| Table of Contents |
|---|
Introduction
| English |
|---|
| Unlike the Inbox Menu which is limited to its own set of predefined columns, the Datalist Inbox Userview Menu allows you to define your own datalist columns to display important values for your list records. |
Datalist Inbox Properties
Edit Datalist Inbox
Figure 1: Datalist Inbox Properties
| Name | Description | Screens (Click to view)||
|---|---|---|---|
| id | Menu element unique id. Userview will use this id in the URL for the menu if the Custom ID is empty. | ||
| Custom ID | Item link slug. Optional field.
| ||
| Label | The userview menu label. You can add Font Awesome Icons into your menu labels. | ||
| Datalist | Datalist to load.
| ||
| Assignments to Display | Available options:
| ||
| Process | Filter by process(es). Required field when Assignments to Display is set to "Assignments for a Process only" or "Assignments for selected Activity only". | ||
| Activity | Filter by activity(s). Required field when Assignments to Display is set to "Assignments for selected Activity only". |
Figure 2: Sample Datalist Inbox in runtime
UI
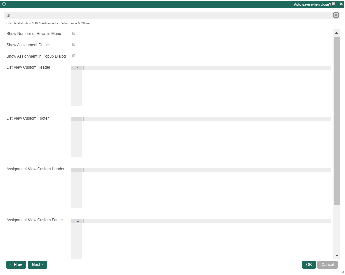
Figure 3: UI Properties
| Name | Description | Screens (Click to view) | ||||
|---|---|---|---|---|---|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu.
| |||||
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record.
| |||||
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading on the current page. | |||||
| List View Custom HeaderList View Custom Header in HTML | Write HTML to customize the datalist header of the datalist inbox menu. | |||||
| List View Custom FooterList View Custom Footer in HTML | Write HTML to customize the datalist footer of the datalist inbox menu. | |||||
| Assignment View Custom HeaderAssignment View Custom Header in HTML | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist inbox. | |||||
| Assignment View Custom FooterAssignment View Custom Footer in HTML | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the datalist inbox. |
Advanced
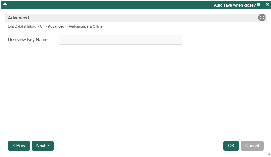
Figure 4: Advanced Properties
| Name | Description | Screens (Click to view) |
|---|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist via the userview key value. See Userview Key for more info. |
Performance & Offline
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Read more at Performance Improvement with Userview Caching. |
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
...