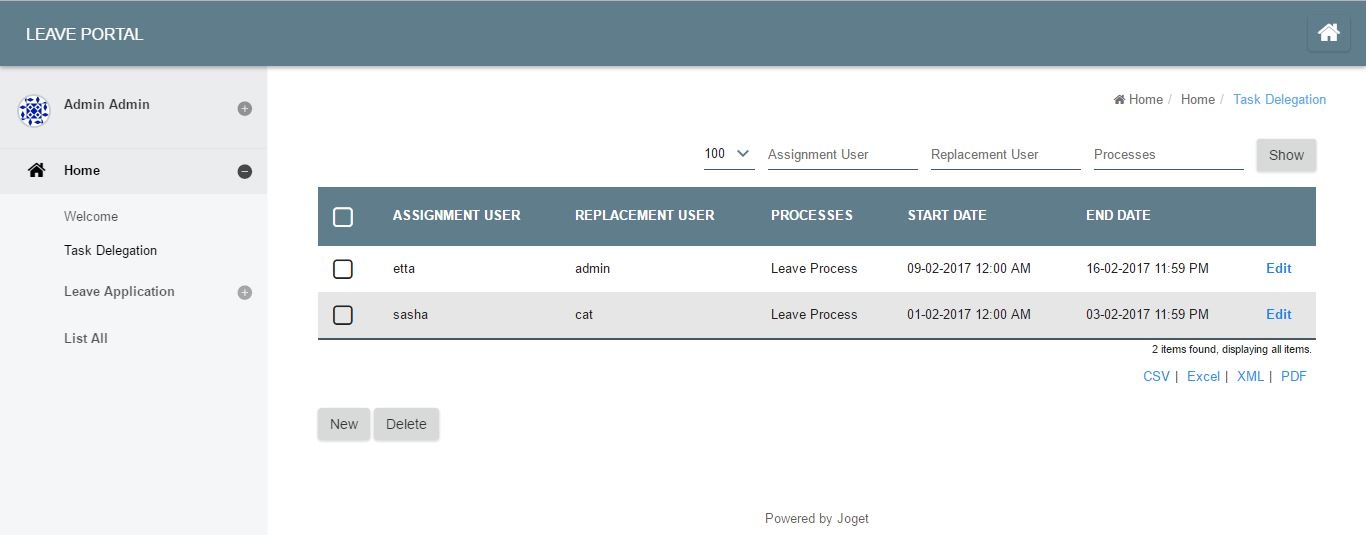
Figure รูปที่ 1: Task Delegation list

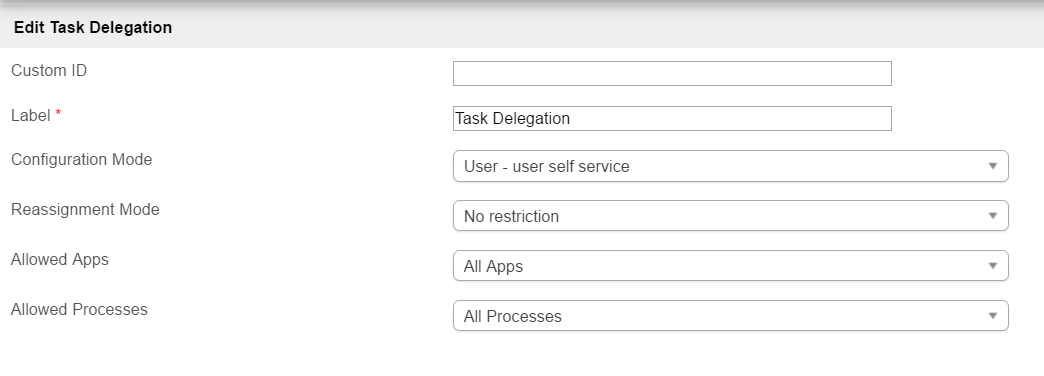
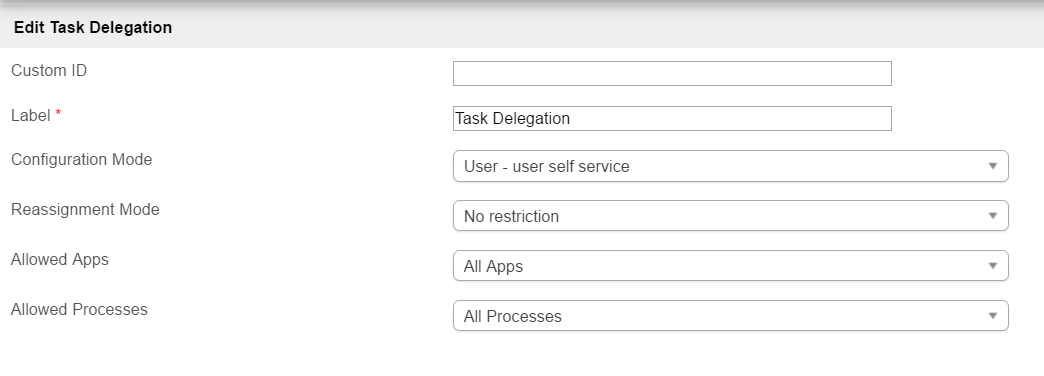
Figure รูปที่ 2: Properties
NameDescription Optional field.Value defined here must be unique to the rest of the Userview Menus as the first matching name will be called upon. |
ตัวแปลที่กำหนดจะต้องไม่ซ้ำกันกับส่วนอื่นของ Userview เนื่องจากจะทำการเรียกใช้ซ้ำ |
|
| Label | ชื่อเมนู ฟิลด์บังคับ |
Label | Menu label. Mandatory field.Authority to perform delegation.
อำนาจในการทำการมอบหมาย - บริการตนเองของผู้ใช้ (User - user self service)
- HOD-สามารถกำหนดค่าสำหรับผู้ใช้ในแผนก (HOD - able to configure for users in a department)
- ผู้ดูแลระบบสามารถกำหนดค่าสำหรับผู้ใช้ทั้งหมด (Admin - able to configure for all users)
|
| Reassignment Mode |
Scope of delegation.
ขอบเขตของการมอบหมาย - ไม่มีข้อจำกัด (No restriction)
- เฉพาะแผนกเดียวเท่านั้น (Same department only)
- เฉพาะกลุ่มผู้ใช้เดียวกัน (Same user groups only)
|
| Allowed Apps |
List of Apps that can be chosen in creating delegation record.
