| Table of Contents |
|---|
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
This is a new feature in Joget DX version 8.1 onwards |
...
- In Advanced Tools, you will find 8 icons. Each of these icons serve specific purpose on App viewing with various functionality for Improvement/Debugging.
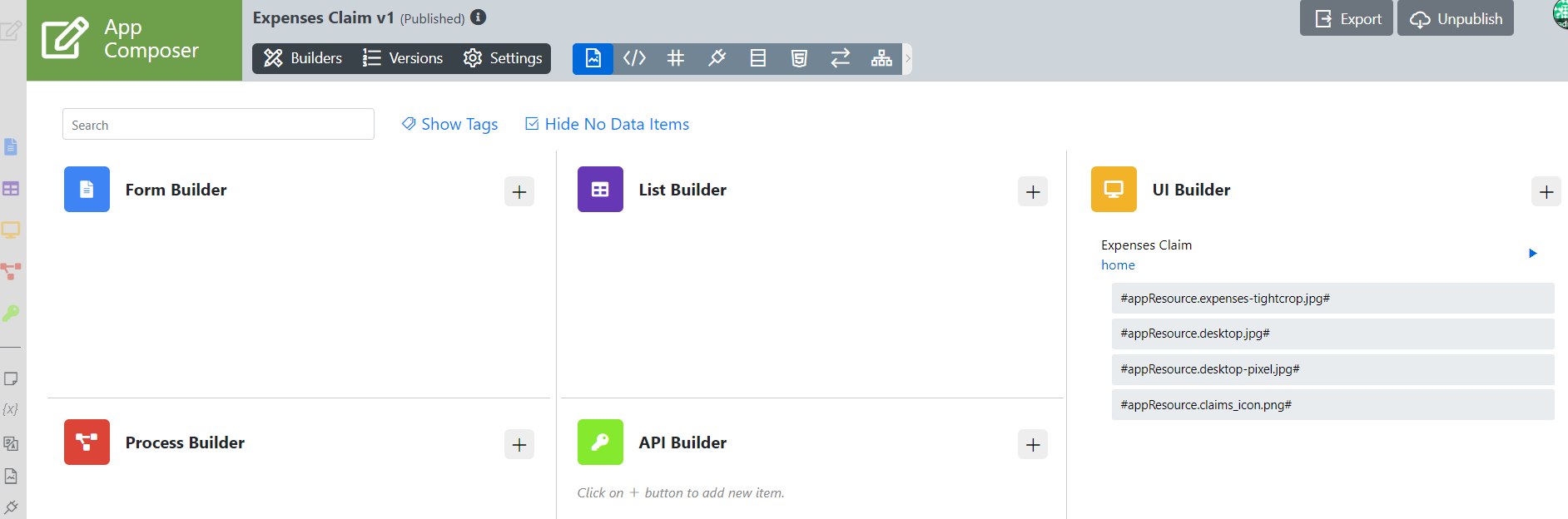
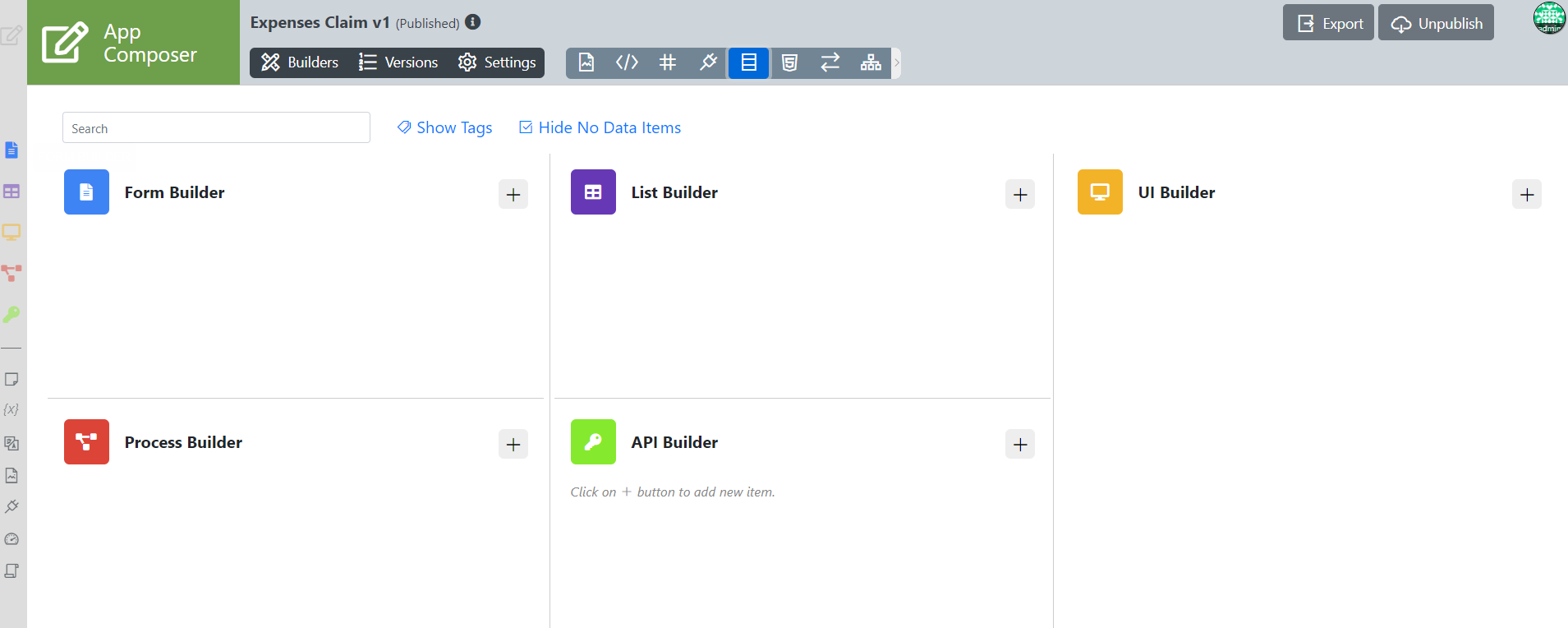
1)App resources : A A listing of App resources usage.
