...
Introduction
| Chinese |
|---|
简介 |
| Thai |
|---|
กถามุข |
| English |
|---|
| Text Area is one of the generic HTML Form input elements. Unlike Text Field, Text Area has multi-row like interface for a user to type in more information |
| Thai |
|---|
Text Area เป็น Input element มาตรฐานของ HTML เพื่อรับข้อมูลจากผู้ใช้ในฟอร์ม มีลักษณะเป็นกล่องข้อความแบบหลายบรรทัดแบบ "Multi-row" เหมือนกับ กล่องรับข้อมูลสำหรับผู้ใช้งานเพื่อพิมพ์ข้อมูลเพิ่มเติม |
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on the Create New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: textArea
- Form Name: Text Area
- Table Name: j_expense_claim
Figure 2 - Drag and drop a Text Area element on to the canvas.
- Hover the mouse over the Text Area element on the canvas and click on Edit to open up the Edit Text Area properties.
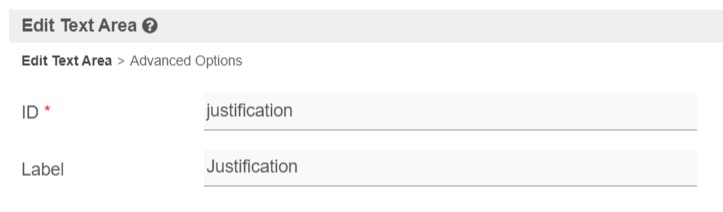
- Fill up the Edit Popup Select Box properties as follows and click on OK : (see Figure 3)
- ID: justification
- Label: Justification
Figure 3 - Click on Preview.
Text Area Properties
Edit Text Area
| Name | Description | ||||
| ID | Element ID (By declaring as "justification", a corresponding database table column "c_justification" will be created)
| ||||
| Label | Element Label to be displayed to the end-user.
|
Advanced Options
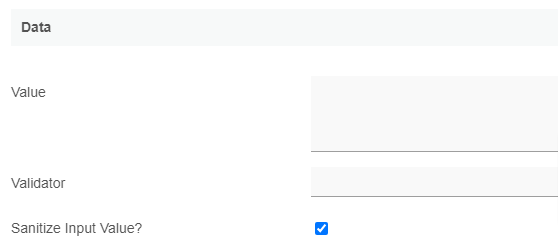
Data
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Value | Default Value when there's no existing value found. A hash variable is accepted here. For example, you may key the following
to pre-populate the field with currently logged in user's name. | |||||
| Validator | Attach a Validator plugin to validate the input value.
|
...
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data to database. Please see Form Input Sanitization |
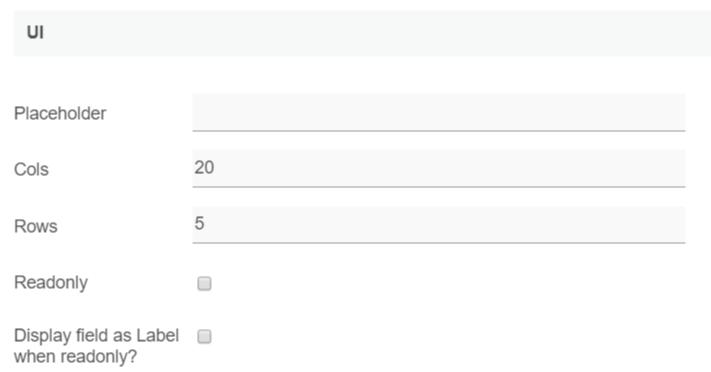
UI
| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Cols | Column size. |
| Rows | Row size. |
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
...
WorkflowWorkflow
| Name | Description | |||||||
|---|---|---|---|---|---|---|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here.
|
...