รายการแอปที่สามารถเลือกได้ในการสร้างระเบียนการมอบหมาย - แอปทั้งหมด (All Apps)
- แอปปัจจุบัน (Current App)
|
Selected Apps - A separate selection, Select Allowed Apps will appear when this option is chosen.Allowed Processes | List of Processes based on the Allowed Apps above that can be chosen in creating delegation record.
All ProcessesSelected Processes - A separate selection, Select Allowed Processeswill appear when this option is chosen.
 Image Removed
Image Removed
- แอปพลิเคชันที่เลือก-การเลือกที่แยกต่างหากเลือก Apps ที่อนุญาต จะปรากฏขึ้นเมื่อตัวเลือกนี้ถูกเลือก
|
| Allowed Processes | รายการของกระบวนการที่ยึดตามแอปที่อนุญาตข้างต้นที่สามารถเลือกได้ในการสร้างระเบียนการมอบหมาย - กระบวนการทั้งหมด (All Processes)
- กระบวนการที่เลือก-การเลือกที่แตกต่างกัน เลือกกระบวนการที่ได้รับอนุญาต จะปรากฏขึ้นเมื่อตัวเลือกนี้ถูกเลือก
|
 Image Added
Image Added
รูปที่ Figure 3: Properties - UI (List)
NameDescription| คำอธิบาย |
|---|
| Date Display Format |
Date display format to be used when editing/adding record. Please refer to for the format.| สำหรับรูปแบบ |
| Button Position |
Button position on the list.
