| Thai |
|---|
| Pagetitle |
|---|
| ซ่อนกล่องข้อความ (Hidden Field) |
|---|
| ซ่อนกล่องข้อความ (Hidden Field) |
|---|
|
|
| Chinese |
|---|
简介隐藏字段 是一个标准的HTML输入元素。与文本字段不同,隐藏字段不会显示在页面上,用户无法看到. 它通常用于传递/设置临时或基于会话的信息。 |
| Thai |
|---|
IntroductionHidden Field เป็น Input element มาตรฐานของ HTML ซึ่งแตกต่างจากกล่องข้อความ คือกล่องข้อความจะซ่อนไม่ปรากฏบนหน้าผู้ใช้งาน โดยทั่วไปจะใช้เพื่อส่งหรือตั้งค่าข้อมูลชั่วคราวหรือตามเซสชั่น |
| English |
|---|
IntroductionThe Hidden Field is a standard HTML input element. Unlike Text Field, Hidden Field does not show up on the page, hidden away from the user. It is typically used to pass/set temporary or session-based information. |
Get Started
The easiest way to see how the Hidden Field works are to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer. (see Figure 1)

Figure 1
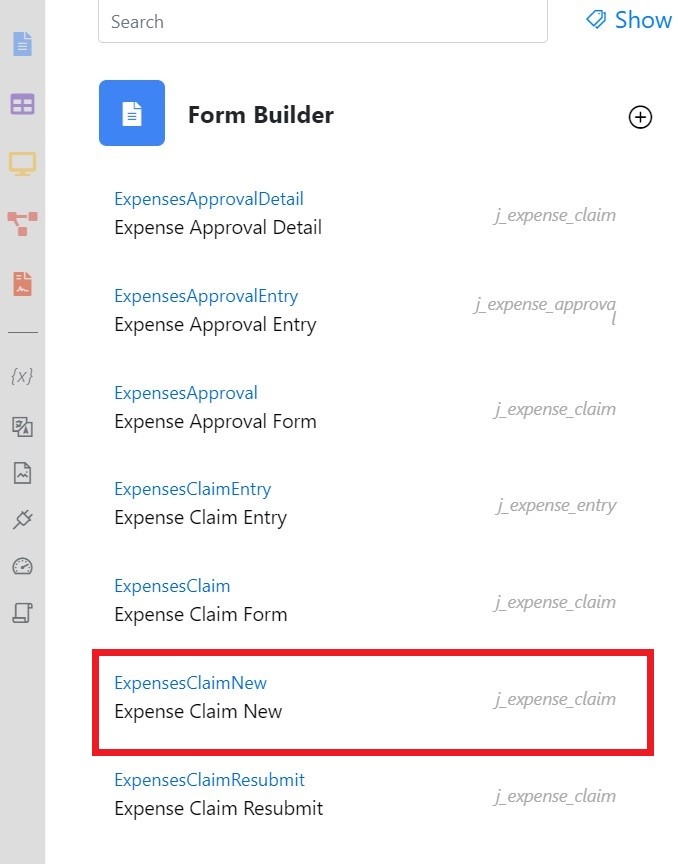
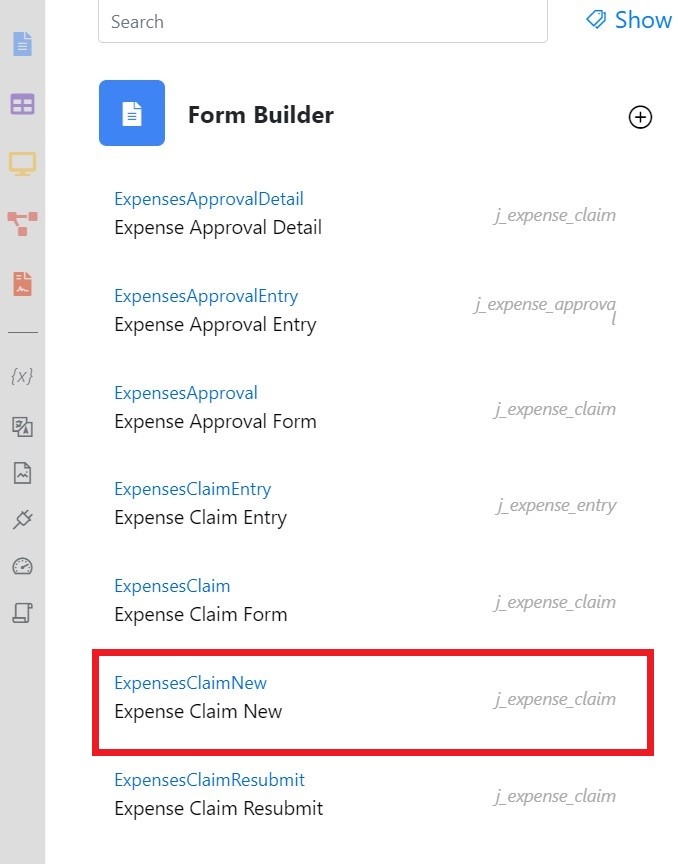
- Under Form Builder column, click on Expense Claim New (see Figure 2)

