New feature in Joget DX version 8.1 onwards.
- Added new property
Auto Handling Filters for JSON API List Binder and perform filtering using CQengine - Support using object key to create row.
- Added new property
Disable object keys as columns to join object key as single column value and object value as another column value.
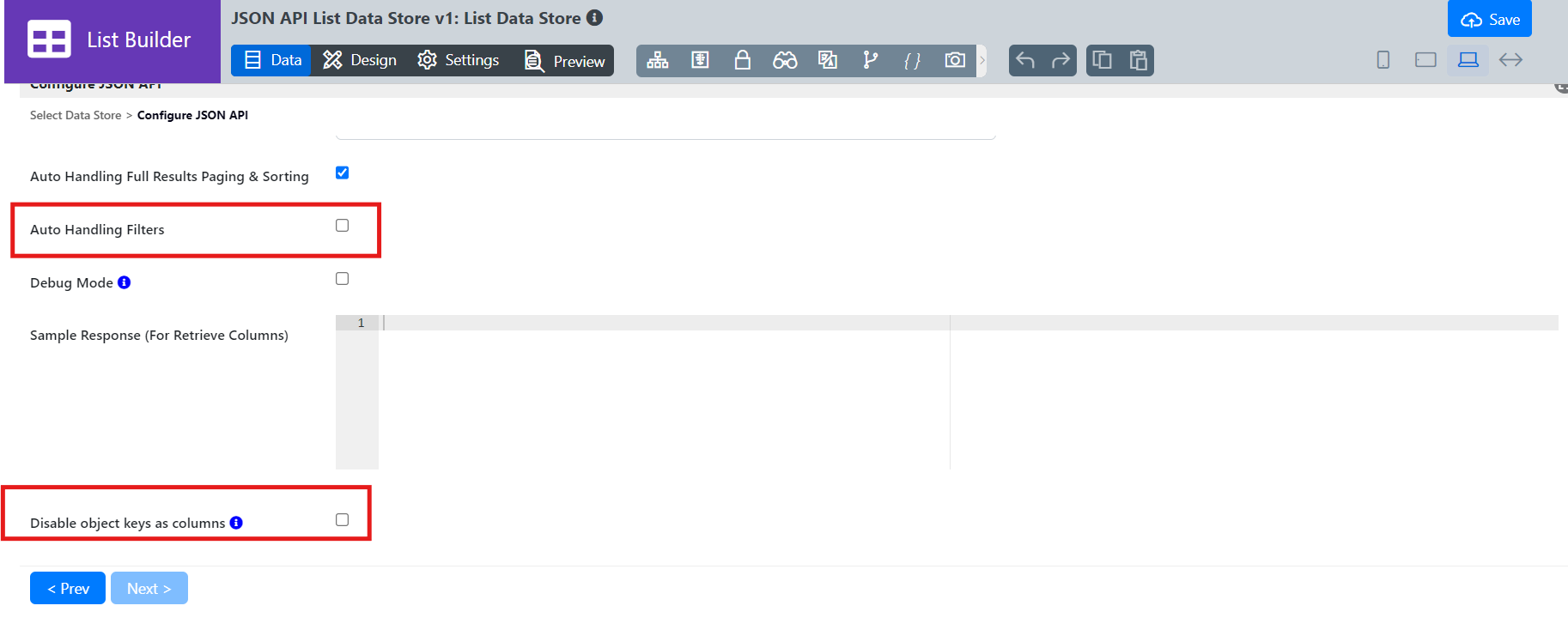
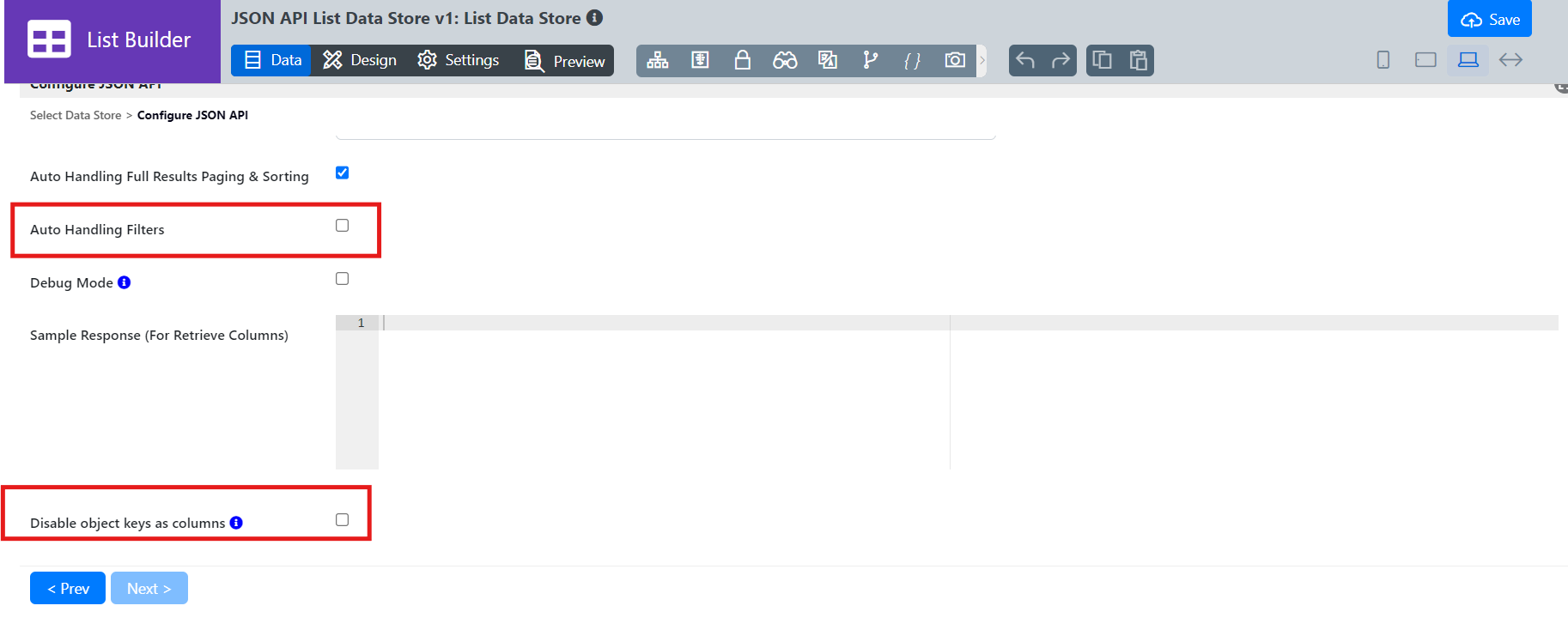
 Image Added Image Added
Figure 1 : Auto Handling Filters and Disable object keys as column in Joget DX version 8.1 onwards.
Change 1: New property Auto Handling Filters in JSON API List Data Store- Once enabled, you can use the List Builder filter to filtering the JSON API response even the API end point does not support searching/filtering options.