ตำแหน่งปุ่มในรายการ - ด้านบนซ้าย (Top Left)
- ด้านบนขวา (Top Right)
- ด้านล่างซ้าย (Bottom Left)
- ด้านล่างขวา (Bottom Right)
- ด้านบนซ้าย & ล่างซ้าย (Top Left & Bottom Left)
- ด้านบนขวา & ด้านล่างขวา( Top Right & Bottom Right)
|
| Selector Type | - หลายอย่าง (Multiple)
- เพียงหนึ่ง (Single)
|
| Selector Position | |
| New Record Button Label |
New Record Button Label to show in listing.ชื่อปุ่มบันทึกใหม่เพื่อแสดงในรายการ |
| Edit Link Label |
Edit Link Label to show in listing.ชื่อการแก้ไขการเชื่อมโยงเพื่อแสดงในรายการ |
| Delete Button Label |
Delete Button Label to show in listing.ชื่อปุ่มลบเพื่อแสดงในรายการ |
| Custom Header |
Custom Header in HTML to show in listing.| ส่วนหัวที่กำหนดเองใน HTML เพื่อแสดงในรายการ |
| Custom Footer |
Custom Footer in HTML to show in listing. | ...
| ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในรายการ |

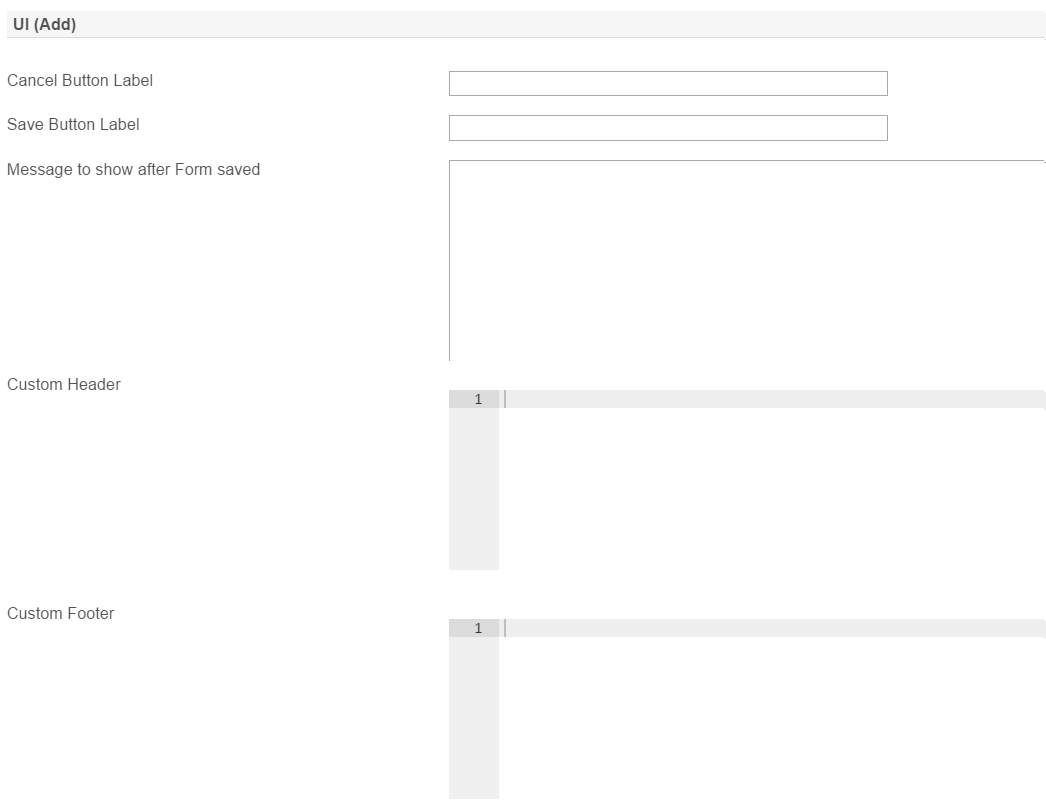
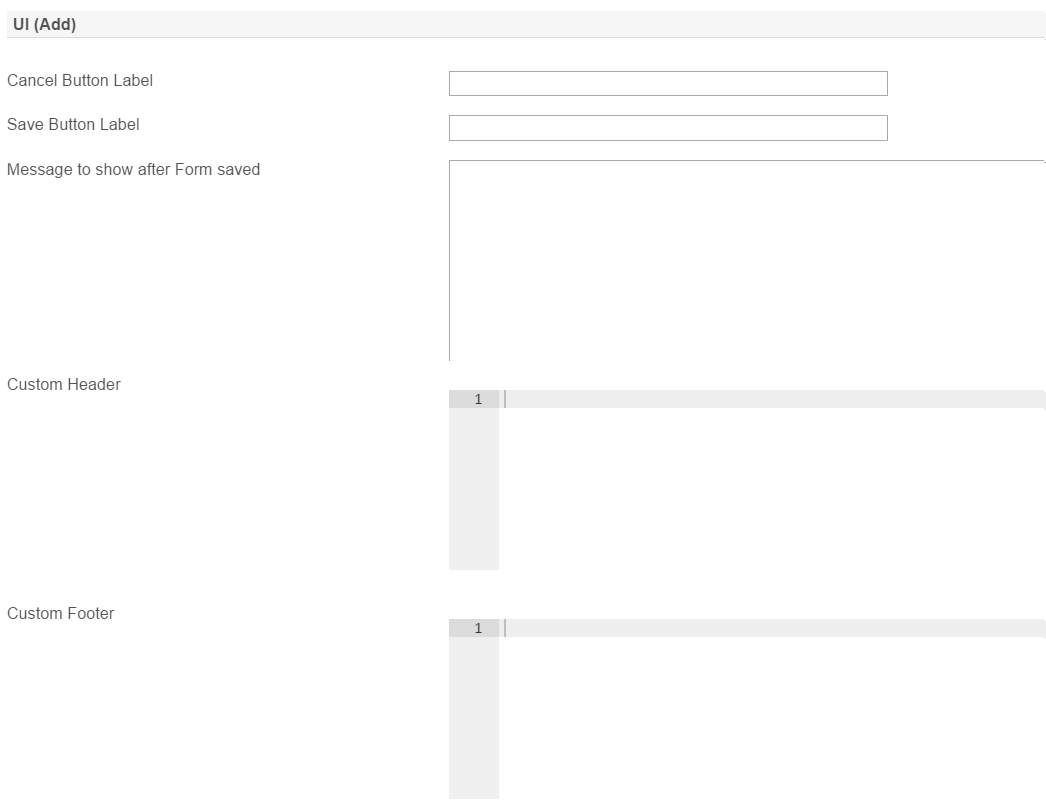
Figure รูปที่ 4: Properties - UI (Add)
NameDescription| คำอธิบาย |
|---|
| Cancel Button Label |
Cancel button label in add new record form.| ชื่อปุ่มยกเลิกในฟอร์มเพิ่มเรกคอร์ดใหม่ |
| Save Button Label |
Save button label in add new record form.| ชื่อปุ่มบันทึกในฟอร์มเพิ่มเรกคอร์ดใหม่ |
| Message to show after Form saved |
Message to show after form is saved| ข้อความที่จะแสดงหลังจากบันทึกฟอร์มแล้ว |
| Custom Header |
Custom Header in HTML to show in add new record form.| ส่วนหัวที่กำหนดเองใน HTML ที่จะแสดงในการเพิ่มฟอร์มเรกคอร์ดใหม่ |
| Custom Footer |
Custom Footer in HTML to show in add new record form.| ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในการเพิ่มฟอร์มเรกคอร์ดใหม่ |

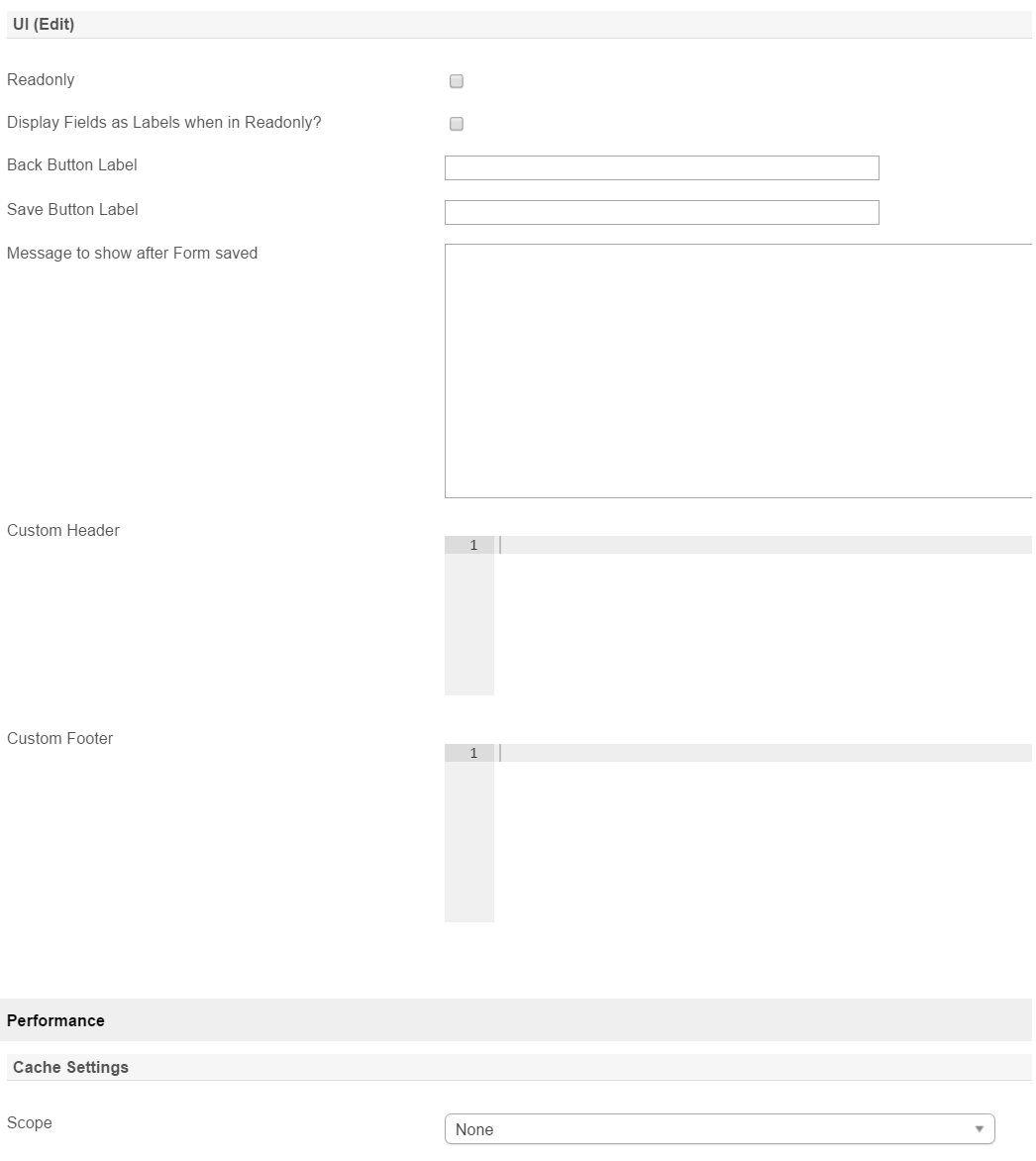
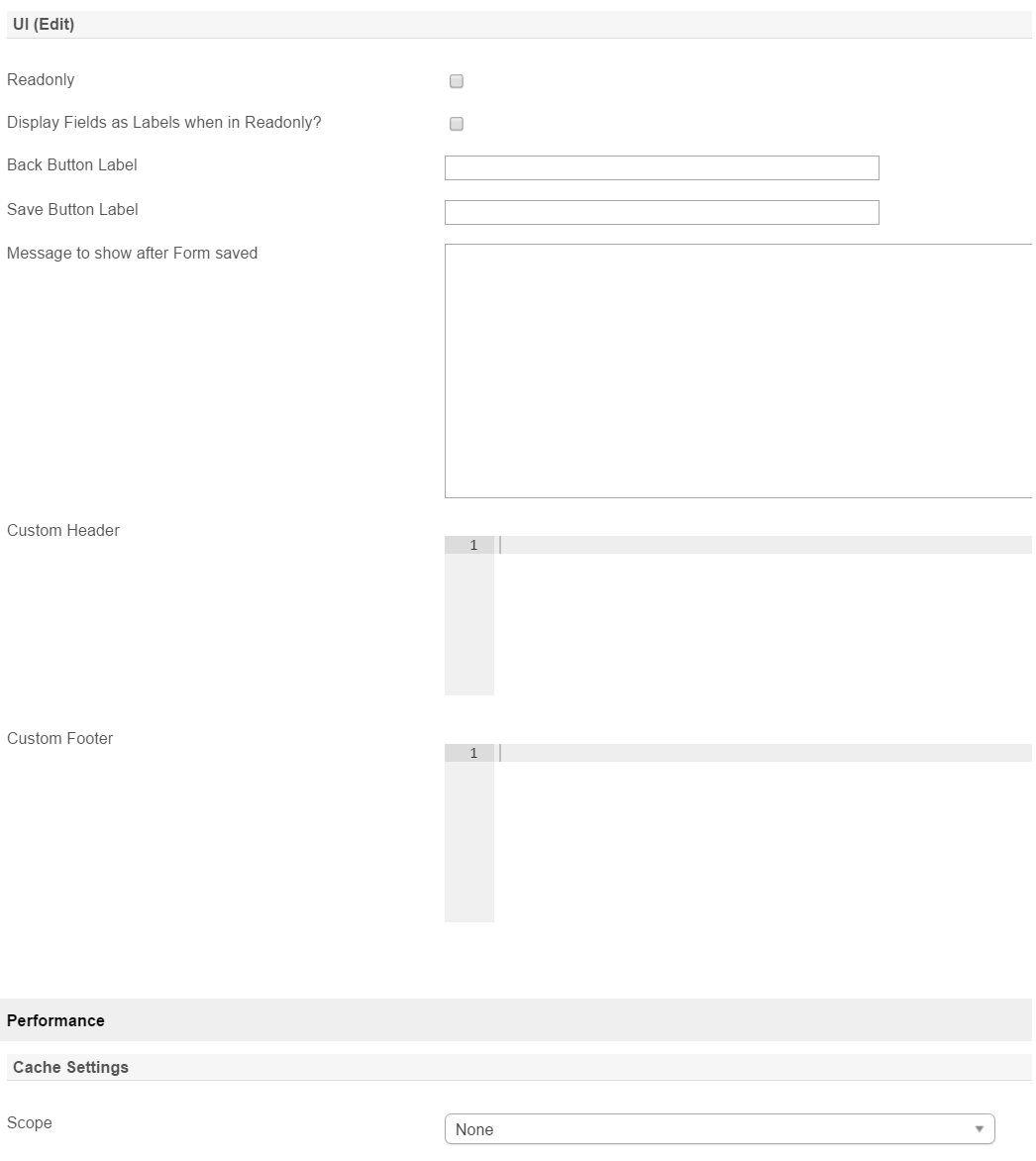