Figure 2
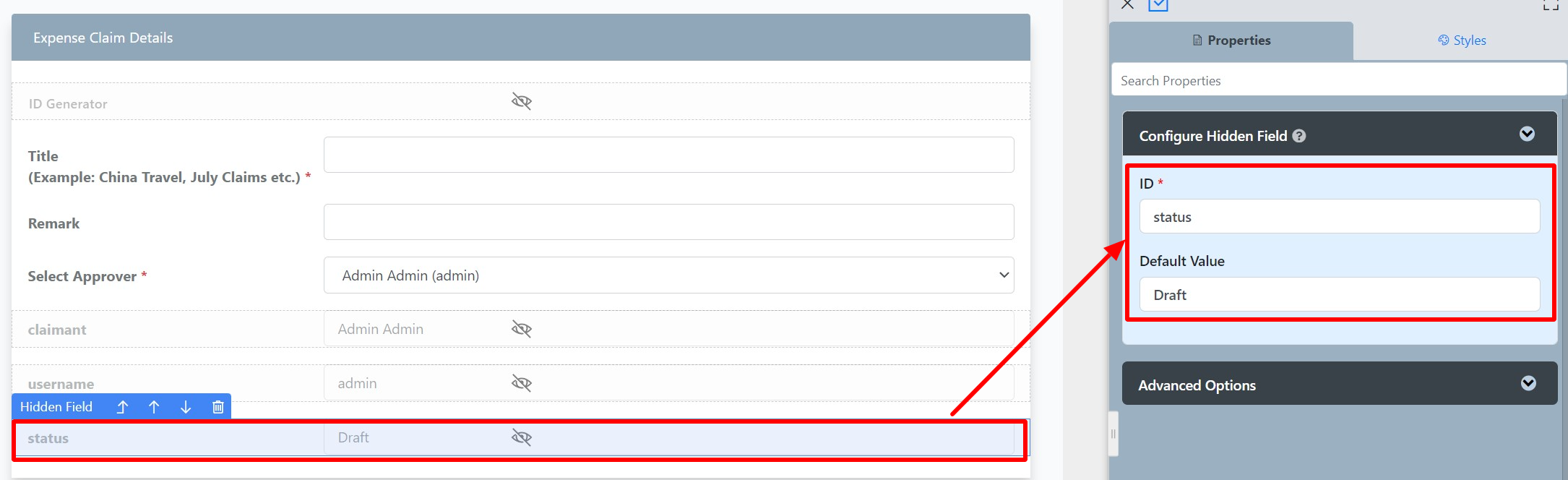
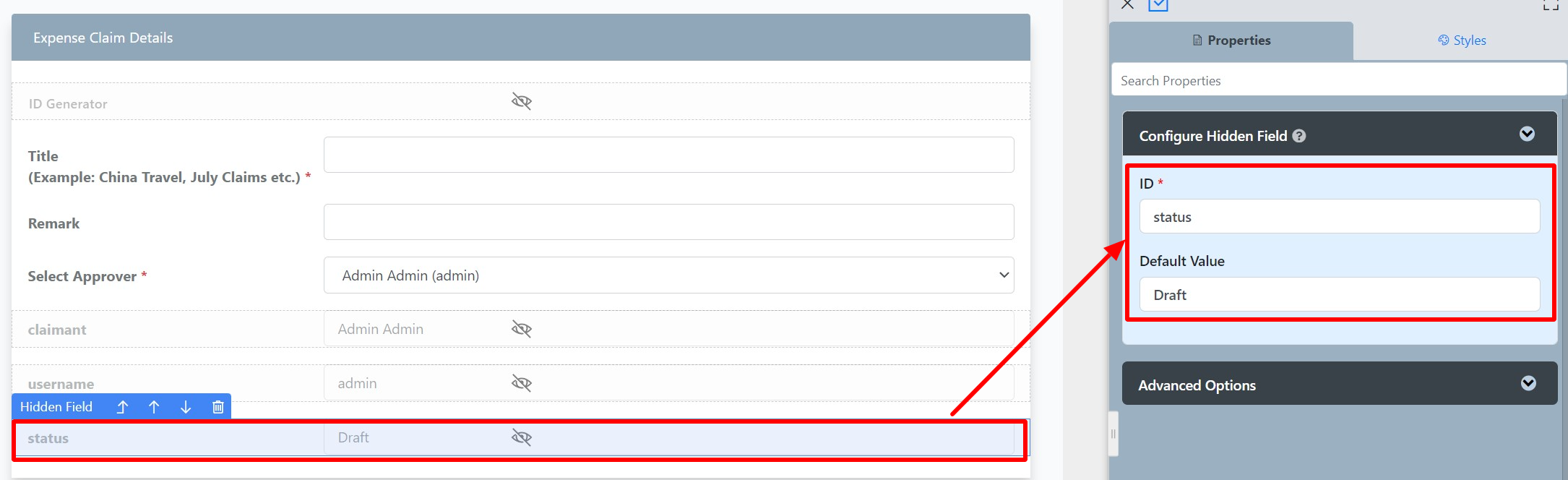
- Click on the Hidden Field element entitled status to open up the Configure Hidden Field properties. (see Figure 3)

