You are viewing an old version of this page. View the current version.
Compare with Current
View Page History
« Previous
Version 2
Next »
Card Viewer Datalist Formatter is a plugin that allows users to display Datalist and table records in a form of Card-based Userview.
The easiest way to see how the Card Viewer Datalist Formatter works is to create a simple Application. Here are the steps:
| Steps | Screens (Click To View) |
|---|
- Go to the website "insert marketplace plugin link here".
- Click "Download" on this plugin screen (It will be a .jar file).
- Go to your Joget Workflow localhost or server and login as admin.
- In Joget Console navigate to "Admin Bar>Systems Settings>Manage Plugins" and click "Upload Plugins" button.
- In "Upload Plugin", select the plugin .jar file you just downloaded, then click "Upload".
- Depending on the plugin type, you can now view your new plugin in your form or datalist or userview.
- Remember to always uninstall the old plugin before uploading a new version.
- The Joget Workflow Knowledge Base has more information on managing and developing plugins.
- Alternatively, you can click Download from Marketplace and search for Card Viewer Datalist Formatter and click install from the App Centre. "Might need to add images to show this, will do so after you import the plugin into marketplace."
- Start the Joget server and open the App Centre.
- Login as admin and click on Design New App (See Figure 1) or click on existing application.
- For new application, fill up the App ID with camel case, App Name and click on Save button. (See Figure 2)
- Create New Form, fill up Form Details and click on Save button. (See Figure 3)
- In the form, drag two Text Fields and an Image Upload to upload image. (See Figure 4)
- Fill up the Text Fields and File Upload, for example:
- First textfield field with id = 'name'
- Second textfield field with id = 'desc'
- File Upload field with id = 'image'
- Click save and generate a CRUD. (See Figure 5)