Figure 5 : App resources
Viewing the App resources
Click on any app resources in the App Overview tools to see where it is being used.
Once it is being clicked, a new window will open to show the location of the app resources.
Figure 5a : Click on any app resources to see where the app resources is being used.
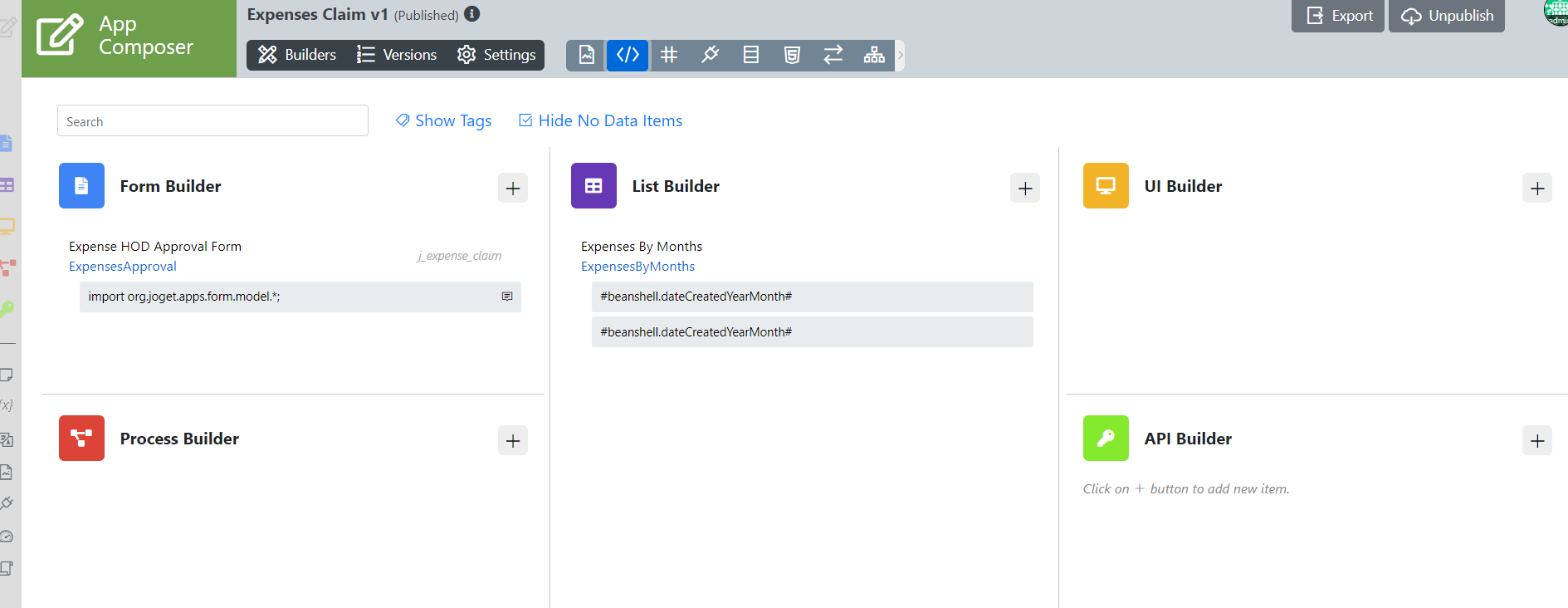
2) Beanshell Script : A A listing of all custom beanshell coding, where it is used and quick way to update it.
Figure 6 : Beanshell Script
Editing/Updating the Beanshell Script
User can view and edit/update the any beanshell script used in the app seamlessly by clicking on the beanshell script listed in the App Overview Tool.
Figure 6b : Editing/viewing the beanshell script.
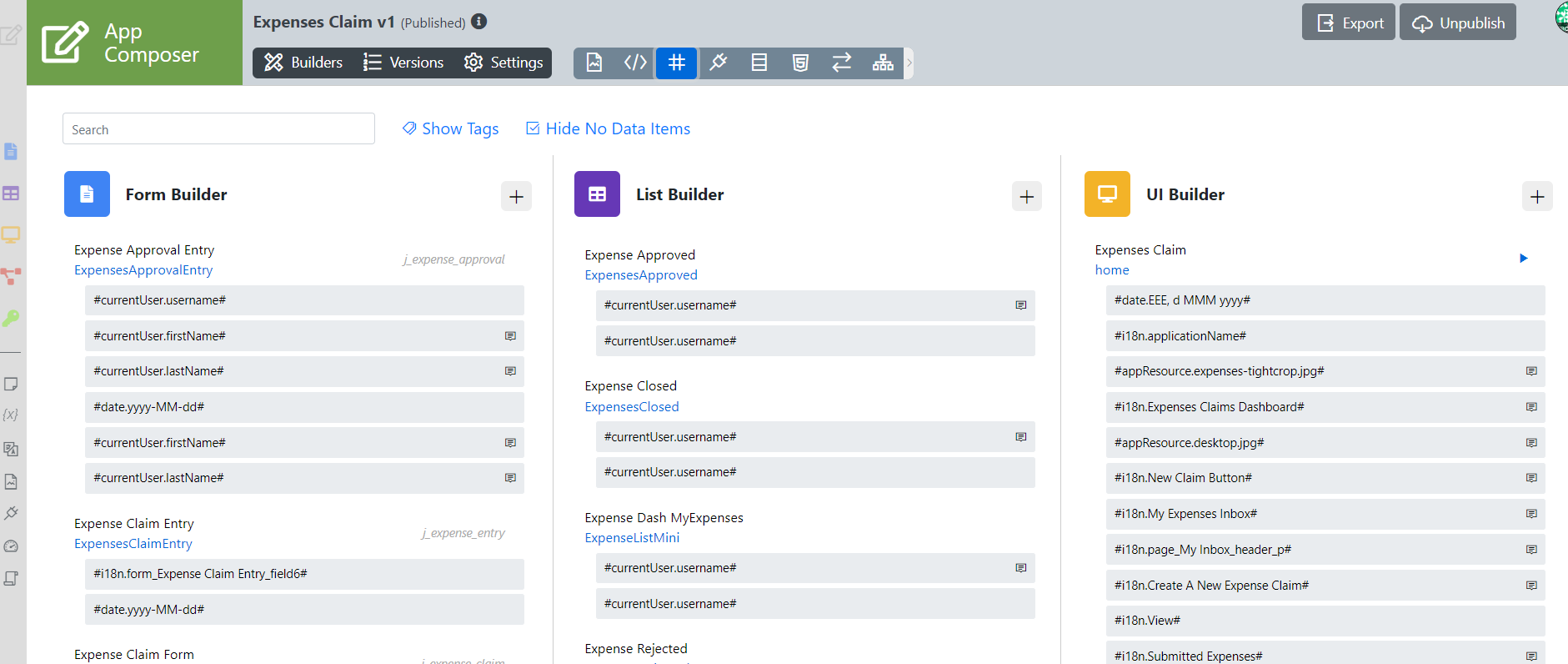
3) Hash Variable : A listing of all hash variables used, the element that is using it, also quick way to update it.
Figure 7 : Hash Variable
Editing the Hash Variable
...
Figure 8 : Editing Hash Variable
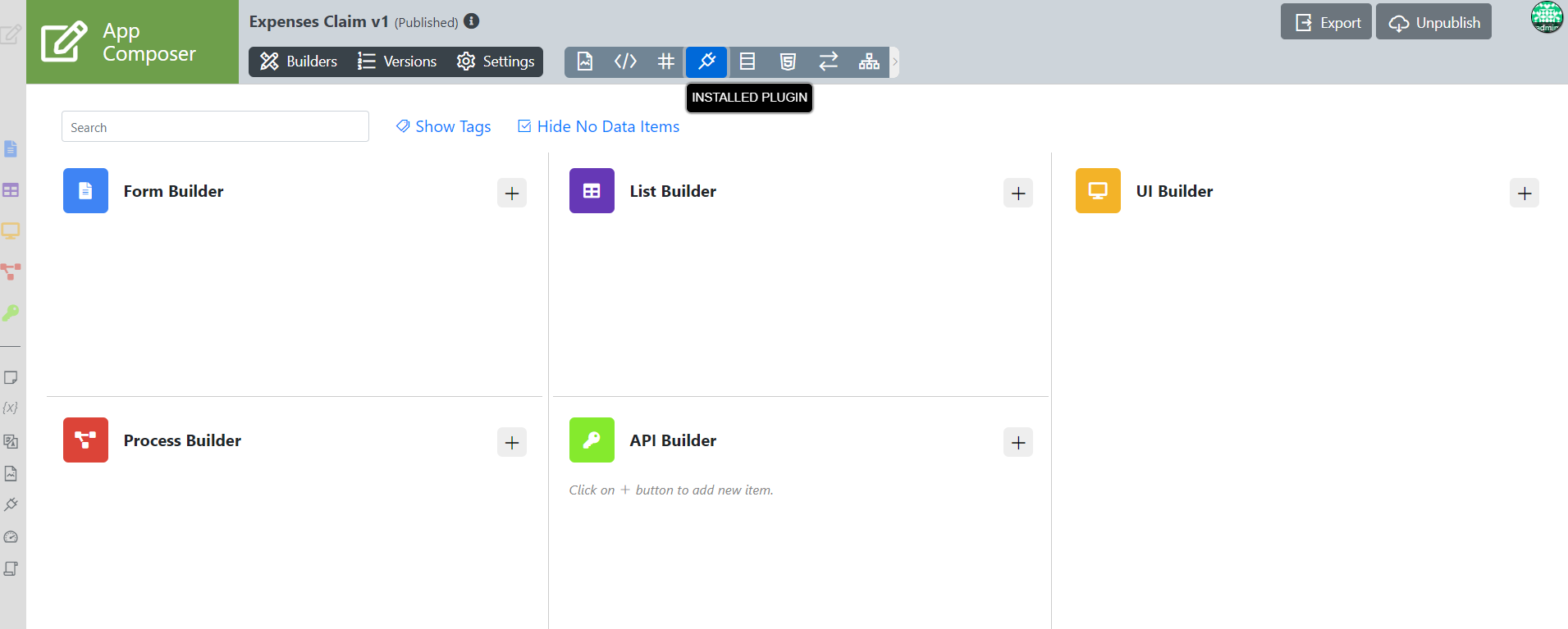
4) Installed Plugin : Listing Listing of all custom plugins, where it is used and quick way to update its properties.
Figure 9a : No Installed Plugin in Expense Claim app
...
Figure 9b : Installed Plugin listing from another App (JogetDocs)
Viewing the location of where specific plugin is being used.
Click on any plugin from the listing in the app overview tools to see the exact location of the plugin usage. By clicking on the plugin, it will redirect you to the page of the plugin location.
Figure 9c : Viewing plugin usage
5) Database Query : A listing of JDBC and where it is used.
Figure 10a : No Database Query in Expense Claim
...
Figure 10b : Database Query listing in another app (JogetDoc)
Viewing/editing the database query used.
By clicking on any database query listed in the app overview tools, it will redirect you to the page that the query is being used. This will allow seamless editing and updating right on exact query location.
Figure 10c : Viewing/editing the database query
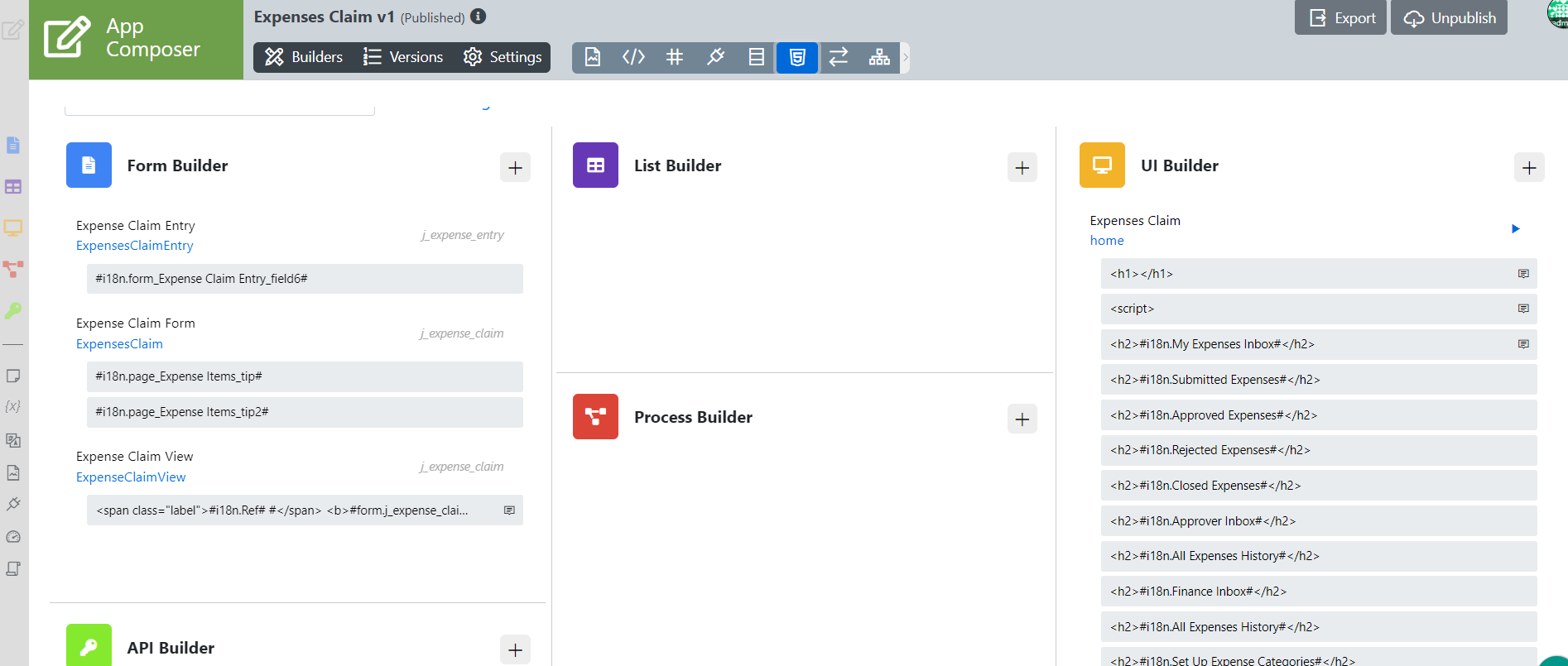
6) Web Coding : A A listing of Custom html & JavaScript and where it is used.