Figure 3
- Click onPreview to open up the Preview tab, and you will not be able to see the Hidden Field.
Hidden Field Properties
Edit Hidden Field

| Name | Description |
|---|
| ID | Element ID (By declaring as "status", a corresponding database table column "c_status" will be created)
Please see Form Element for more information about defining the ID and list of reserved IDs.
| Chinese |
|---|
元素ID(通过声明为“status”,将创建相应的数据库表列“c_status”) |
| Thai |
|---|
รหัส (เมื่อประกาศชื่อ "status" แล้ว จะมีการสร้างคอลัมน์ตารางในฐานข้อมูลว่า "c_status") |
|
| Default Value | Default Value when there's no existing value found. The hash variable is accepted here. For example, you may key the following | Chinese |
|---|
没有找到现有值时的默认值。 这里接受哈希变量。例如,您可以键入以下内容 |
| Thai |
|---|
ดีฟอลต์ค่าเริ่มต้นเมื่อไม่มีค่าใดๆ คุณอาจใช้ตัวแปร Hash variable ตามตัวอย่างต่อไปนี้ |
| Code Block |
|---|
#currentUser.firstName# #currentUser.lastName# |
to pre-populate the field with currently logged in user's name. | Chinese |
|---|
预先使用当前登录用户的名称填充字段。 |
| Thai |
|---|
เพื่อกำหนดชื่อผู้ใช้ที่ลงชื่อเข้าใช้อยู่ ลงในฟิลด์ |
|
Advanced Options

| Name | Description |
|---|
| Data Priority | Determines on which value to be taken into consideration. There are 3 options with their own data precedence to cater to different use cases. |
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. | Info |
|---|
| title | When will validation takes place? |
|---|
| Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
Available Options: - Basic
- BeanShell
- Data and Time Duplicate Validator
- Directory
- Duplicate Value
- Equal Value
- Multi Form Validator
- Password
- Plugin Template - Validator
|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. | Info |
|---|
| title | Using a non-existent Workflow Variable name |
|---|
| You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable.
| Code Block |
|---|
context attribute status does not exist in process context - adding new attributes to the process context is not allowed |
|
|