Table of Contents
Introduction
| English |
|---|
The List Grid is best described similar to a Form Grid, but with the capability to add new records from a List instead. The Advanced Grid is only available on Professional and Enterprise Edition. |
Get Started
The easiest way to see how the List Grid works is to create a new app. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
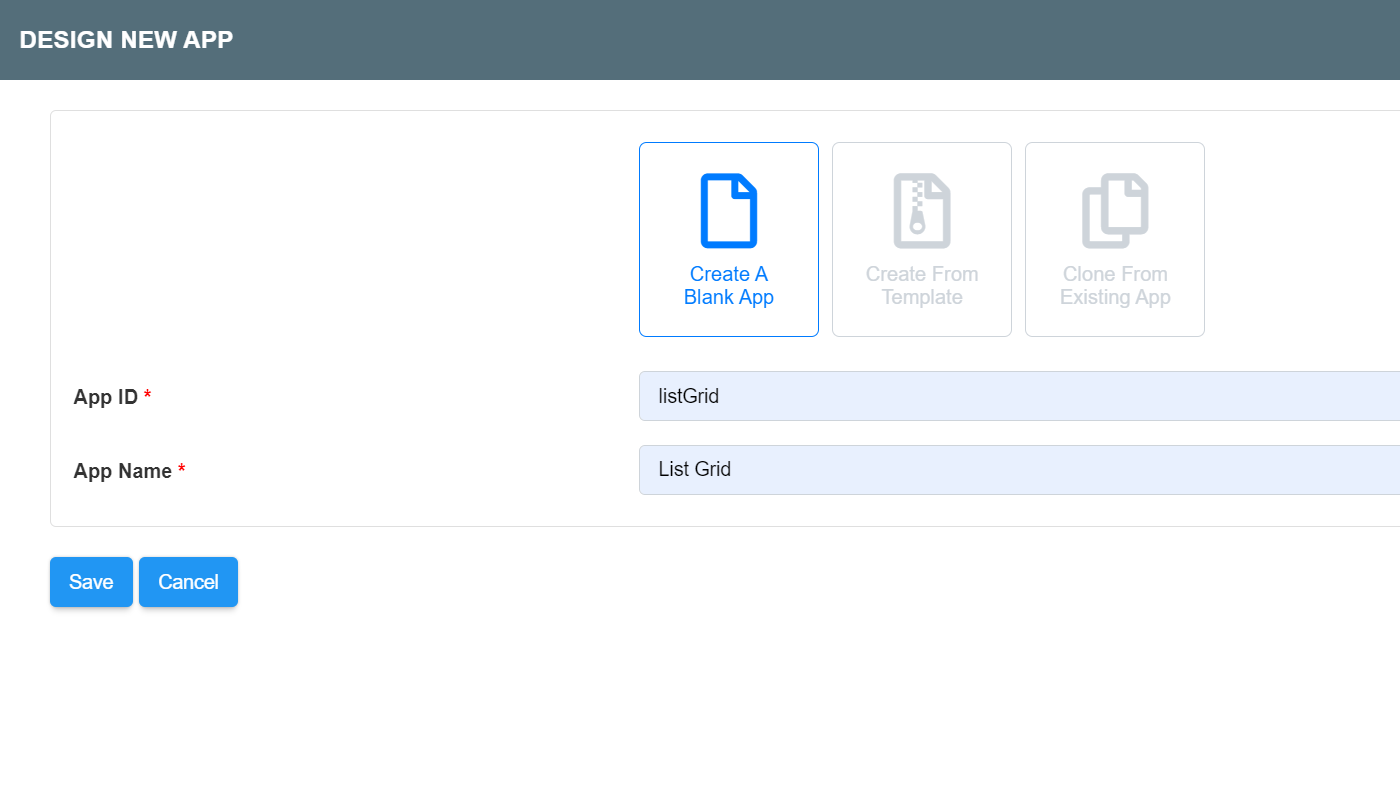
Figure 1 - Fill Select Create A Blank App and fill up the App Details as follows and click Save (see Figure 2):
- App ID: listgrid
- App Name: List Grid