- Edit the newly created datalist and edit the Name column to add the Card Viewer Datalist Formatter. (See Figure 6)
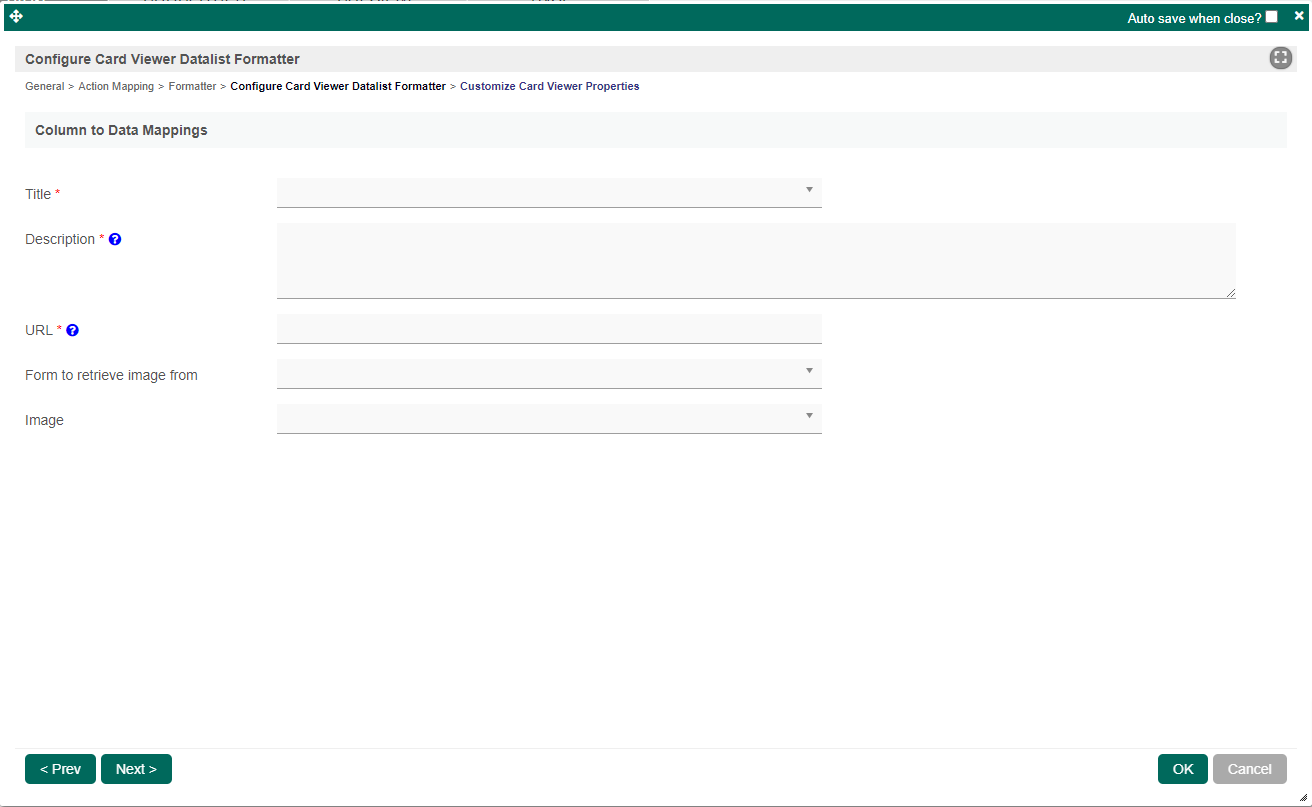
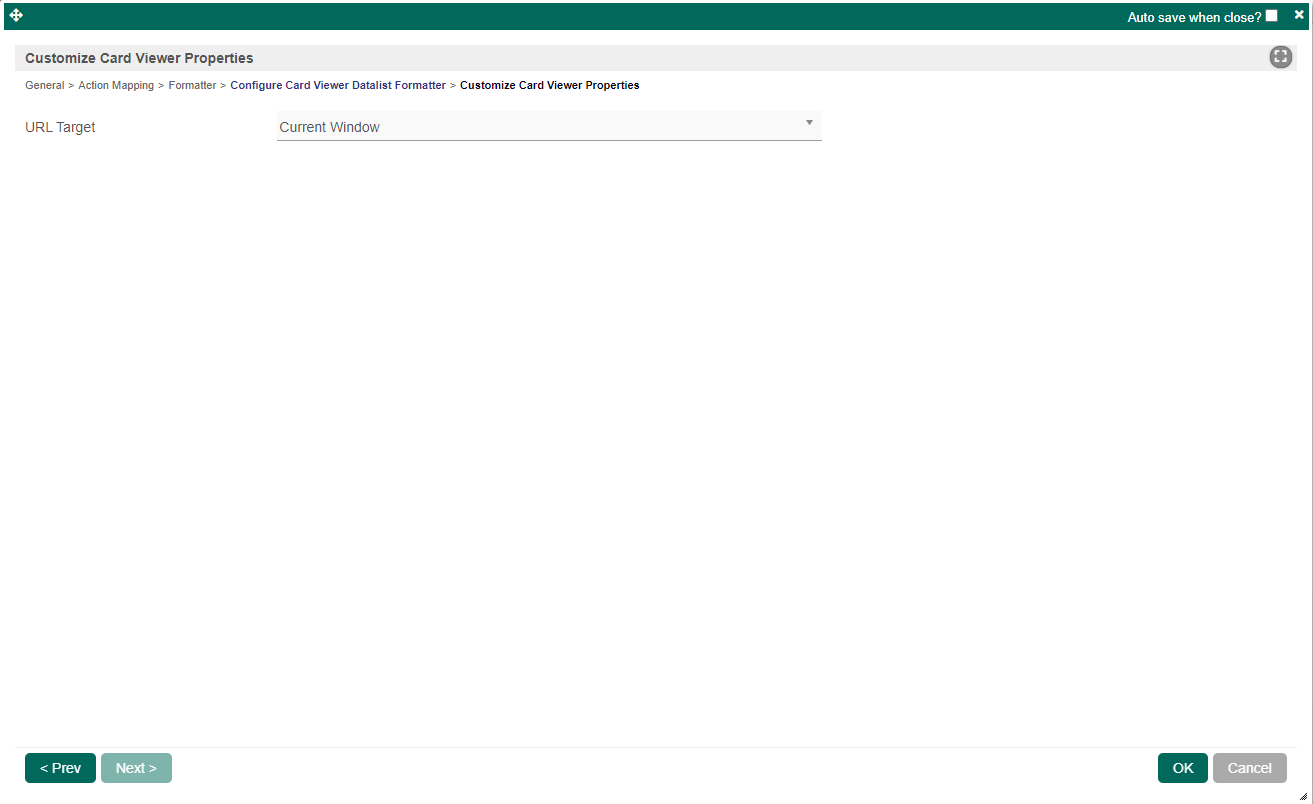
- Configure the Card Viewer Datalist Formatter by referring to Figure 7.
- After making sure that you are only displaying the Name column in the datalist, save the datalist.
- Next, go to the userview builder and add a new form element. (See Figure 8)
- After that, edit the CRUD and remove the Form (Edit) and save the userview. (See Figure 9)
- If you have followed steps that have been provided, you can click on Preview but nothing will be showed because no data were keyed in the Form yet.
- Therefore, you need to fill in the Form that you have been created, for example:
a. Fill in the Name with 'Alex'
b. Fill in the Description with 'Working as IT Support'
c. Upload an image to be displayed in the card.
- Finally, you can see the final result in the Userview. (See Figure 10)
| 
Figure 1  Figure 2 
Figure 3 
Figure 4 
Figure 5 
Figure 6 
Figure 7

Figure 8 
Figure 9

Figure 10
|
| Name | Description | Screen ( Click to view) |
|---|
| Title* | Title of the Card Viewer which will be displayed as Bold text. This is a mandatory field. | |
| Description* | Description of the Card Viewer which will be displayed below the Title text. This is a mandatory field.
If no valid column detected from data binder, this will be literal string with support for hash variable and syntax like {columnName} to map column IDs from data binder. |
| URL* | The URL that will be redirected to when the users click the card. If no valid column detected from data binder, this will be a literal link with support for hash variables and syntax like {columnName} to map column IDs from data binder. |
Form to retrieve image from | Select which Form to obtain the image from. |
| Image | Field ID of the image which should be matching with created Form. |
| Name | Description | |
|---|
| URL Target | Select where to display the URL of the Card. | |