This feature is enhanced in Joget DX to support image resizing options
Introduction
Image Upload is designed to cater to images. Uploaded images will be displayed according to dimensions set.
The Image Upload is only available on Professional and Enterprise Edition.
File uploaded through the Image Upload is stored under "[Joget Installation Directory]/wflow/app_formuploads".
How to set to a different storage path?
There are 2 ways you can change the wflow folder path:
1. by adding "-Dwflow.home=PATH" to your JAVA_OPTS when starting tomcat.
2. by setting the "Uploaded File Storage Base Path" option in General Settings.
Get Started
The easiest way to see how the ImageUpload works are to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
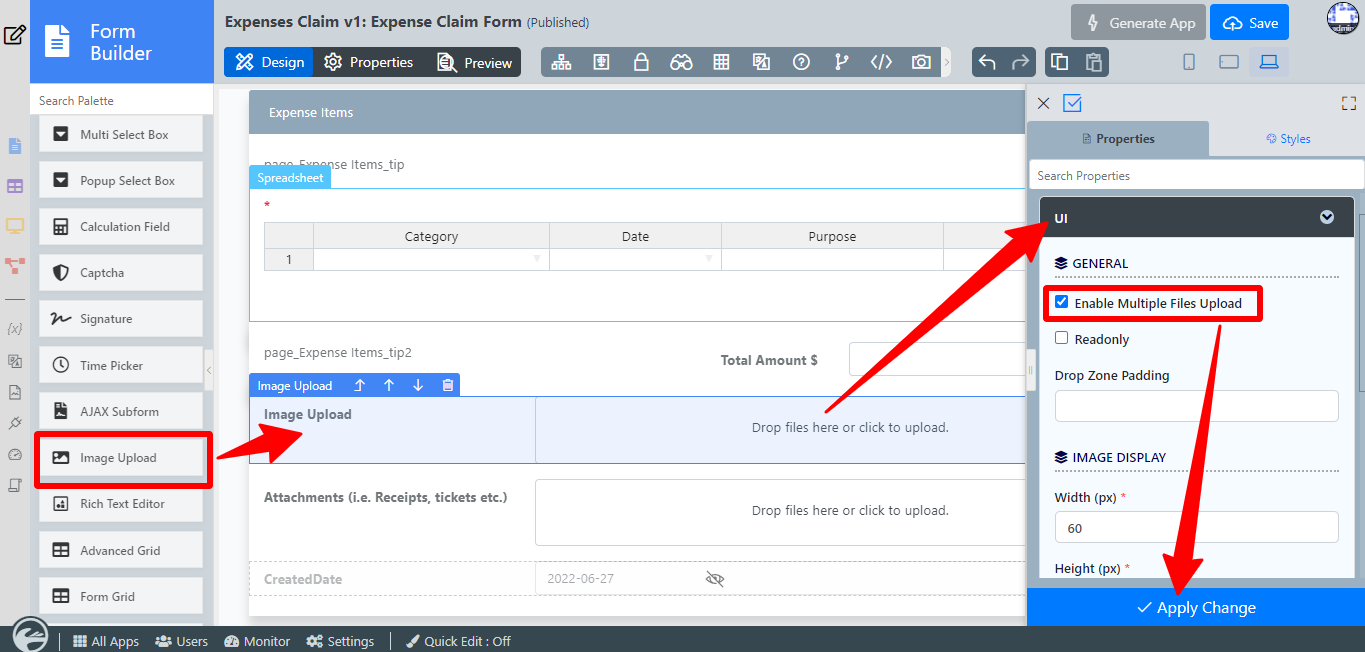
- Drag and Drop an Image Upload element on the canvas and click on it to open up the Image Upload properties.
- Click on UI, tick on Enable Multiple Files Upload checkbox and click OK.
Figure 2 - Click on Preview, click inside the box to upload or drag and drop images inside the box.
Image Upload Properties
Edit Image Upload
| Name | Description |
|---|---|
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "photo", a corresponding database table column "c_photo" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
UI
General
| Name | Description |
|---|---|
| Enable Multiple Files Upload | When checked, multiple files can be uploaded. |
| Readonly | Determines if the element is editable. |
| Drop zone padding | Determine the extra size of padding for the larger drop zone. Example 50px Example 5% |
Image Display
| Name | Description |
|---|---|
| Width (px) | Width in integer |
| Height (px) | Height in integer |
| Create Thumbnail? | Determines if the element will create a thumbnail and show it below the upload file element after an image is uploaded. |
Advanced Options
Data
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
| Maximum File Size (kb) | Maximum File Size (KB) in Integer. |
| Error Message (File size limit exceeded) | Error Message when file size exceeded. |
| Image File Type | Accepted file extension(s). (Semicolon separated values) Example .png;.jpg |
| Error Message (File type mismatch) | Error Message when file type mismatched. |
Delete actual file during overwrite or remove? | The actual file will be deleted when a file is removed or being overwritten. New Feature Newly introduced in Joget Workflow v6 |
Image Resize
| Name | Description |
|---|---|
| Maximum Width (px) | If set, images will be resized to these dimensions before being uploaded. |
| Maximum Height (px) | If set, images will be resized to these dimensions before being uploaded. |
| Quality (Max 1.0) | set the quality of the resized image. |
| Method | sets how the images should be scaled down in case both Maximum Width (px) and Maximum Height (px) are provided. There are only two methods:
|
Permission
| Name | Description |
|---|---|
| Permission | Manage on who is able to access the file uploaded. Read more at Permission Control.
|