Prevent XSS Attack
When using Hash Variable that uses URL parameter or user-inputted value in your custom JS scripts, ensure that these hash variable(s) are escaped!
Make use of hash variable escape keywords, see Hash Variable - Escaping the Resultant Hash Variable.
Use ?javascript hash variable escape. Example:
#requestParam.id?javascript#
Introduction
Custom HTML in Form Builder can be used to achieve advanced form design.
Get Started
The easiest way to see how the Custom HTML works is to use the existing built-in App Expenses Claims. Here are the steps:
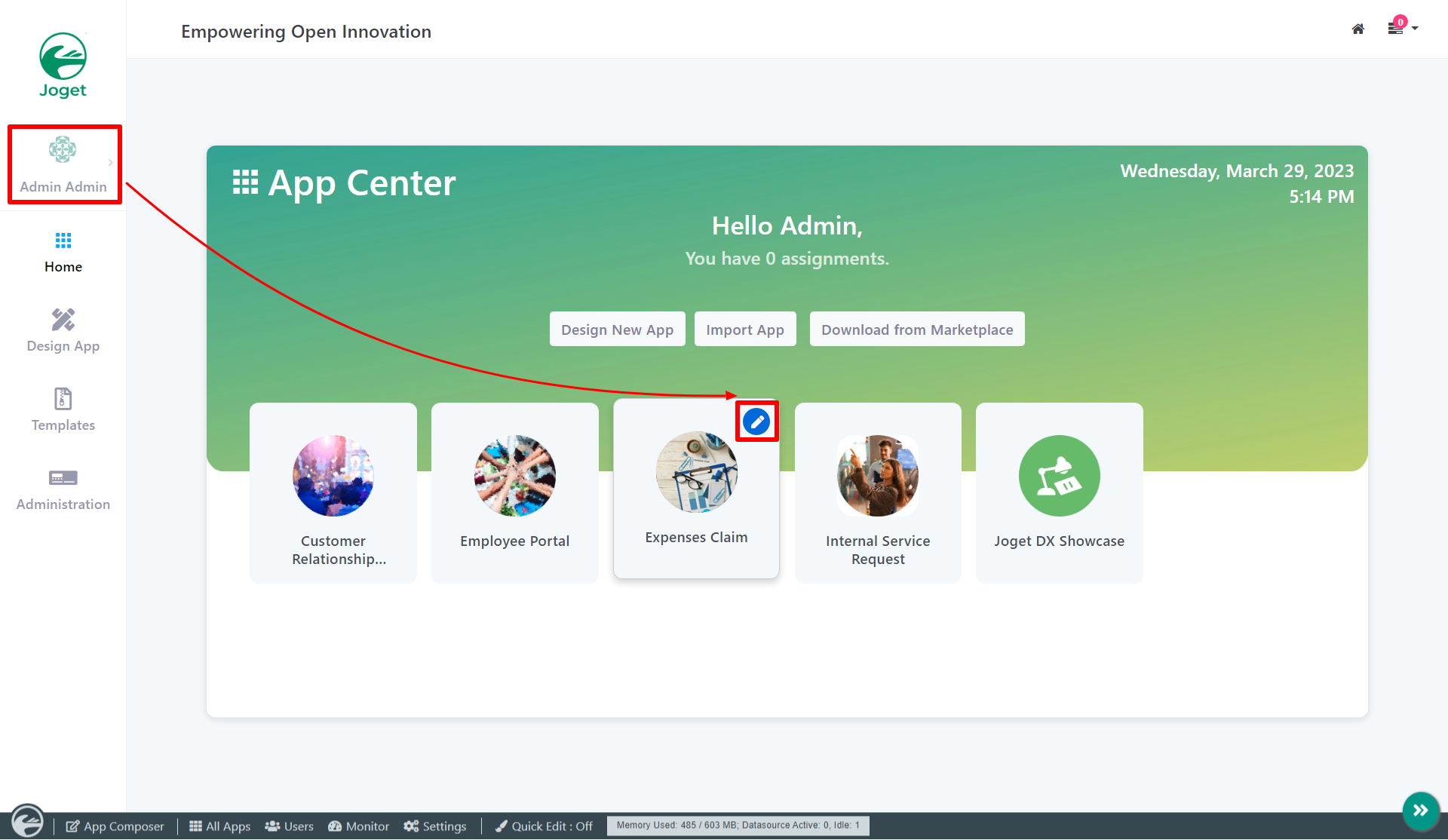
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer. (see Figure 1)
Figure 1 - Click on Expense Claim Form and you will be directed to the Form Builder.