Figure 11 : Web Coding
Viewing and editing the web coding
By clicking any web coding listed, it will redirect you to the specific page and location that the web coding is being used. Hence, enabling a seamless experience to update and edit the code on the exact usage location.
Figure 11b : Viewing/Editing web coding.
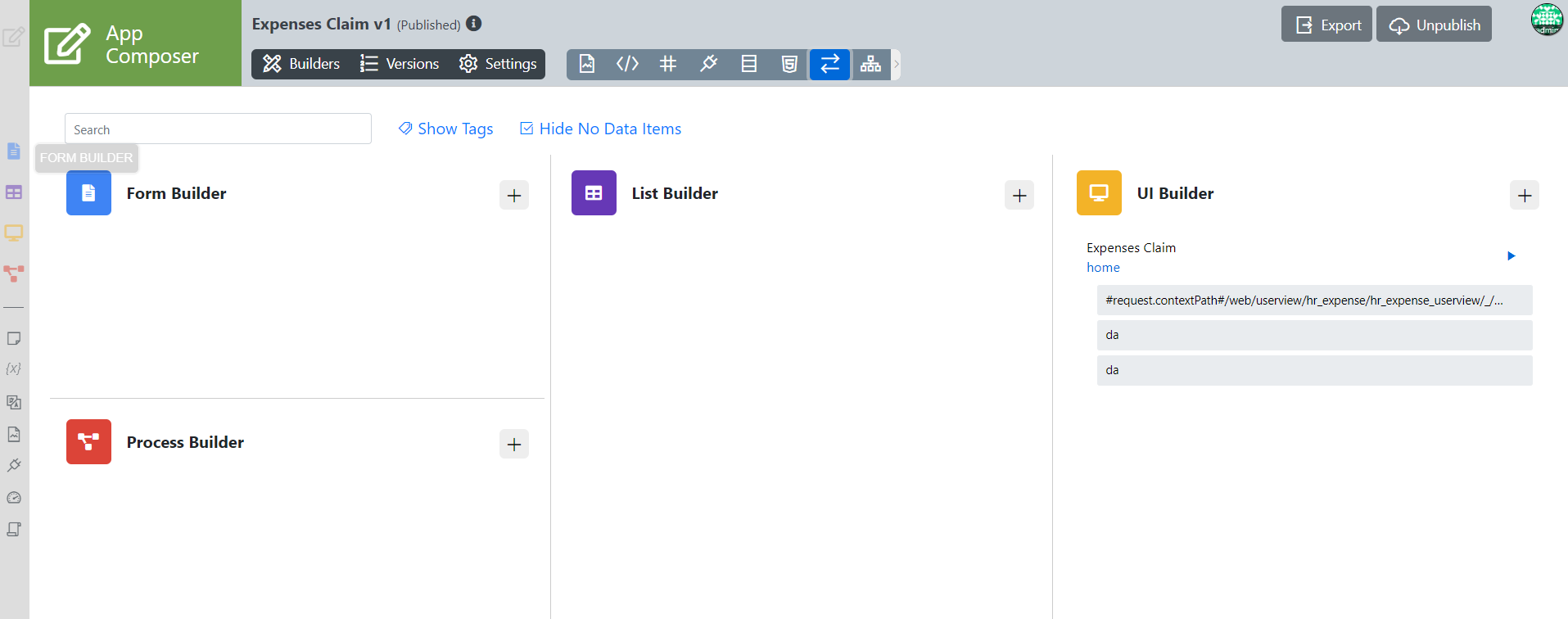
7) Integration : A listing of tables and its usage.
Figure 12 : Integration
Viewing /editing the tables and its usages
Click on any listing of the integration used will redirect to the specific page and element that it is being used allowing a seamless editing and viewing.
Figure 12b : Viewing/editing any table integration.
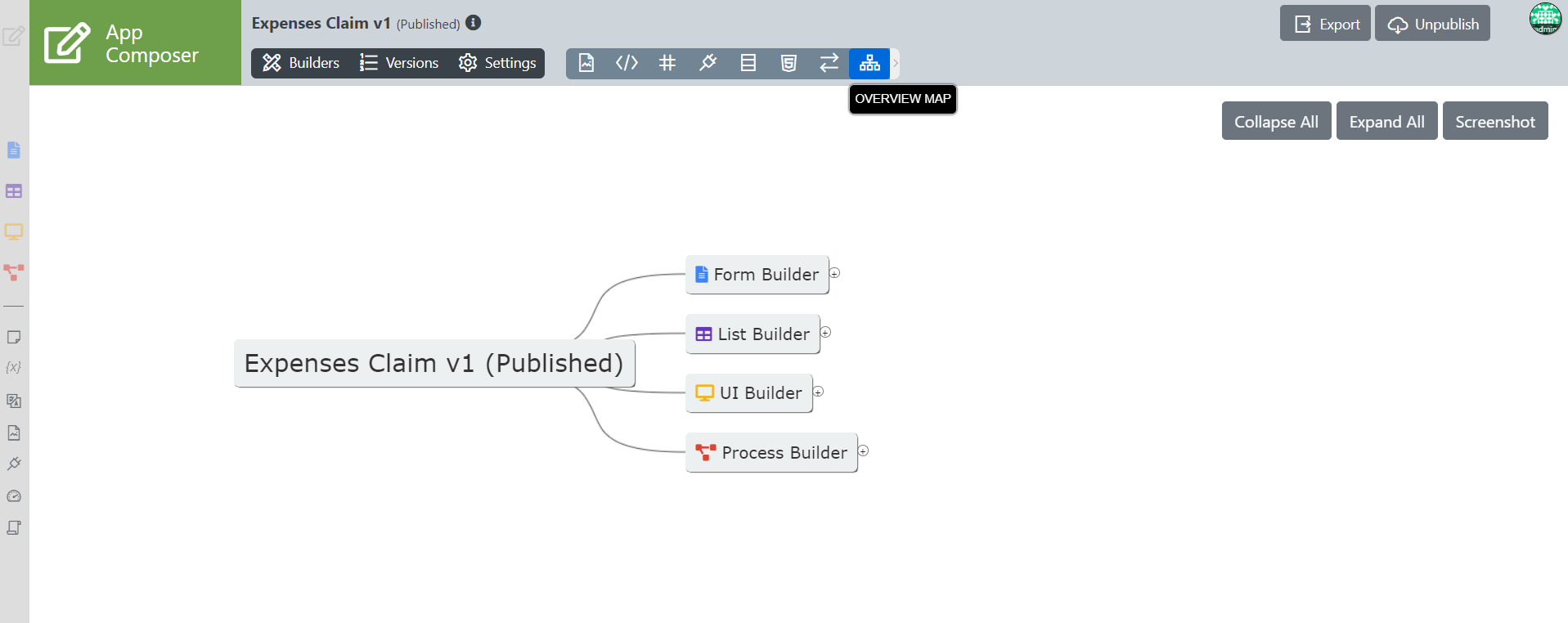
8) Overview Map : A tree or mind map of everything
Figure 13 : Overview Map
Expand and taking screenshot of the Overview Map.
Click on Expand All to see the whole structure of the app built.
Click on Screenshot to have a screenshot with .png format downloaded to your local machine.
Figure 13a : Overview mapExpand All and Screenshot taking in Overview Map.
Related Documentation