Table of Contents
Introduction
| English |
|---|
| Form Column is the placeholder to hold Form Elements. Each section has one column in it by default. At the section level, you may add more columns to it. |
Get Started
The easiest way to see how the Form Column works is to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
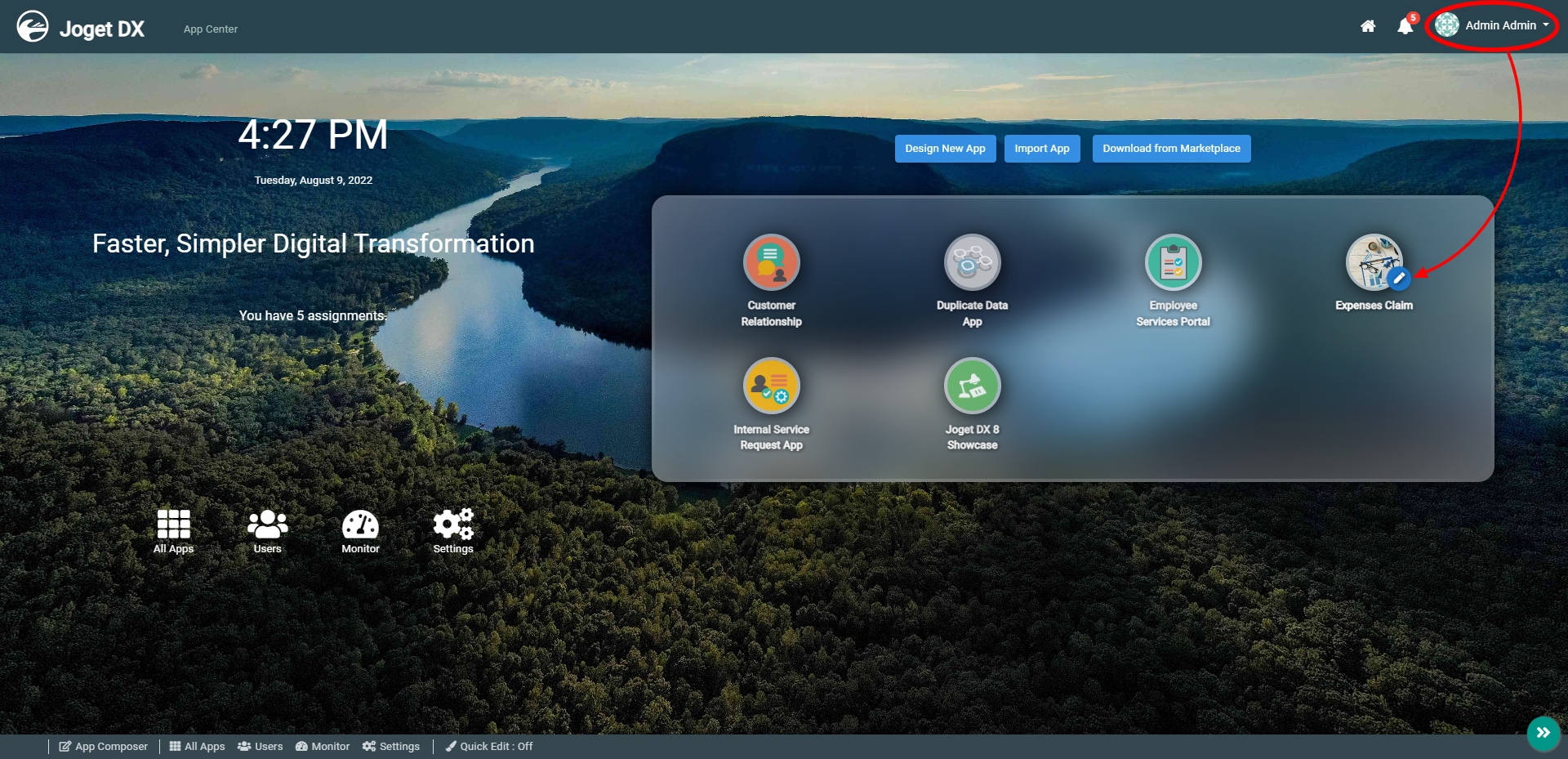
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App . Composer (see Figure 1).