Figure รูปที่ 5:Properties - UI (Edit) and Peformance
NameDescriptionIf checked, effectively, the form will be rendered as read only and not editable anymore.| ถ้าเลือก, รูปแบบนี้จะถูกแสดงเป็นอ่านอย่างเดียวและไม่สามารถแก้ไขได้ |
| Display Fields as Label when in Readonly? |
When the form is in read only form, determines if values should be displayed as it is (label form) instead of being bounded in original input form.| เมื่อฟอร์มอยู่ในฟอร์มแบบอ่านอย่างเดียวให้กำหนดว่าค่าควรจะแสดงตามที่เป็น (แบบฟอร์มชื่อ) แทนที่จะถูกล้อมรอบในรูปแบบการป้อนข้อมูลต้นฉบับ |
| Back Button Label |
Back button label in edit record form.| ชื่อปุ่มย้อนกลับในแบบฟอร์มบันทึกการแก้ไข |
| Save Button Label |
Save button label in edit record form.| ชื่อปุ่มบันทึกในแบบฟอร์มบันทึกการแก้ไข |
| Message to show after Form saved |
Message to show after Form is saved| ข้อความที่จะแสดงหลังจากบันทึกฟอร์มแล้ว |
| Custom Header |
Custom Header in HTML to show in edit record form.| ส่วนหัวที่กำหนดเองใน HTML เพื่อแสดงในฟอร์มการแก้ไขเรกคอร์ด |
| Custom Footer |
Custom Header in HTML to show in edit record form.| ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในฟอร์มการแก้ไขเรกคอร์ด |
| Panel |
|---|
| borderColor | purple |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddccff |
|---|
| borderStyle | solid |
|---|
| title | Performance |
|---|
|
คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element นี้เพื่อแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลด อ่านเพิ่มเติมที่ You can configure the Performance settings in this Userview Element which allows one to cache existing content for improved performance and loading speed. Read more at Performance Improvement with Userview Caching. |
...