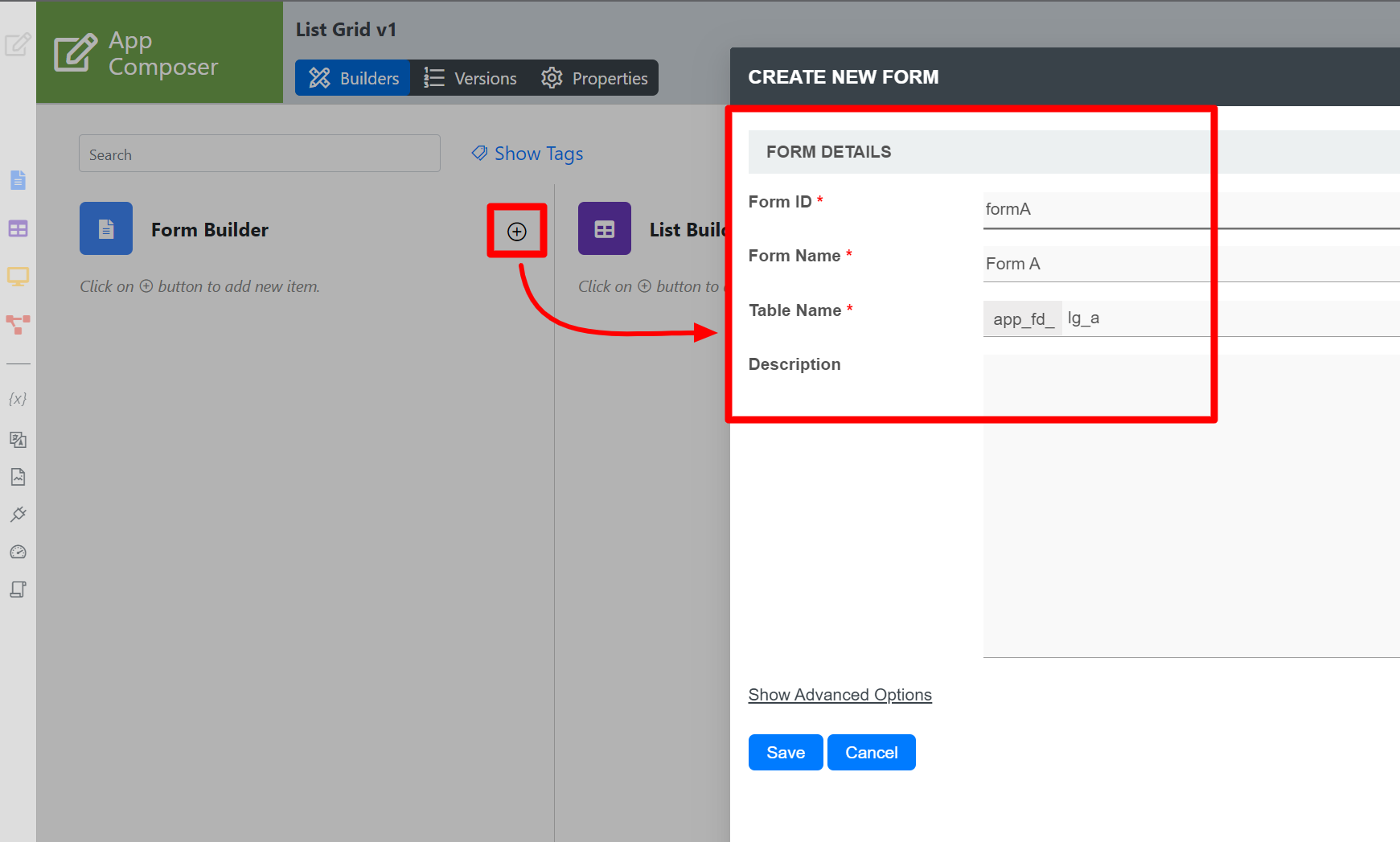
Figure 2 - You will be directed to the Design App Composer. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: lg_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
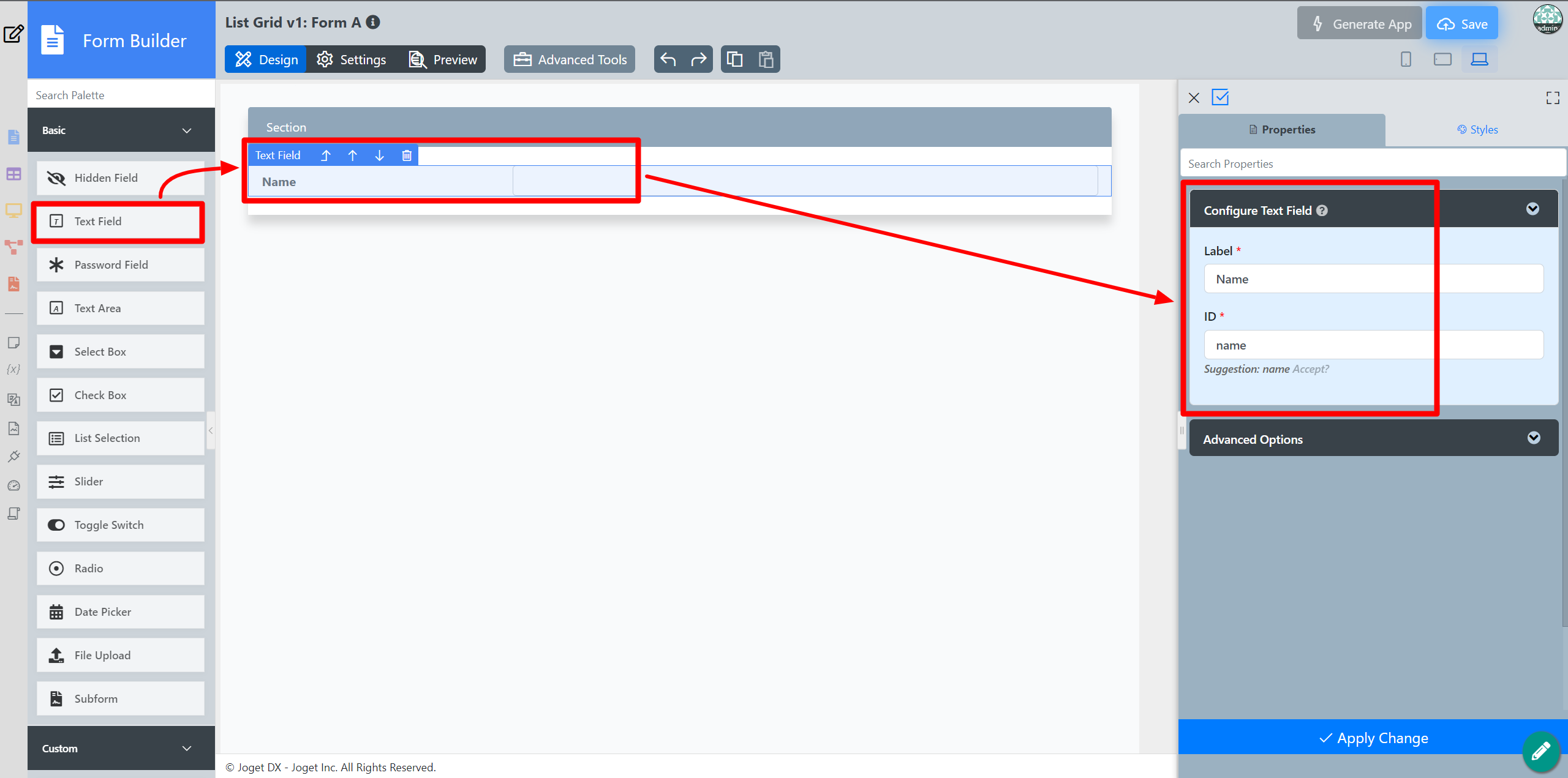
- Drag and drop a Text Field element on to the canvas.
- Click on the Text Field element on the canvas to open up the Configure Text Field properties.
- Fill up the Configure Text Field properties as follows and click on OK (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click Apply Changes and Change and Save the changes on the Form Builder.
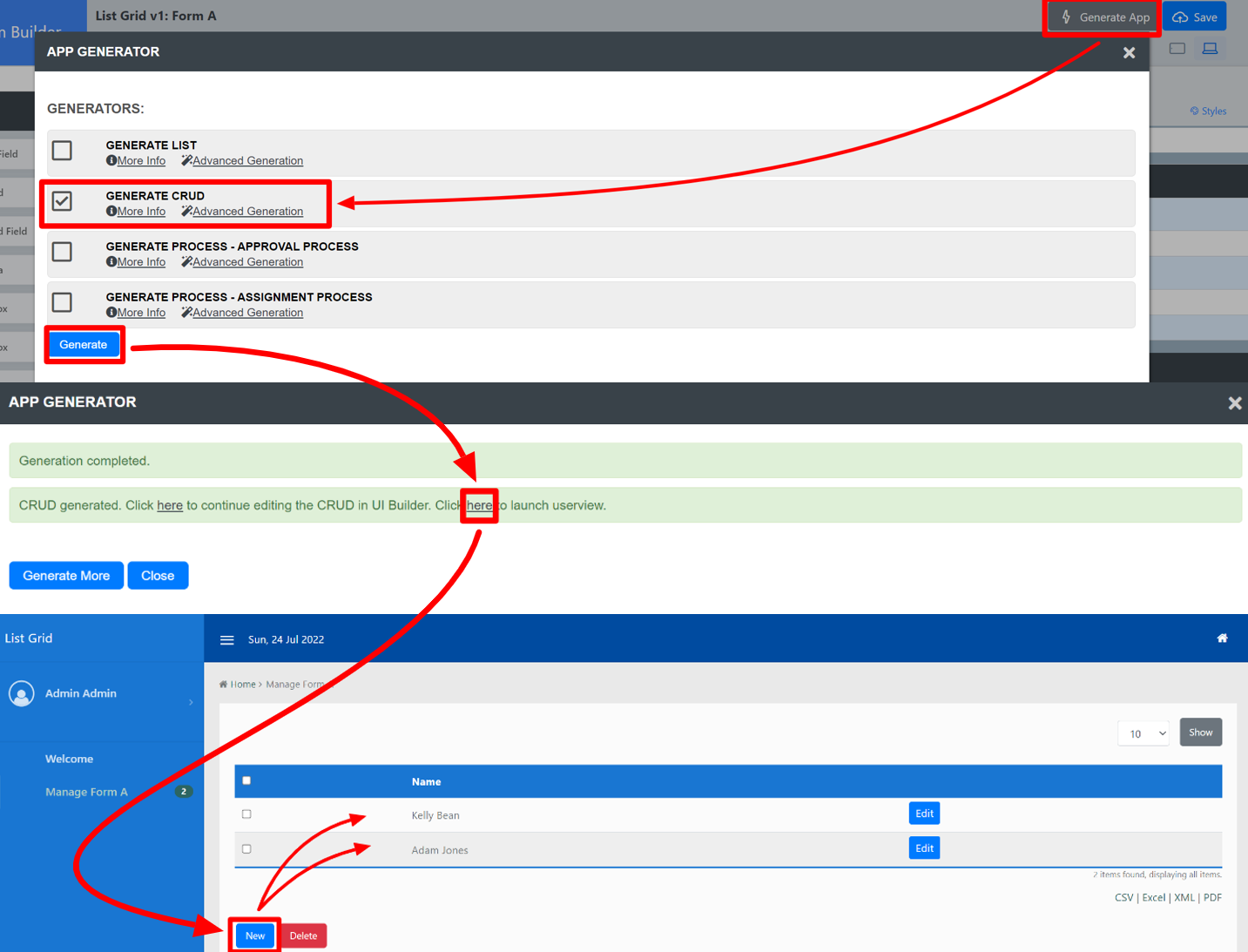
- Click on Generate App, select Generate CRUD and click OK Generate (see Figure 5).
- Once the App Generator is complete, click on the link to launch the UI.
- Click on New button and Save at least 2 records of data (see Figure 5).
Figure 5 - Head back to the Design App Composer.
- Click on the Create New Form button and fill up the Form Details as follows:
- ID: formB
- Form Name: Form B
- Table Name: lg_b
- Click on Save and you will be directed to the Form Builder.
- Drag and drop a List Grid element on to the canvas.
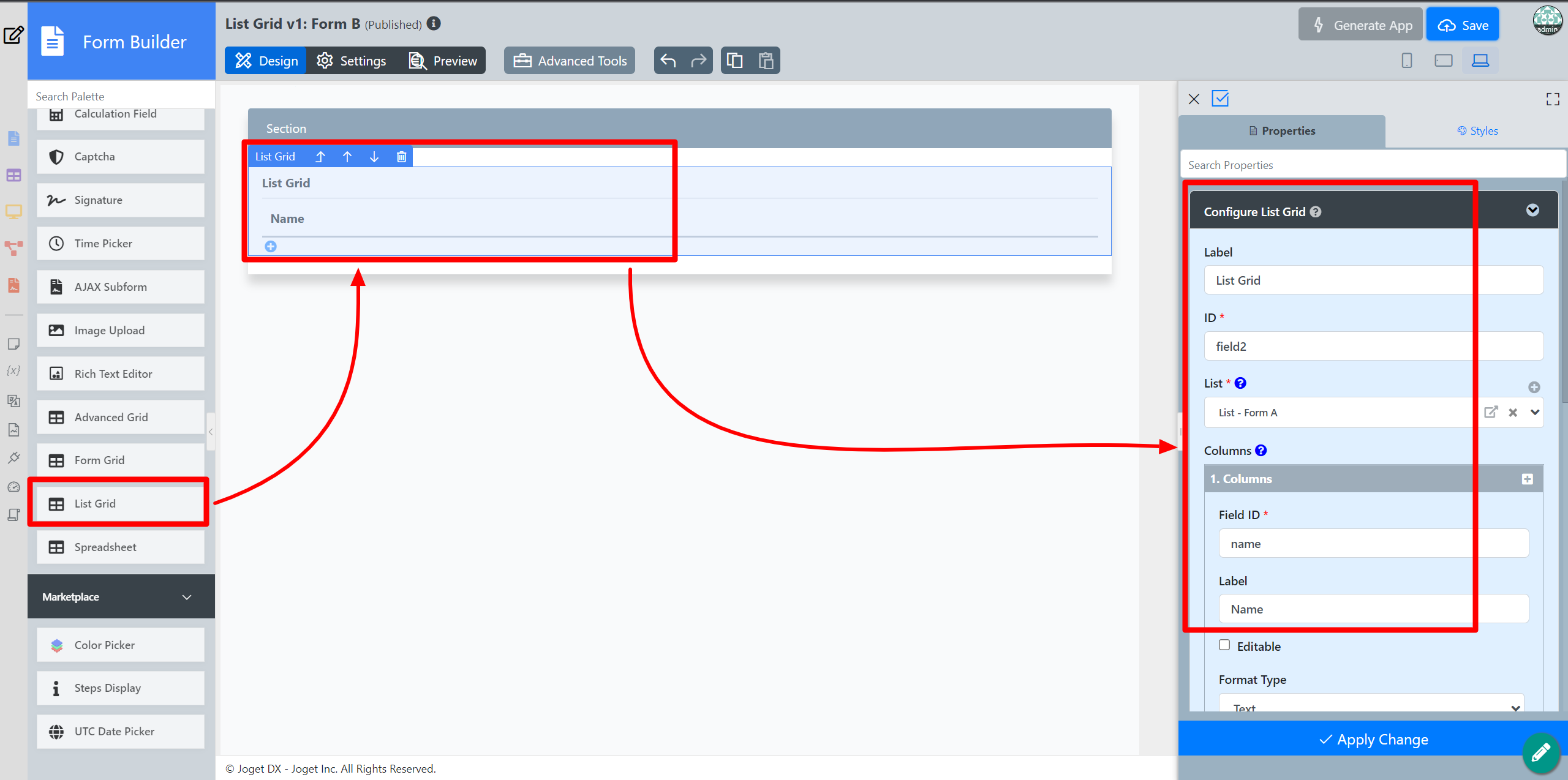
- Click on the List Grid element to open up the Configure List Grid properties.
