| English |
|---|
| Info |
|---|
It is formerly known as the Datalist Inbox Menu in Joget DX 7. |
|
Unlike the Inbox Userview UI Element which is limited to its own set of predefined columns, the List Inbox Userview UI Element allows you to define your own datalist data list columns to display important values for your list records.
...
 Image Removed
Image Removed Image Added
Image Added
Figure 1: List Inbox Properties
Custom | Label | The page component label. You can add Font Awesome Icons to your menu labels. |
| Menu ID | Item link slug. Optional field. | Info |
|---|
Ensure that value defined here is unique to other page components in the app |
|
, the the first matching/conflicting ID will take precedence in page loading |
|
.Label | The page component label. You can add Font Awesome Icons into your menu labels |
| List | Datalist to load. | Note |
|---|
This is especially important when |
|
Datalist is datalistdata list's records. Ensure that the "id" of the records in the |
|
datalist data list matches the process instance ID or record ID of the actual assignment. In Joget DX, process instance IDs generated |
|
is are now a UUID, instead of a predictable ID format previously used in Joget v6.  Image Modified Image Modified
(Click image above for enlarged view) |
|
| Assignments to Display | Available options: - All assignments (All assignments for the current app only)
- Assignments for all Apps (Assignment for all
|
app - apps in your Joget platform)
- Assignments for a Process only (you will then have to select the process name in the next field)
- Assignments for selected Activity only (you will then have select the activity name in the next field)
|

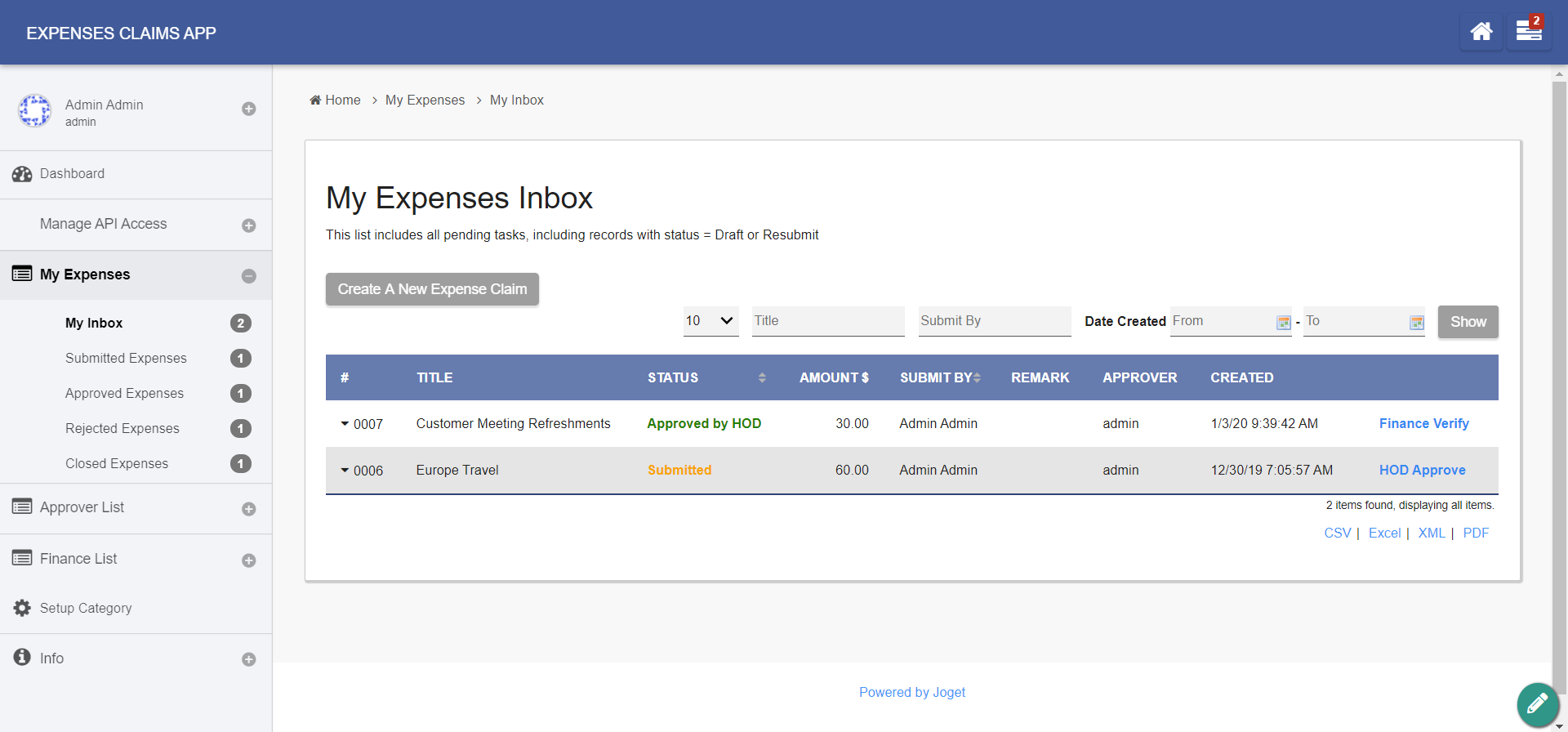
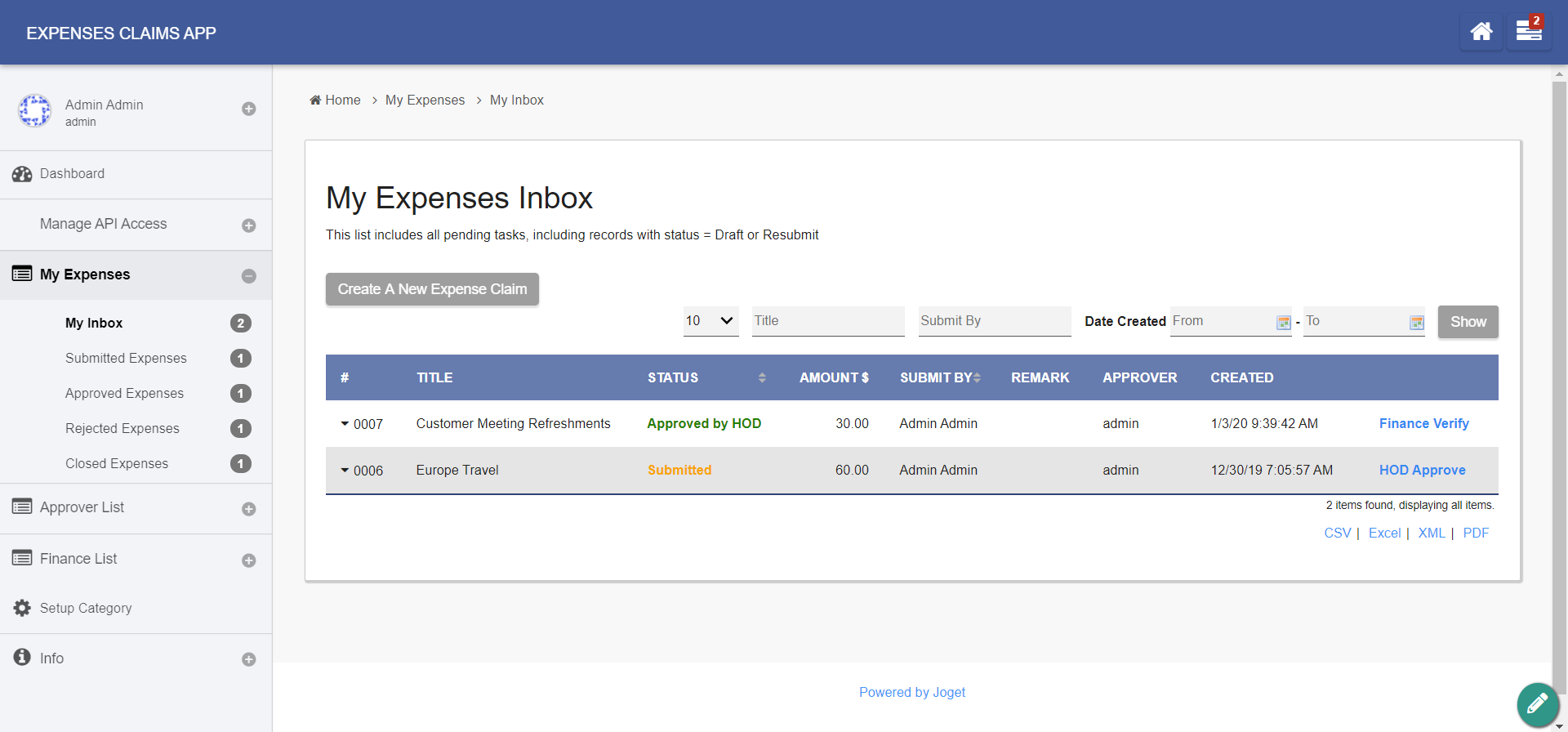
Figure 2: Sample List Inbox in runtime

Figure 3: UI Properties
| Name | Description |
|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu.
| Note |
|---|
Additional The additional query will be performed to return the record count every time the userview UI loads. |
|
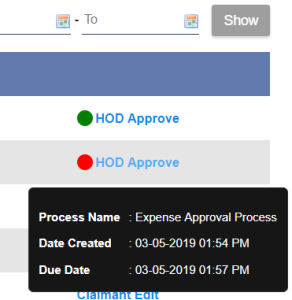
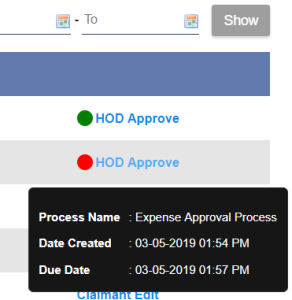
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record. 
|
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading it on the current page. |
| List View Custom Header | Write HTML to customize the list header of the list inbox userview UI element. |
| List View Custom Footer | Write HTML to customize the list footer of the list inbox userview UI element. |
| Assignment View Custom Header | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. |
| Assignment View Custom Footer | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. |

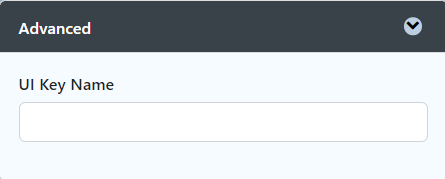
Figure 4: Advanced Properties
| Name | Description |
|---|
| Userview UI Key Name | Define a column name to pre-filter the datalist list via the userview UI key value. See Userview UI Key for more info. |
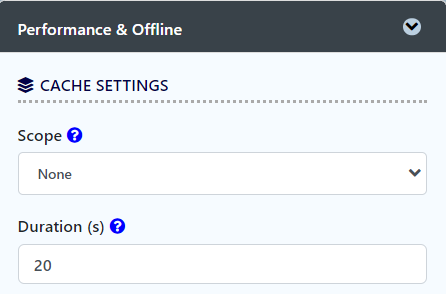
Cache Settings

Name | Description |
|---|
| Scope | Caching options are: - None: No caching.
- Application: Cache content by application where all users will see the same content.
- User: Cache by username.
|
| Duration (s) | Duration in seconds to cache content , defaults to 20 seconds if applicable. |
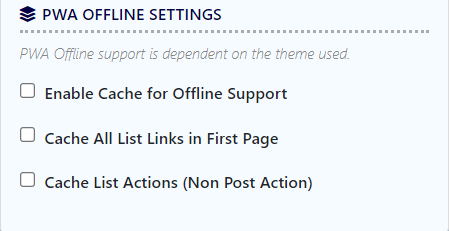
PWA Offline Settings

Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist List links in first page | Enable caching for any datalist list links present in on the first page of this userview UI menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalistList. |
Read Progressive Web Application (PWA) for more information.