| English |
|---|
| Warning |
|---|
| When using Hash Variable that uses URL parameter or user-inputted value in your custom JS scripts, ensure that these hash variable(s) are escaped! Make use of hash variable escape keywords, see Hash Variable - Escaping the Resultant Hash Variable. Use ?javascript hash variable escape. Example: #requestParam.id?javascript#
|
|
Introduction
Custom HTML in Form Builder can be used to achieve advanced form design.
...
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App Composer. (see Figure 1)
 Image Removed
Image Removed
 Image Added
Image Added
Figure 1
- Click on Expense Claim Form and you will be directed to the Form Builder.
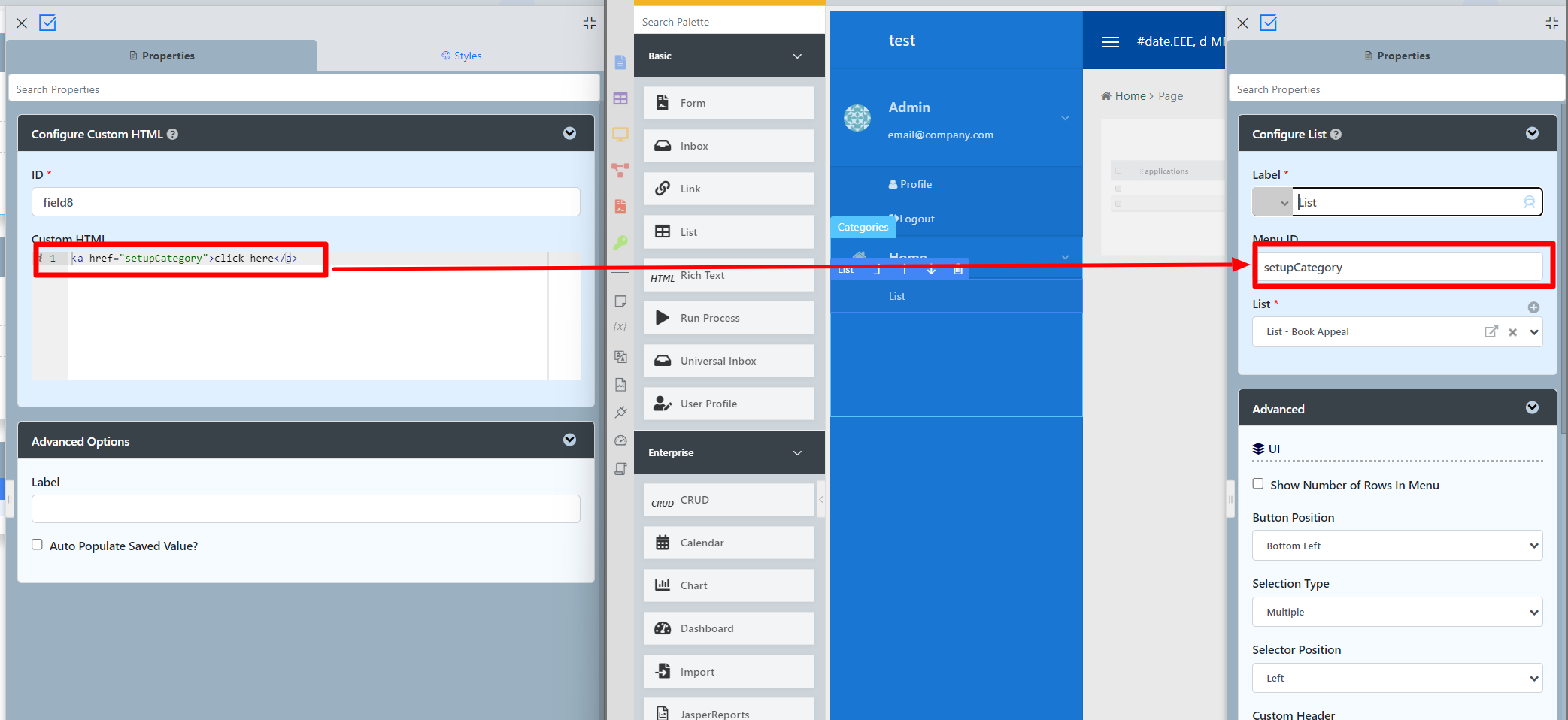
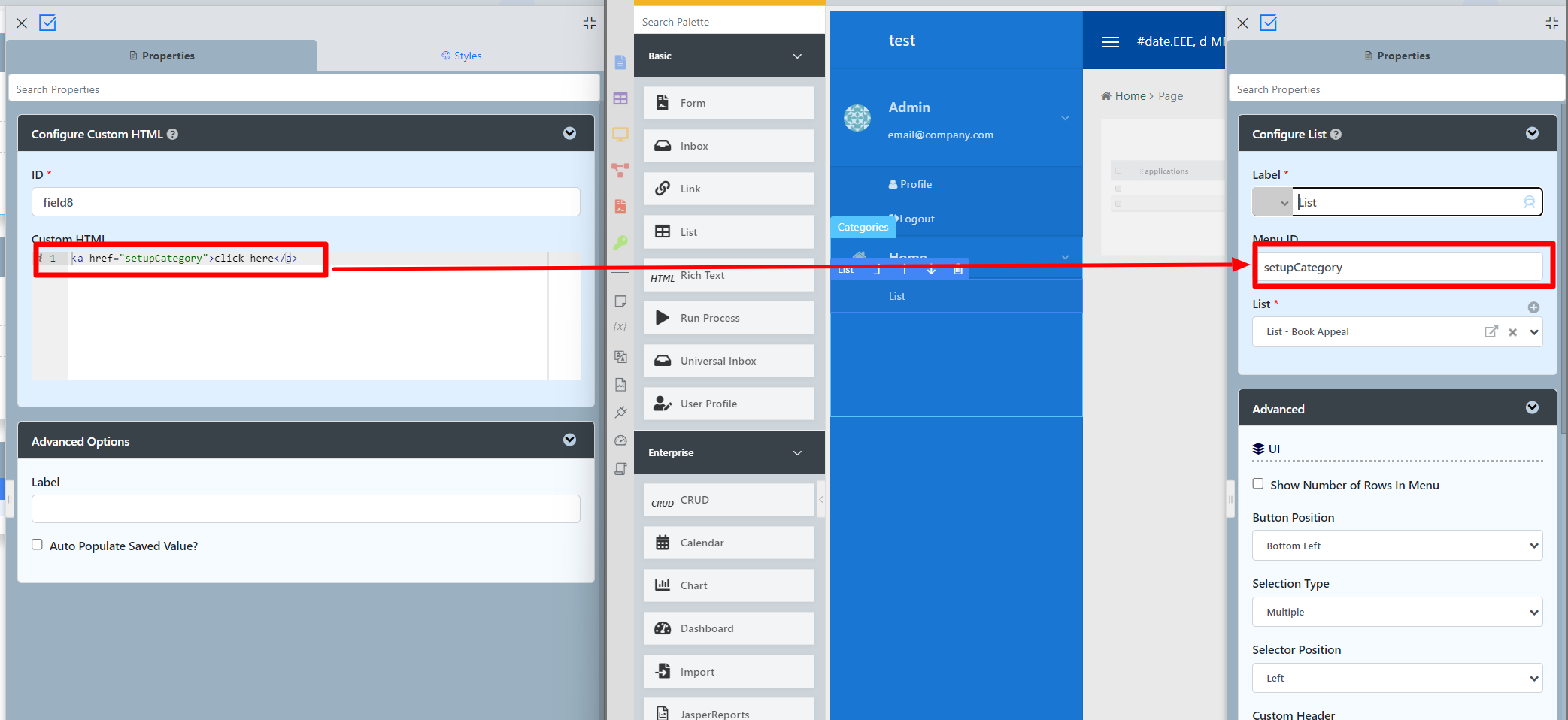
Click on the Custom HTML element on the canvas to open up the Configure Custom HTML properties. (see Figure 2).
| Code Block |
|---|
| language | xml |
|---|
| title | Take note! |
|---|
|
<a href="setupCategory" target="_blank"> |

Figure 2
- This Custom HTML is used to redirect to another page in the App when the user clicks on "Setup Category".
- To see it working, head back to the Design App Composer and click the Launch button in the UI column.
- Click on Create a New Expense Claim button on the Dashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the link. Click it to see it redirects you to the Setup Category page.
- Head back to theDesign App and Composer and open up the Expenses Claims Apps under UI column.