- Currently, it support all the filter types in List Builder.
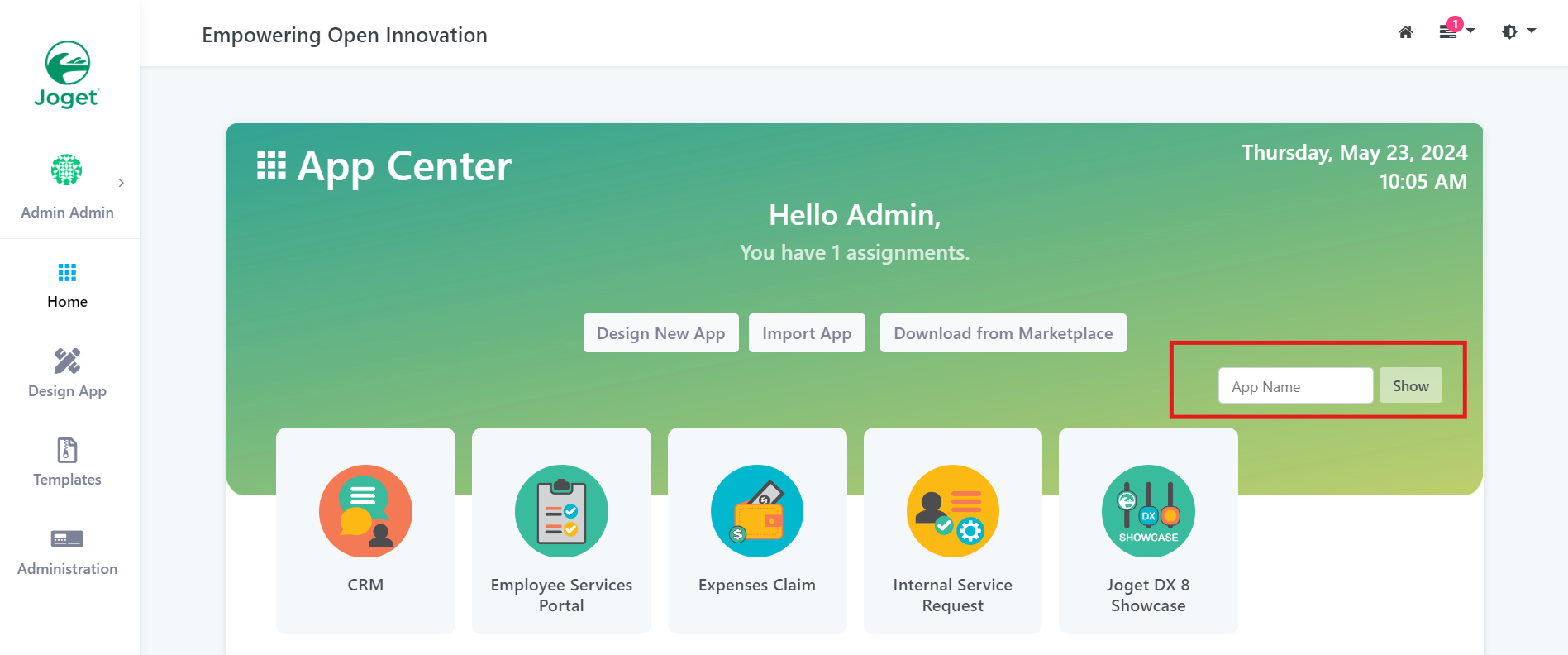
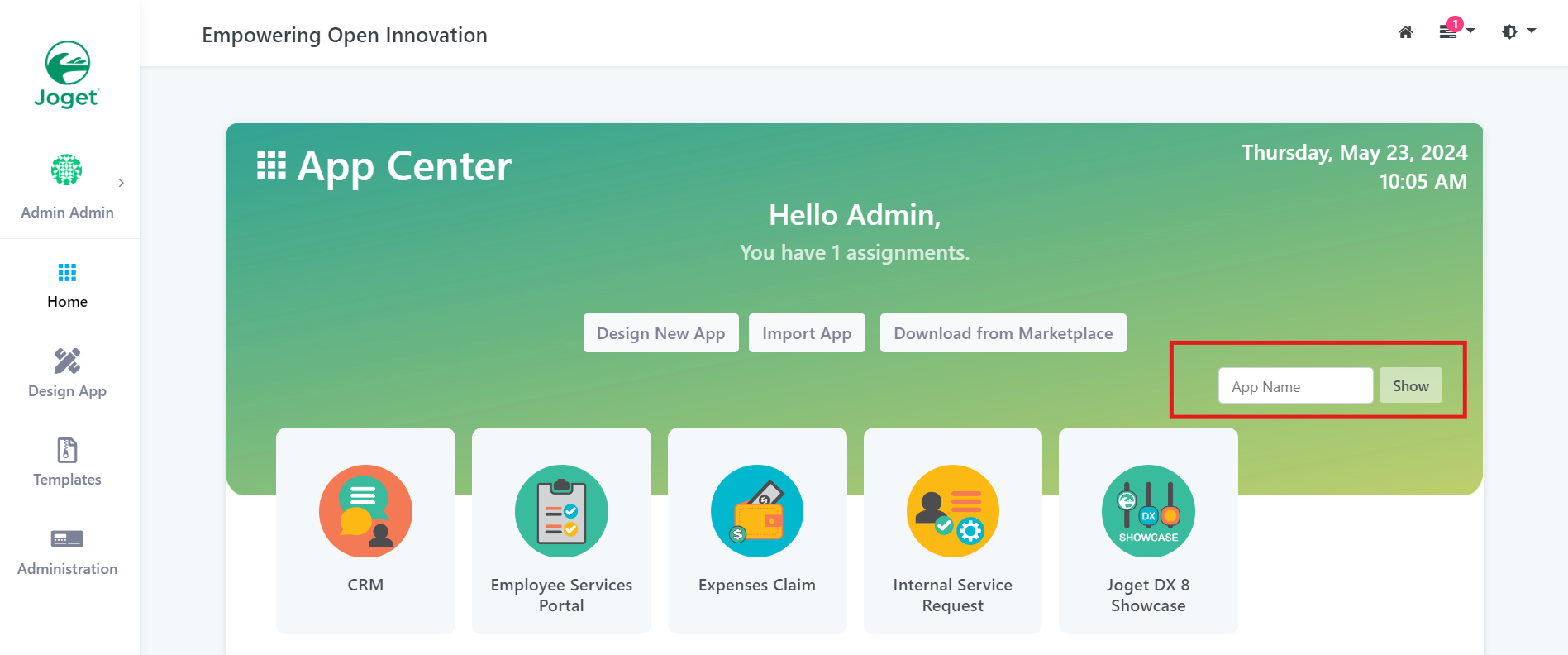
- Example usage of Auto Handling Filters in App center Homepage > Ability to have a search filter within JSON API List Data Store
 Image Added Image Added
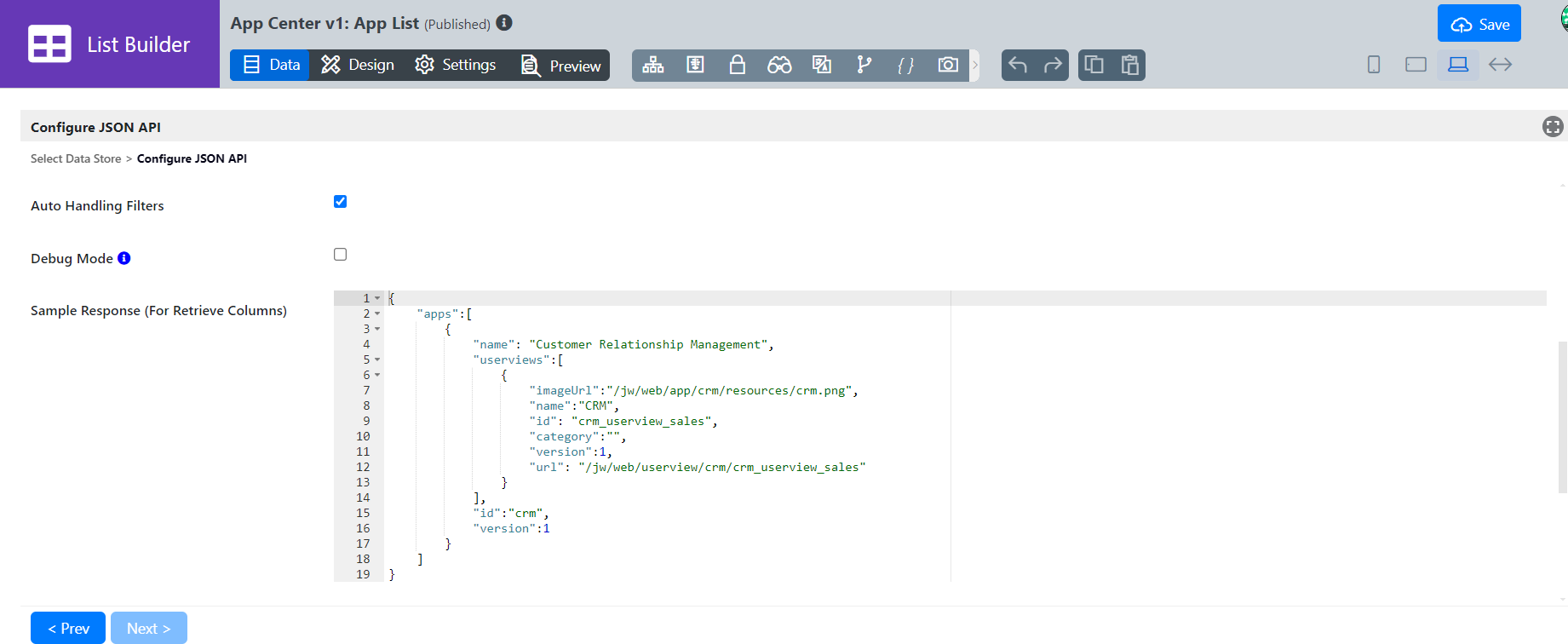
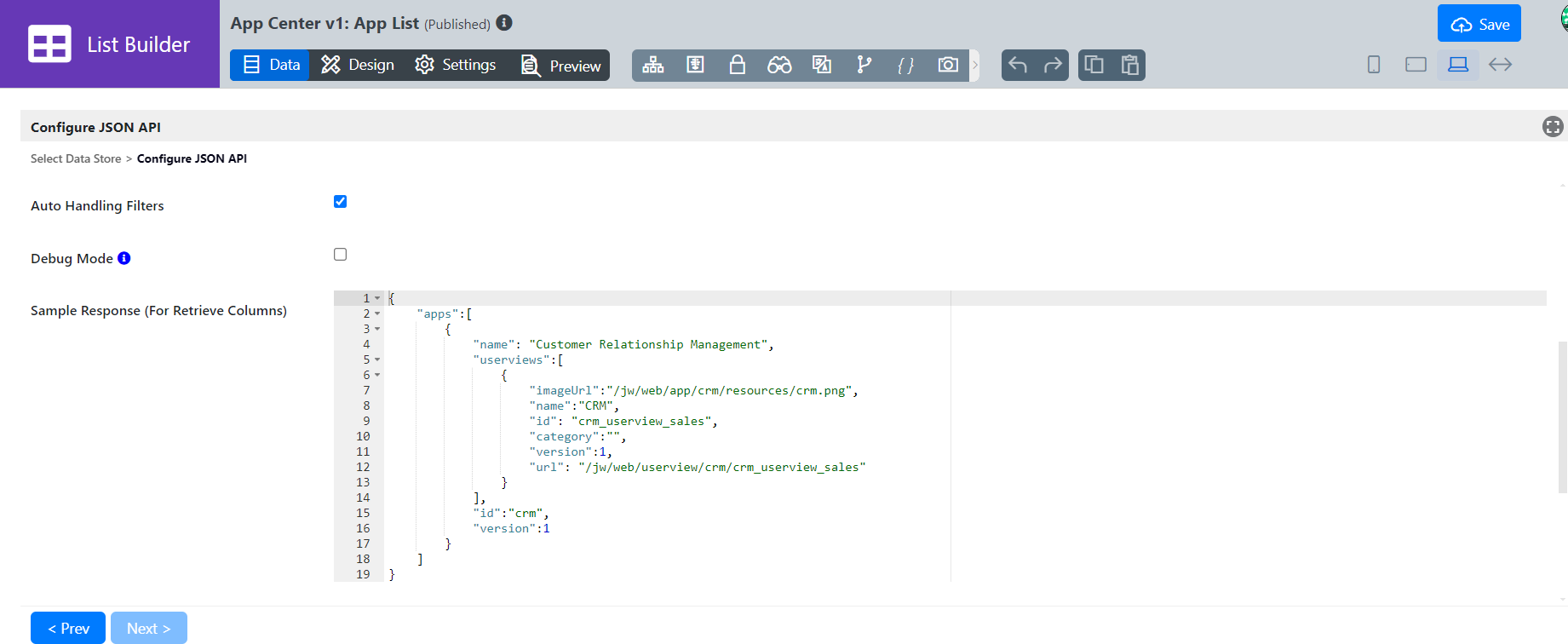
- Configure JSON API for Auto Handling Filters
- Open the List Builder in App center,
- Click Data > Configure JSON API
- Check the Auto Handling Filters box.
- Add Sample Response to retrieve the specific column to be filtered