Figure 1 - Click on Expense Claim New and you will be directed to the Form Builder.
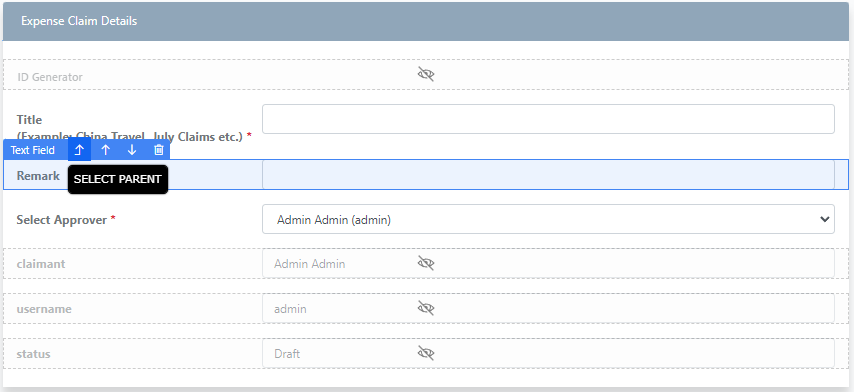
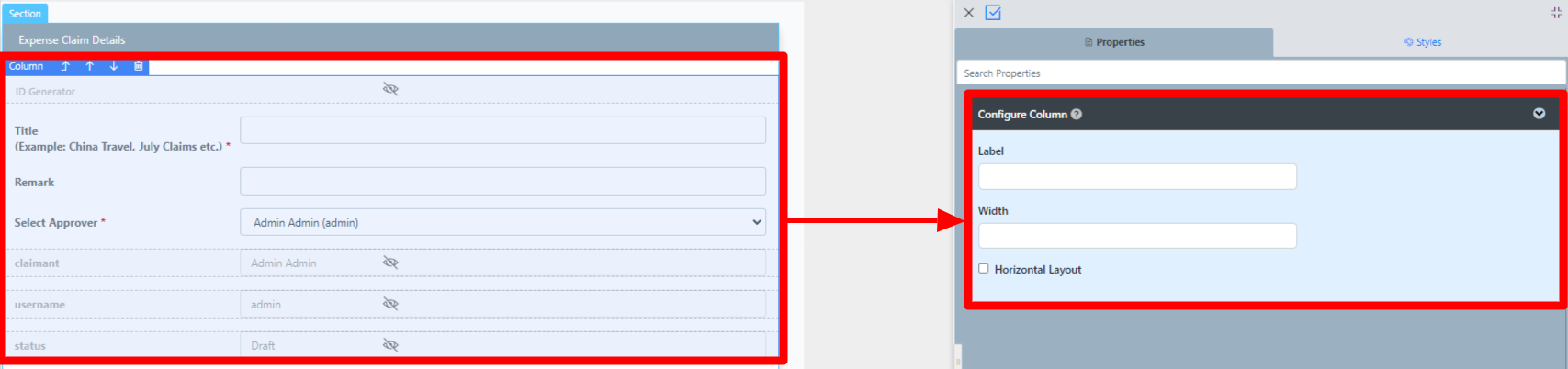
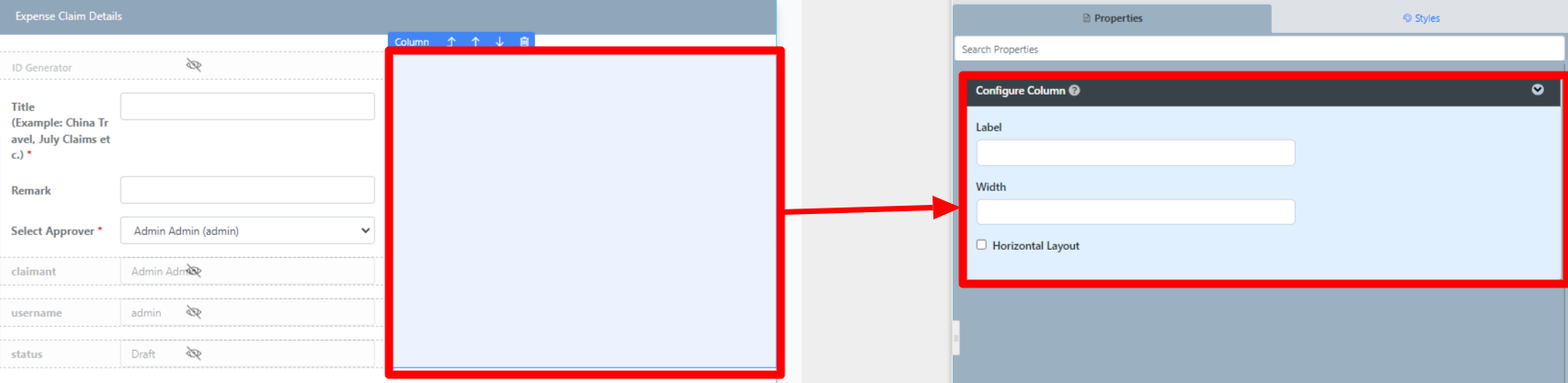
- Click anywhere within the Column (Column is under Section) to open up Configure Column Properties (see Figure 2). an on any field then click on the select parent button (see Figure 2). Column will be selected and the Configure Column properties will open (see Figure 3).
Figure 2
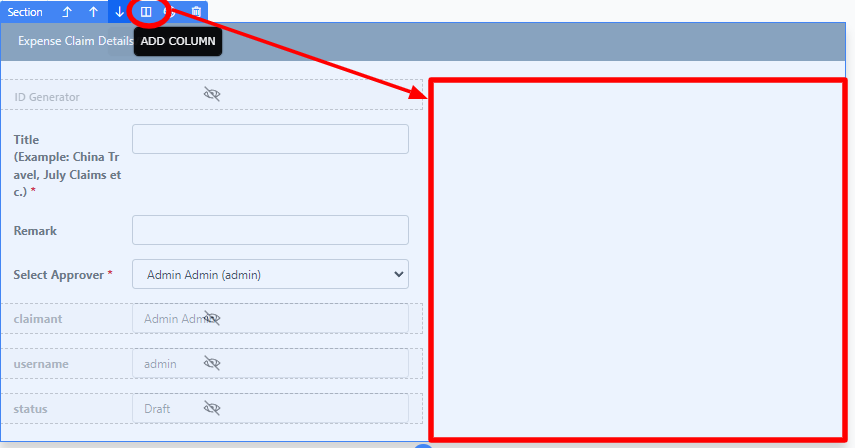
Figure 23 - To add new columns, click on the section for the options to appear then click on Add Column button (see Figure 34)
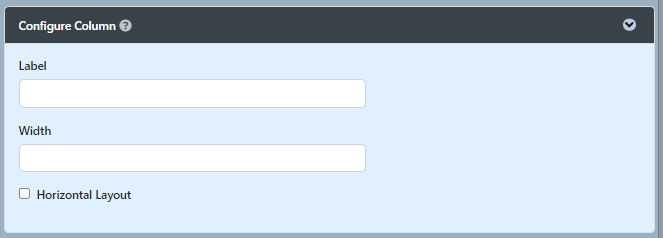
Figure 34 - To edit specific column, click anywhere within that specific column (see Figure 45)
Figure 45
Column Properties
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Label | Column label. Blank by default. | |||||
| Width | Width of the element.
| |||||
| Horizontal Layout | Horizontal Layout in the arrangement of elements contained. |