| English | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Table of Contents
Introduction
...
The easiest way to see how the File Upload works are to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
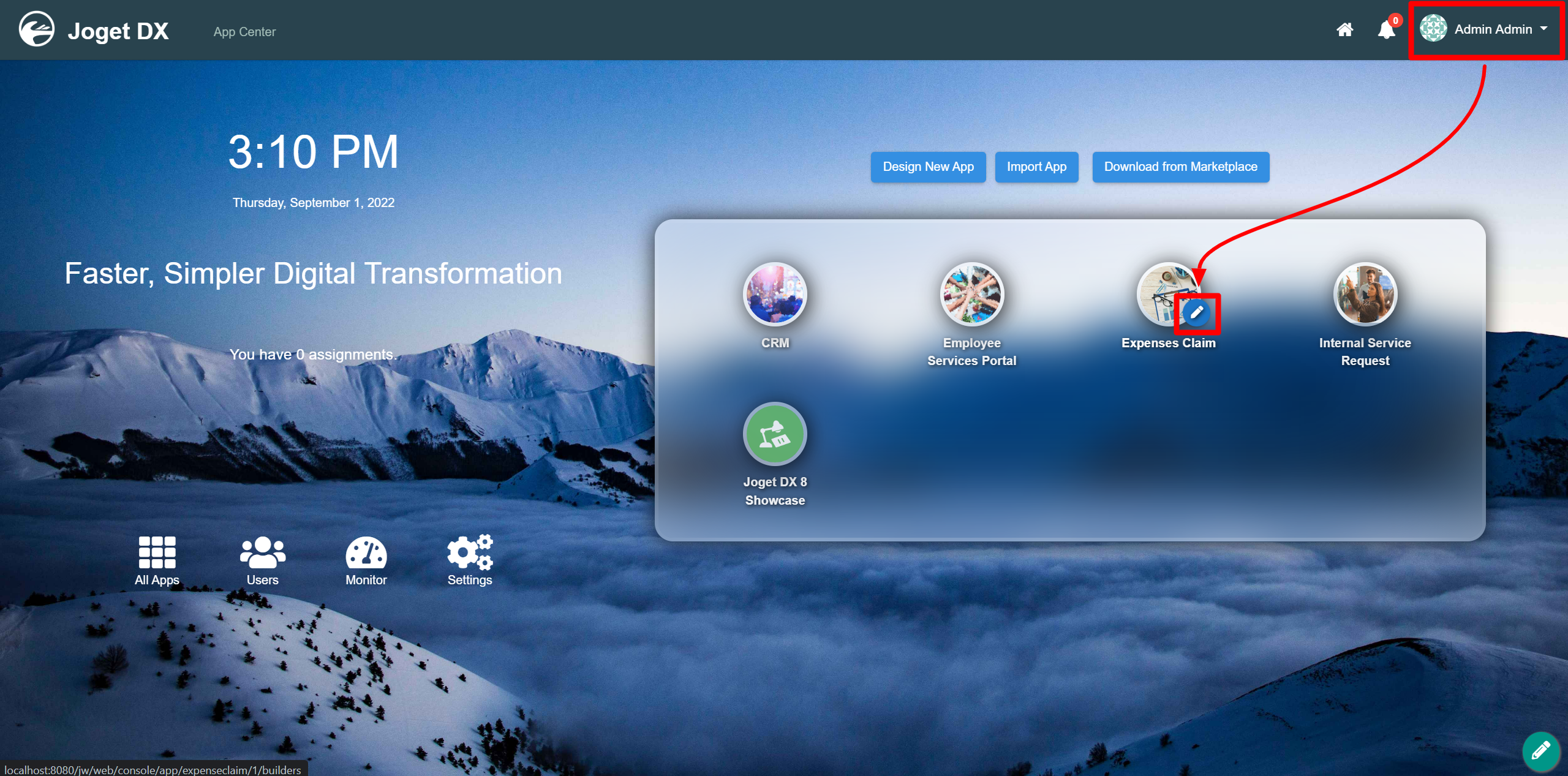
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App . Composer (see Figure 1).