- Fill up the Configure List Grid properties as follows and click on Next (see Figure 6):
- List: List - Form A
Columns:
Field ID Label name Name
Figure 6 - Click on Preview , click on the plus sign on the List Grid and it will open up a popup list displaying the data you recently entered in step 12. Tick any number of rows and click Submit button. The name of the data selected will be displayed in the List Grid.
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Validator | Attach a Validator plugin to validate the input value.
Available options:
| |||||
| Unique Column | Column/Field ID to identify record ID. | |||||
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) | |||||
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) | |||||
Error Message | Error message to be shown when row requirements set above is not met. |
Data BinderStore
| Name | Description |
|---|---|
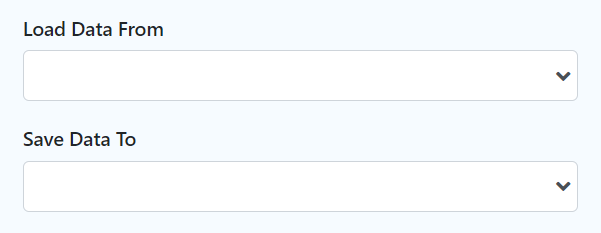
Load Data From | Load Data From allows you to customize the method for data retrieval to populate the list grid in the form. |
Save Data To | Save Data To allows you to customize the method on how the list grid row records are saved to. This option is empty by default. An empty binder Data Store means that the list grid records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form BindersData Stores. The recommended binder Data Store to use is the Multirow Form BinderData Store so that each record is saved into a child database table via a subform definition. The binder Data Store will update the foreign key "parent id" into each child record to point to the parent database table. |
...
| Name | Description | |||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Delete Associated Grid Data? | If the popup form has a grid element(s), this option will delete the inner grid data.
| |||||||||||||
| Delete Associated Child Form Data? | If the popup form has a child element(s), this option will delete the child data.
| |||||||||||||
| Delete Files? | If the popup form contains a file upload element, this option will delete the actual uploaded file(s).
| |||||||||||||
| Abort Related Running Processes? | If there are process instances related to the deleted row, these options will abort those process instances. |
| Panel | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
New feature in Joget DX 8 version 8.1 onwardsBulk Deletion
|
Advanced
| Name | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
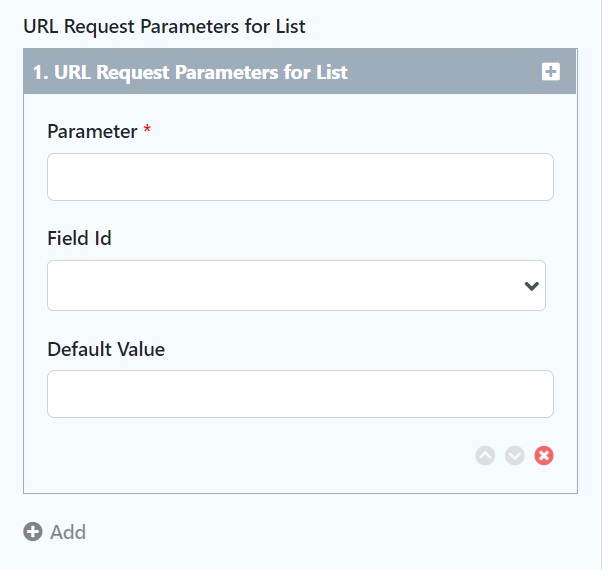
URL Request Parameters for List | Refine the target Data List selections by defining the filter criteria here.
|
...