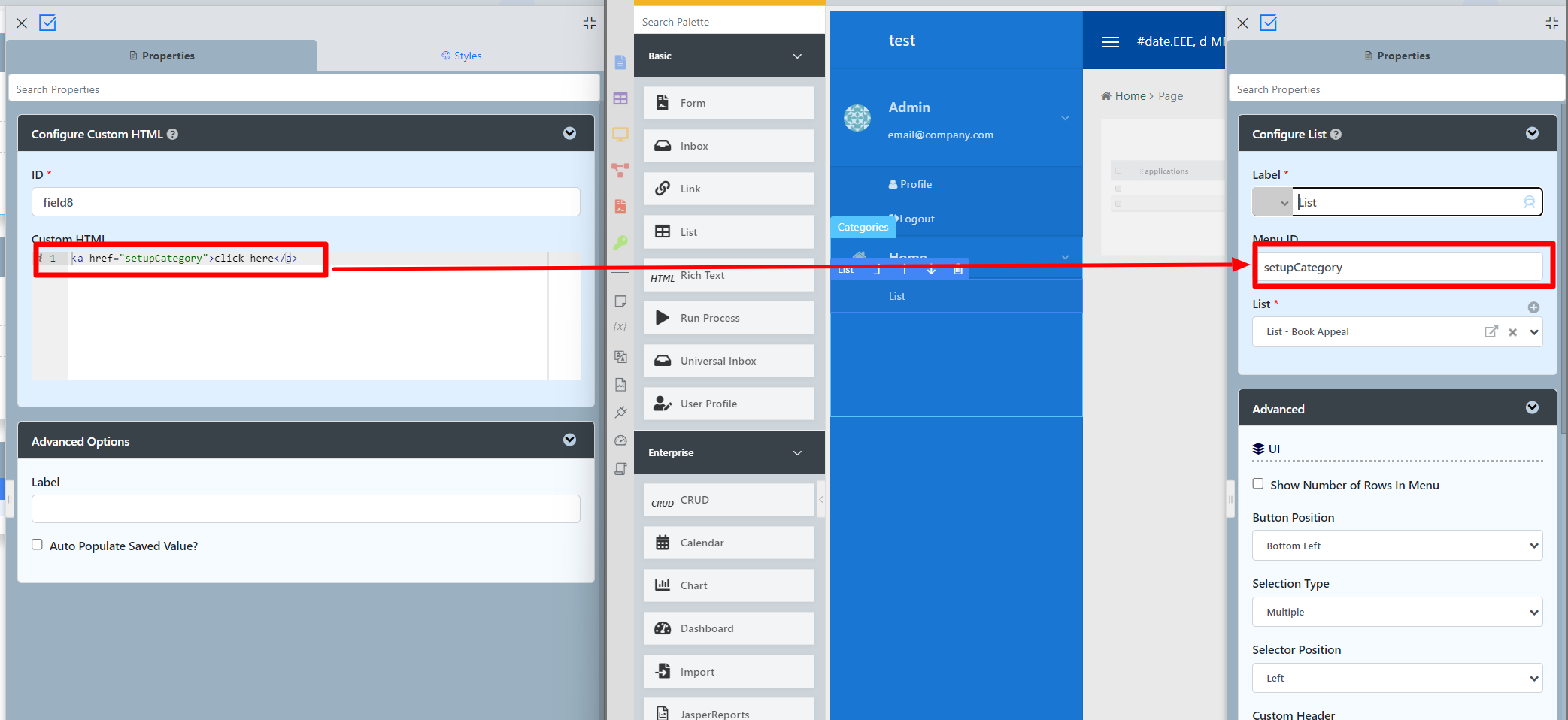
Click on the Custom HTML element on the canvas to open up the Configure Custom HTML properties. (see Figure 2).
Take note!<a href="setupCategory" target="_blank">
Figure 2- This Custom HTML is used to redirect to another page in the App when the user clicks on "Setup Category".
- To see it working, head back to the App Composer and click the Launch button in the UI column.
- Click on Create a New Expense Claim button on the Dashboard, fill up the necessary details and click Continue Next Screen.
- Here you will find the link. Click it to see it redirects you to the Setup Category page.
- Head back to the App Composer and open up the Expenses Claims Apps under UI column.
- In UI Builder and take a look at the properties of Setup Category. Note that the <a> href attribute used in Custom HTML element was using the Menu ID to specify the page the link goes to. (see Figure 3)
Figure 3
Custom HTML Properties
Edit Custom HTML
| Name | Description |
|---|---|
| ID | Element ID will not be automatically be reflected in the database unless you toggled the Auto populate saved value and use the <input> element in the custom HTML. The <input> Element Any <input> element in the custom HTML will automatically create a database table column based on the name attribute. To retrieve the value back, you can enable Auto Populate Saved Value? under Advanced Options below. Making it Hidden You can name the ID as "hidden" and the content will be hidden away in the runtime/actual UI. |
| Custom HTML | Custom HTML in Form Builder can be used to achieve advanced form design by putting in any valid -
|
Advanced Options
| Name | Description |
|---|---|
| Label | Element Label to be displayed to the end-user. |
| Auto Populate Saved Value? | Toggle to the auto-populate saved value. The <input> Element Any <input> element in the custom HTML will be automatically retrieved so long as the name attribute is the same as the database table column value attribute The Auto populate is based on <input type="text" id="myhtml" name="myhtml" value=""> Does not support the following input types: file, button, submit, reset & image |
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data in the database. Please see Form Input Sanitization |