 Image Added Image Added
Change 2: New row creation mapping method in JSON API List Binder- Before the change, rows only able to create through array in the JSON API response. Example, using
data in Base JSON Object Name for Multirow Data field to create row
{
data : [
{
key1 : "value1",
key2 : "value2"
}
]
}
- When the JSON API response does not having array but only containing object, it will not able to create row previously. Example:
{
"data": {
"key1": {
"attr1": "Value 1",
"attr2": "Value 2",
},
"key2": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
}
Let say, we want each key in data object to create as rows, we can use data<> in Base JSON Object Name for Multirow Data in this new change. It will tell the plugin to loop all the keys of data and create it as row. - This changes also supporting inner object key as rows. Example:
{
"key1" {
"data": {
"ckey1": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
},
"key2" {
"data": {
"ckey2": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
}
}
We want to create row based on the data object keys. In this case, using <>.data<> in Base JSON Object Name for Multirow Data. The first <> is to tell it loop all the keys of root object, then .data<> is to tell it to create row based on object keys of data object. Change 3: New property Disable object keys as columns in JSON API List Binder- Before this changes, all the keys of object will be create as columns. Example:
{
data : [
{
key1 : "value1",
key2 : "value2"
key3 : {
ckey1 : "child value1",
ckey2 : "child value2"
}
}
]
}
Will resulting columns key1, key2, key3.ckey1, key3.ckey2. - In this new changes, once enabled
Disable object keys as columns, for none Base JSON Object Name for Multirow Data object, it will join the object keys as single column and the value as another column. For the same response above, it will resulting column as key1, key2, key3.KEY, key3.VALUE. The value of key3.KEY will be ckey1;ckey2 and value of key3.VALUE will be child value1;child value2
|