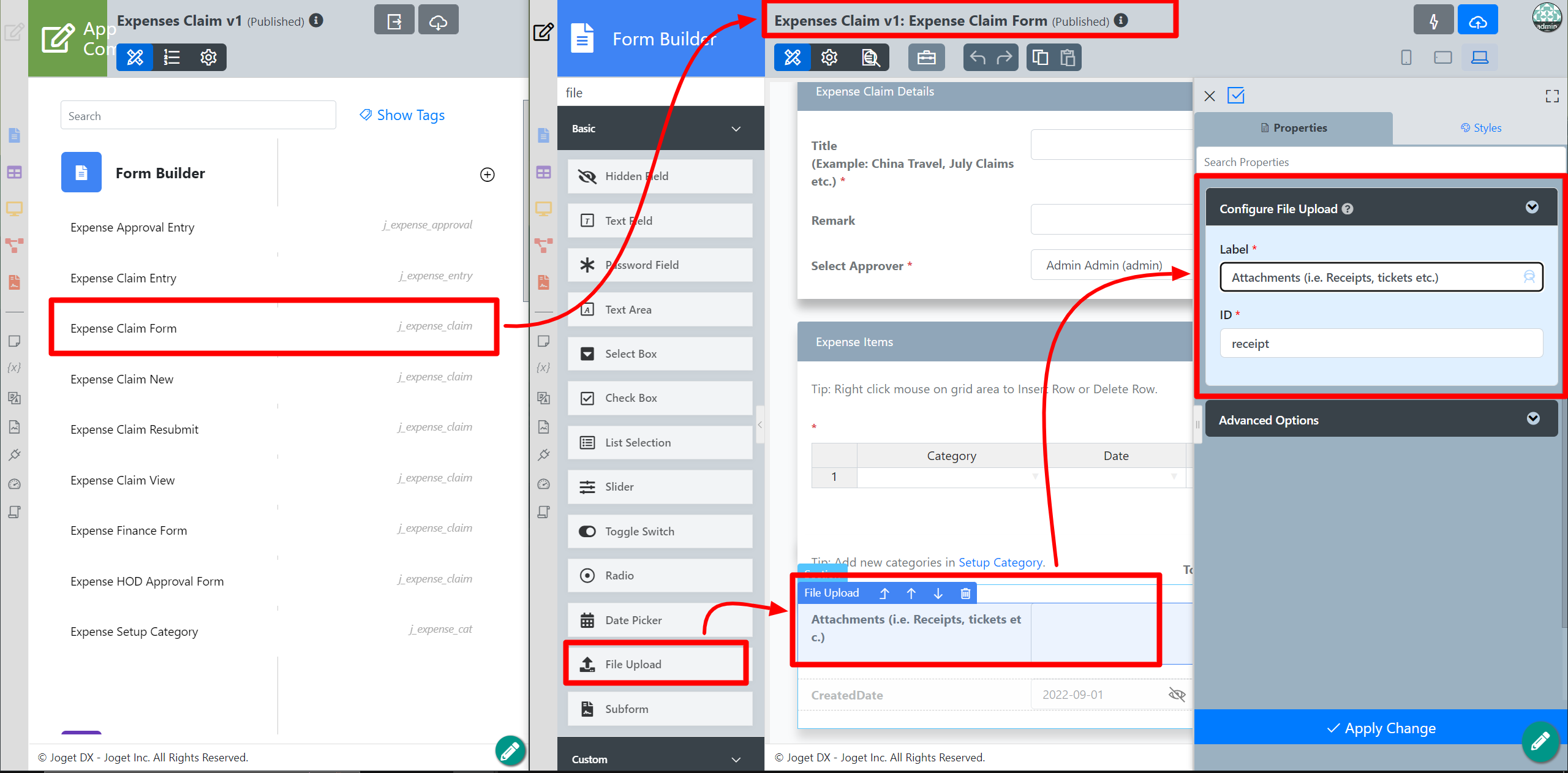
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
Hover the mouse over theFile Upload element on the canvas entitled Attachments (i.e. Receipts, tickets etc.) and click onEdit it to open up the Edit Configure File Upload properties . (see Figure 2).
Figure 2- Remember to click Apply Change and Save the changes.
- To see it working, head back to the Design App Composer and click the Launch button in theUserview button in the UI column.
- Click onCreate a New Expense Claim button on theDashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the file upload. Click inside the box to upload or drag and drop files inside the box.
...
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Size | Specifies the width, in characters, of an <input> element. | ||||||||||
Allowed multiple files upload? | When checked, multiple files can be uploaded. | ||||||||||
| Readonly | Determines if one can upload a file. | ||||||||||
| Drop zone padding | Determine the extra size of padding for the larger drop zone.
| ||||||||||
Download as Attachment | Determines the download behavior. |