- In UI Builder and take a look at the properties of Setup Category. Note that the <a> href attribute used in Custom HTML element was using the CustomID Menu ID to specify the page the link goes to. (see Figure 3)
 Image Removed
Image Removed
 Image Added
Image Added
Figure 3
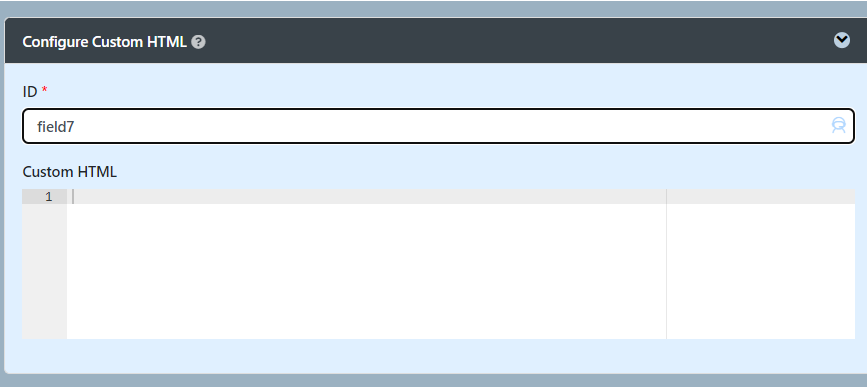
Custom HTML Properties
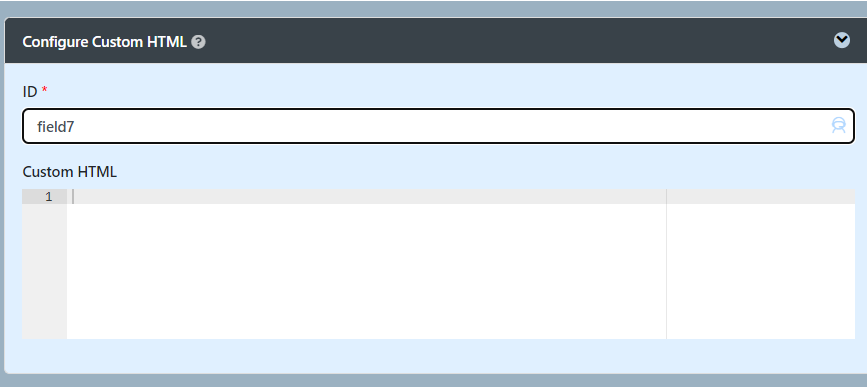
Edit Custom HTML

| Name | Description |
|---|
| ID | Element ID will not be automatically be reflected in the database unless you toggled the Auto populate saved value and use the <input> element in the custom HTML.Element ID (By declaring as "html", a corresponding database table column "c_html" will be created) | Info |
|---|
| Any <input> element in the custom HTML will automatically create a database table column based on the name attribute. To retrieve the value back, you can enable Auto Populate Saved Value? under Advanced Options below with value attribute available in the code to ensure the value will be stored and fetched in both the form and database.. |
Please see Form Element for more information about defining the ID and the list of reserved IDs. | Info |
|---|
| You can name the ID as "hidden" and the content will be hidden away in the runtime/actual UI. |
|
| Custom HTML | Custom HTML in Form Builder can be used to achieve advanced form design by putting in any valid - HTML | Code Block |
|---|
| <b>this text is in bold</b> |
| Code Block |
|---|
| <input type="text" id="fname" name="fname" value=""> |
| Info |
|---|
| Any <input> element in the custom HTML will automatically create a database table column based on the name attribute. To retrieve the value back, you can enable Auto populate saved value? Populate Saved Value? under Advanced Options below with value attribute available in the code to ensure the value will be stored and fetched in both the form and database. |
JavaScript (jQuery is supported)
Don’t forget to put in <script type="text/javascript"></script> block | Code Block |
|---|
| <script type="text/javascript">
alert("hello world");
</script> |
CSS
Don’t forget to put in <style type="text/css"></style> block | Code Block |
|---|
| <style type="text/css">
body{
font-size: 100%;
}
</style> |
|
Advanced Options
 Image Removed
Image Removed Image Added
Image Added
| Name | Description |
|---|
| Label | Element Label to be displayed to the end-user. |
| Auto | populate saved valuePopulate Saved Value? | Toggle to the auto-populate saved value. | Info |
|---|
| Any <input> element in the custom HTML will |
| be automatically retrieved so long as the name attribute is the same as the database table columnautomatically create a database table column based on the name attribute. To retrieve the value back, you can enable Auto Populate Saved Value? under Advanced Options below with value attribute available in the code to ensure the value will be stored and fetched in both the form and database. |
| Info |
|---|
| The Auto populate is based on value attribute. The value attribute must be in the code to ensure the value will be stored and fetched in both the form and database.
Eg : <input type="text" id="myhtml" name="myhtml" value=""> |
| Info |
|---|
Does not support the following input types: file, button, submit, reset & image |
|
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data in the database. Please see Form Input Sanitization |
Related Tutorials: