| English | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
Table of Contents
Introduction
...
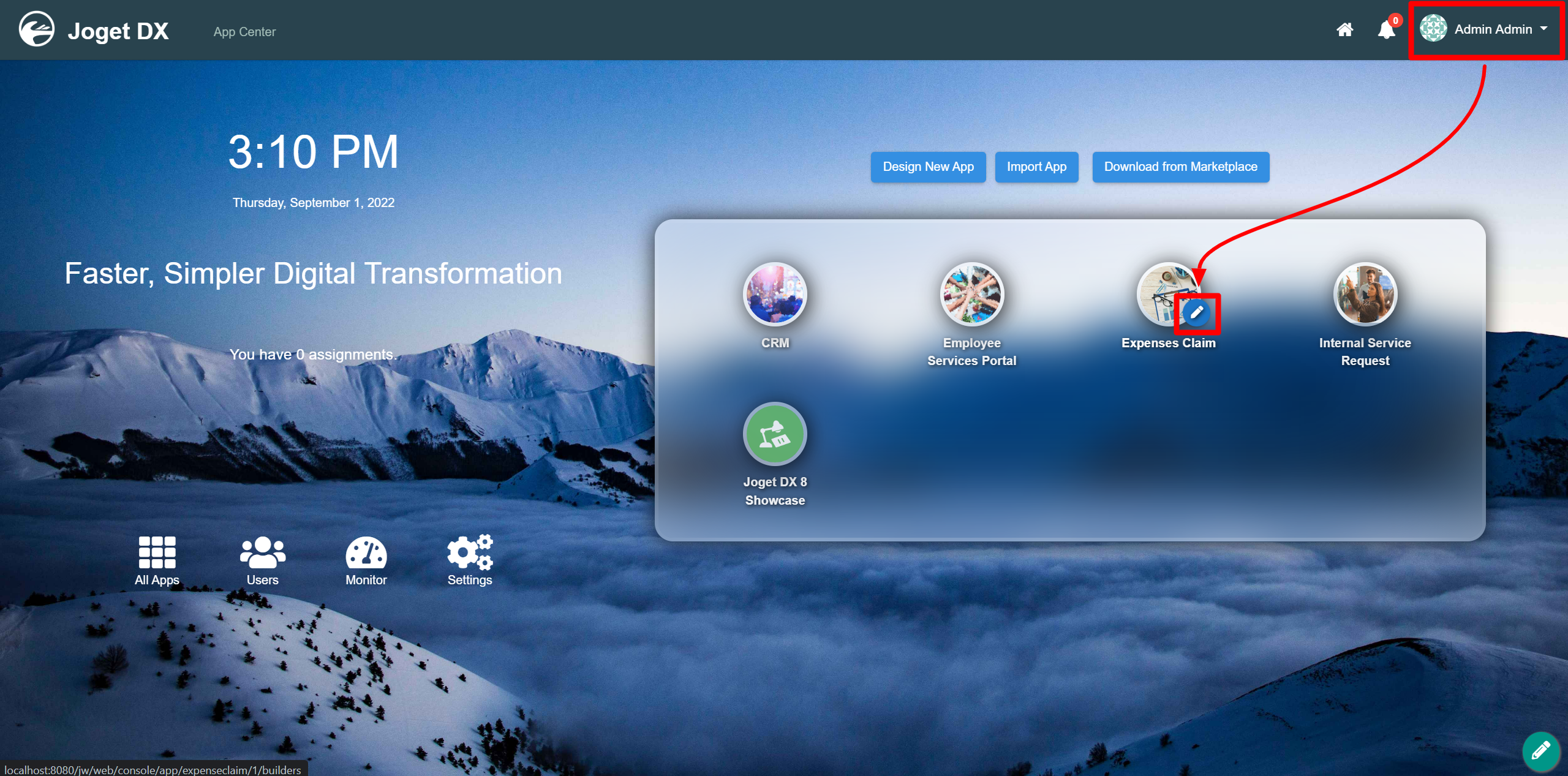
- Start the Joget Server and open theApp Center.
- Log in asadmin and click on the pencil icon on the Expenses Claim to open theApp Composer (see Figure 1).
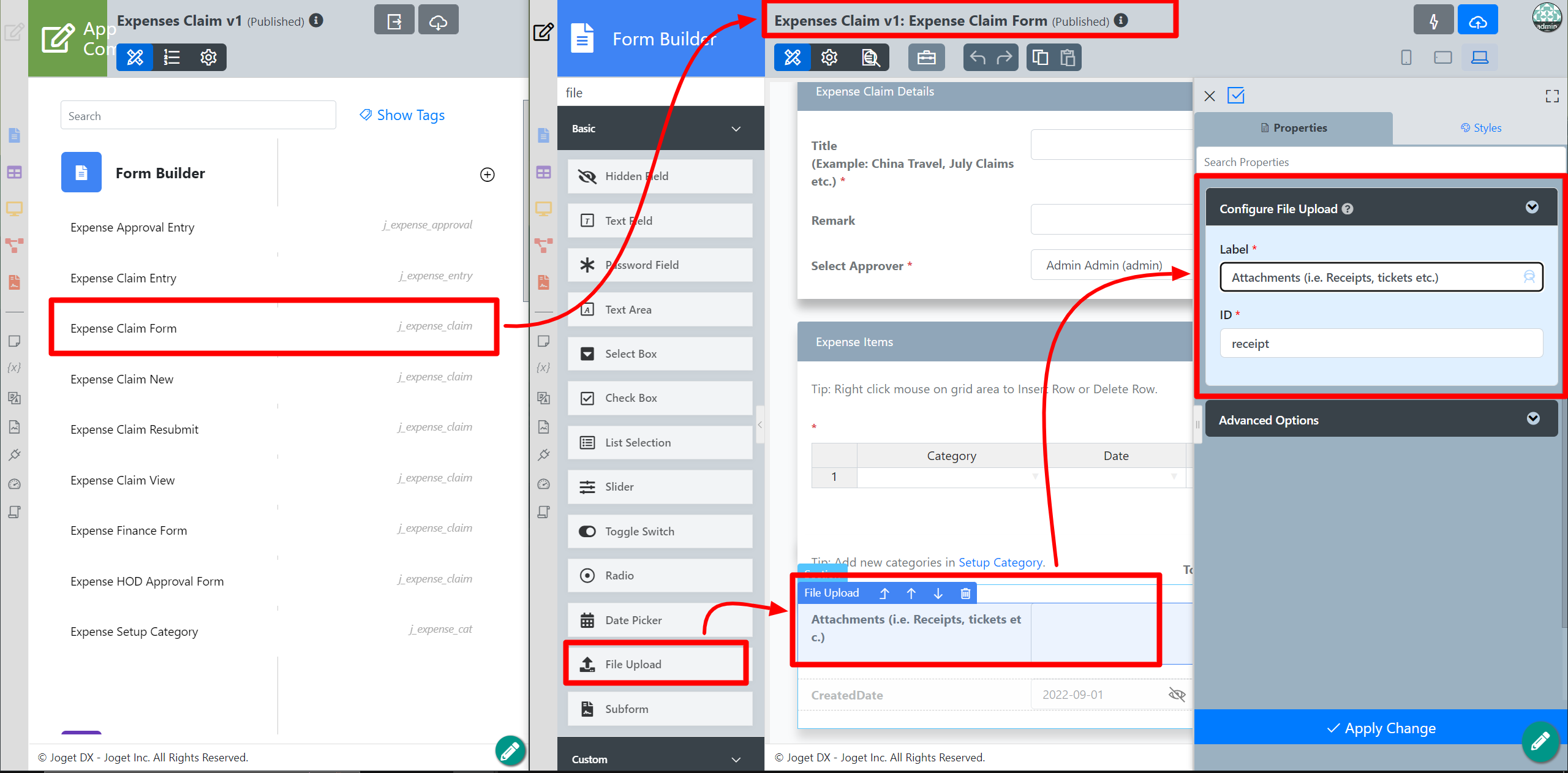
Figure 1 - Click on Expense Claim Formand you will be directed to the Form Builder.
Hover the mouse over theFile Upload element on the canvas entitled Attachments (i.e. Receipts, tickets etc.) and click it to open up the Configure File Upload properties (see Figure 2).
Figure 2- Remember to click Apply Change and Save the changes.
- To see it working, head back to the App Composer and click the Launch button in the UI column.
- Click onCreate a New Expense Claim button on theDashboard, fill up the necessary details and clickContinue Next Screen.
- Here you will find the file upload. Click inside the box to upload or drag and drop files inside the box.
...
| Name | Description | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| Size | Specifies the width, in characters, of an <input> element. | ||||||||||
Allowed multiple files upload? | When checked, multiple files can be uploaded. | ||||||||||
| Readonly | Determines if one can upload a file. | ||||||||||
| Drop zone padding | Determine the extra size of padding for the larger drop zone.
| ||||||||||
Download as Attachment | Determines the download behavior. |