Table of Contents
Introduction
| English |
|---|
| The Signature is a special element with canvas to collect the user's input by scribbling/sketching on it |
Get Started
The easiest way to see how the Signature works are to create a new app. Here are the steps:
- Start the Joget Server and open theApp Center.
- Log in as admin and click on the pencil icon on theExpenses Claim to open the App Composer (see Figure 1).
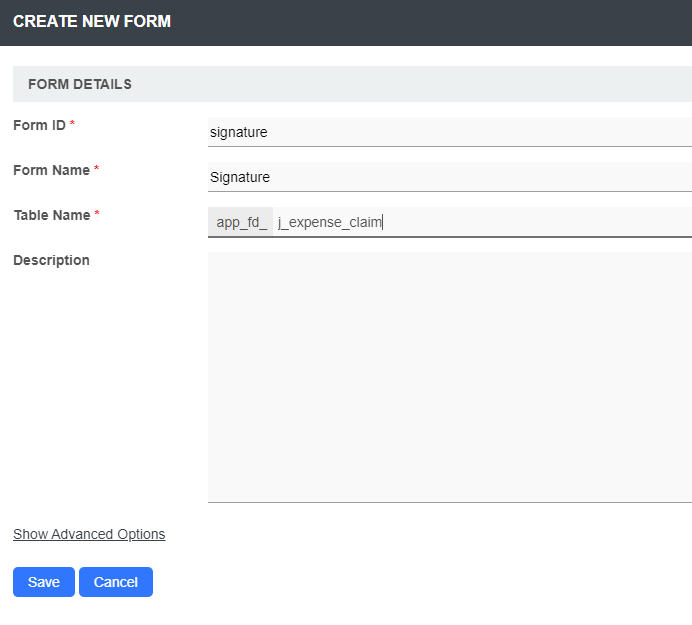
Figure 1 - Click on theCreate New Form button and fill up the Form Details as follows (see Figure 2):
- Form ID: signature
- Form Name: Signature
- Table Name: j_expense_claim
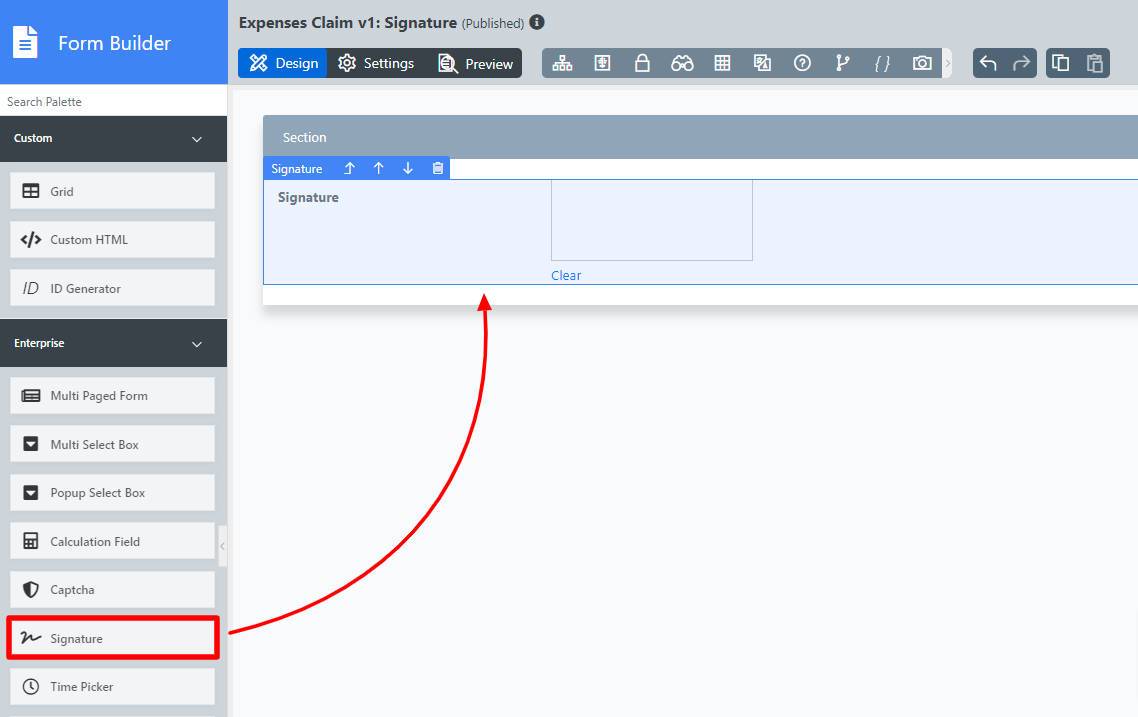
Figure 2 - Drag and drop a Signature element onto the canvas.
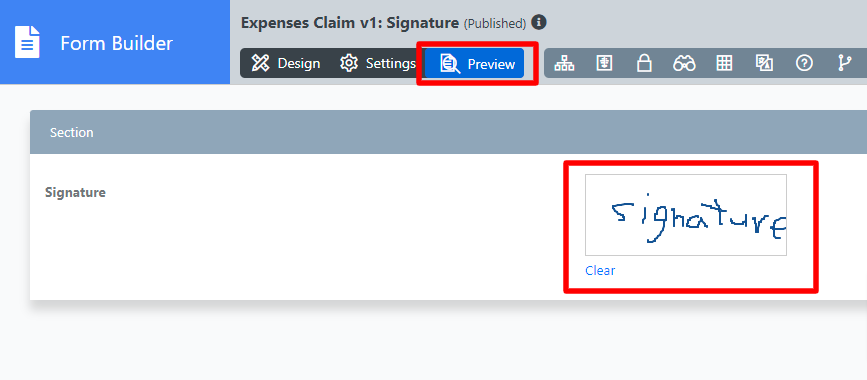
Figure 3 - Click onPreview, and try drawing in the Signature field.
Figure 4 Panel borderColor purple bgColor white titleColor black borderWidth 1 titleBGColor #ddccff borderStyle solid title New Feature This is a new feature for Joget DX version 8.1 onwards.
- Support switch to full screen mode for signing
- Clickable button to toggle to full screen mode and click the same button to return to the original size.
Signature Properties
Configure Signature
...