This is a new feature in Joget DX version 8.1 onwards
Introduction
Advanced Tools (App overview tools) can be found inside the App Composer
In the latest App Composer update, developers now have a comprehensive set of tools to analyze how app resources like scripts, queries, plugins, and integrations are utilized in the app design.
It is a new plugin type that has been introduced, enabling further extension of app composer features should any users wish to extend/add the features on the Advanced Tools (App Overview tools) itself.
Get Started
The easiest way to see how to access the Advanced Tools (App Overview tools) is to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
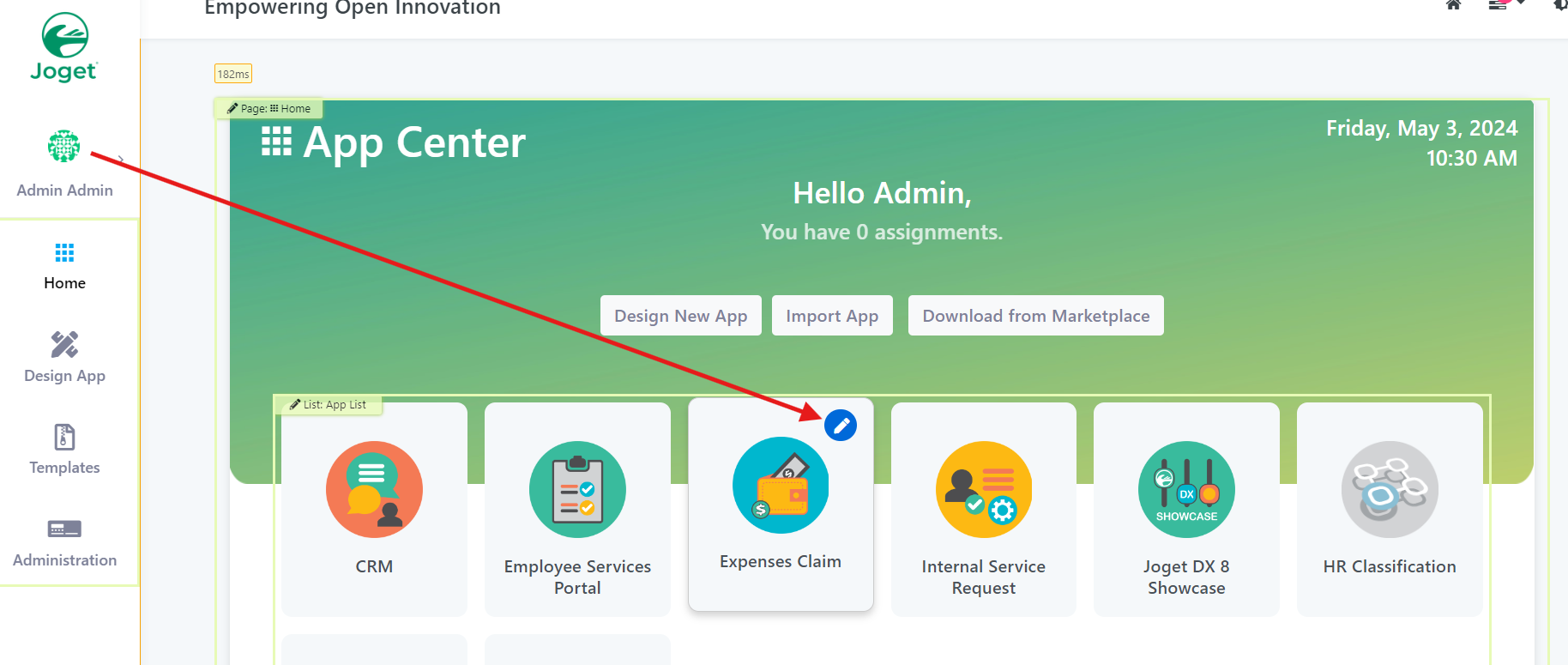
- Log in as admin and click on the pencil icon on the Expenses Claim to open the Design App. (see Figure 1)
Figure 1 : App Center
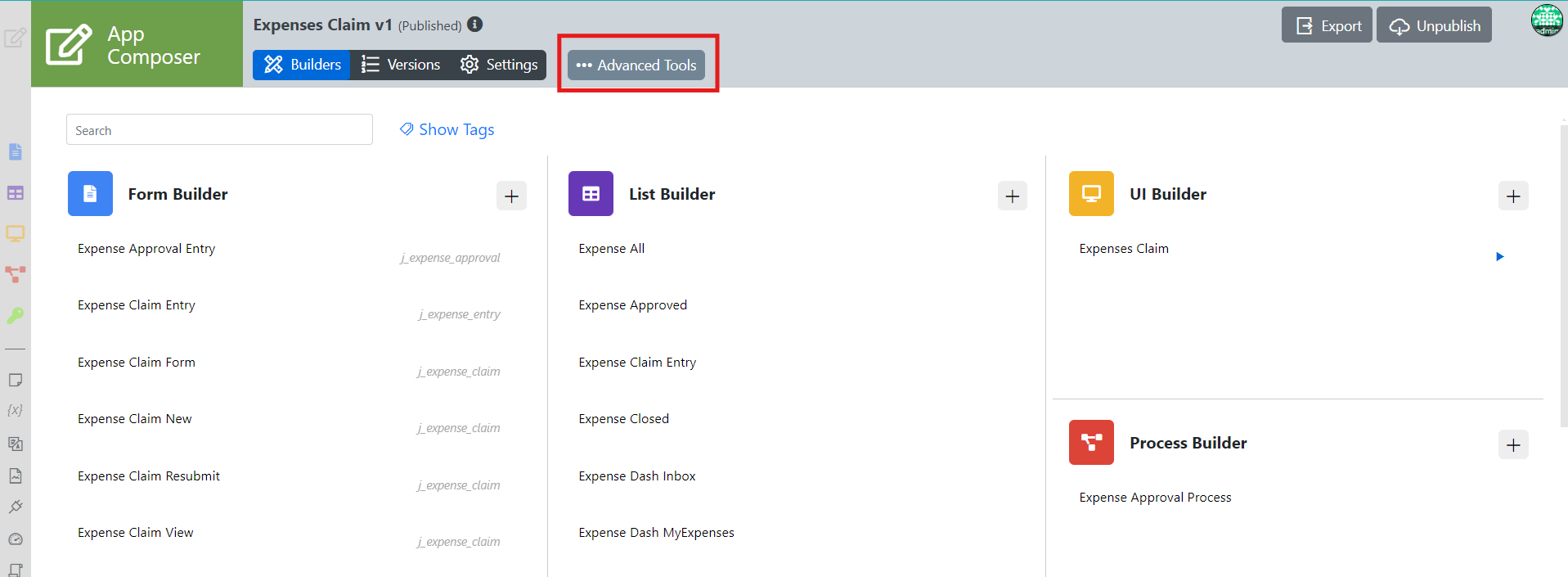
Once you clicked the icon above, you will now be redirected to the App Composer page (Figure 2). You will now see the Advanced tools.
Click on it to see the whole elements of the Advanced Tools
Figure 2 : Advanced Tools in App composer ( App Overview Tools)
Advanced Tools (App Overview Tools) Properties
Showing Advanced Tools
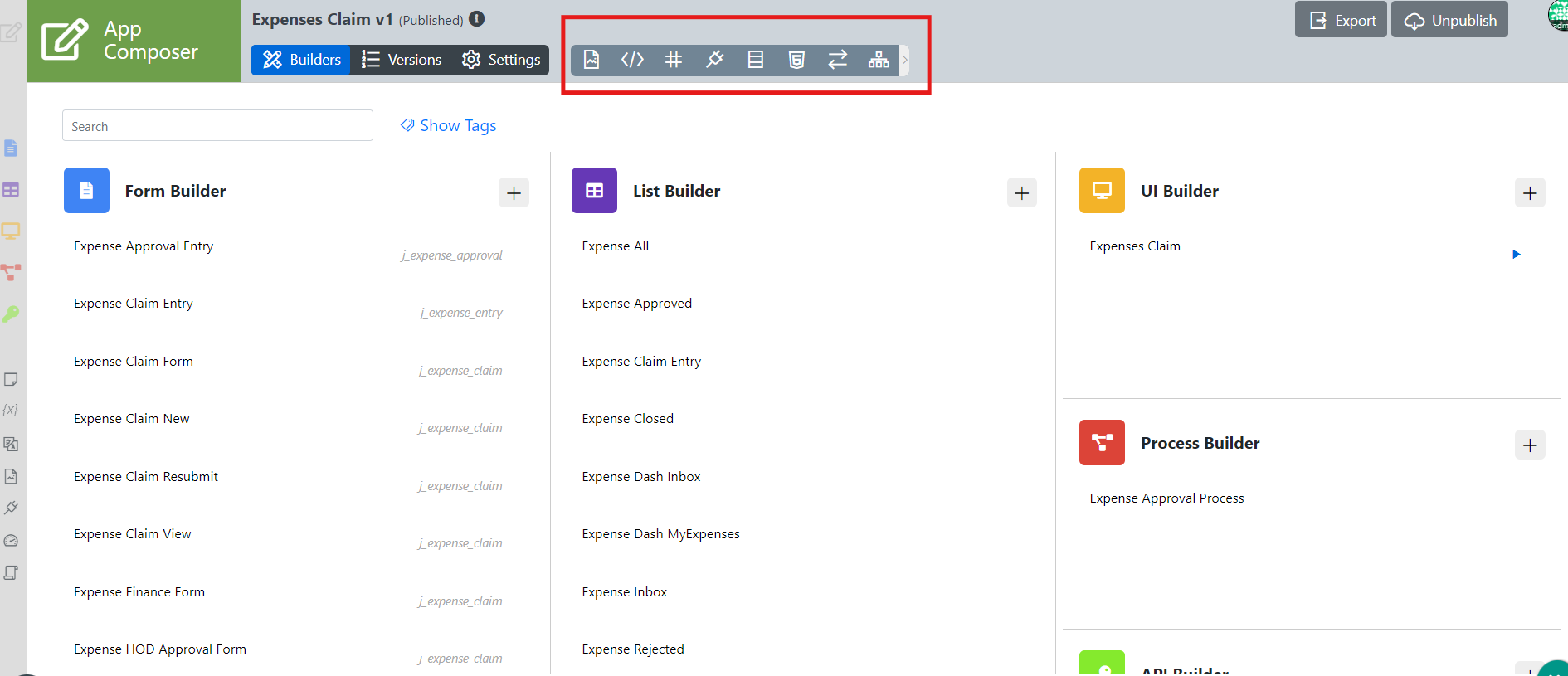
As mentioned in the getting started section. To reveal the advanced tools, the advanced tools button can be clicked.
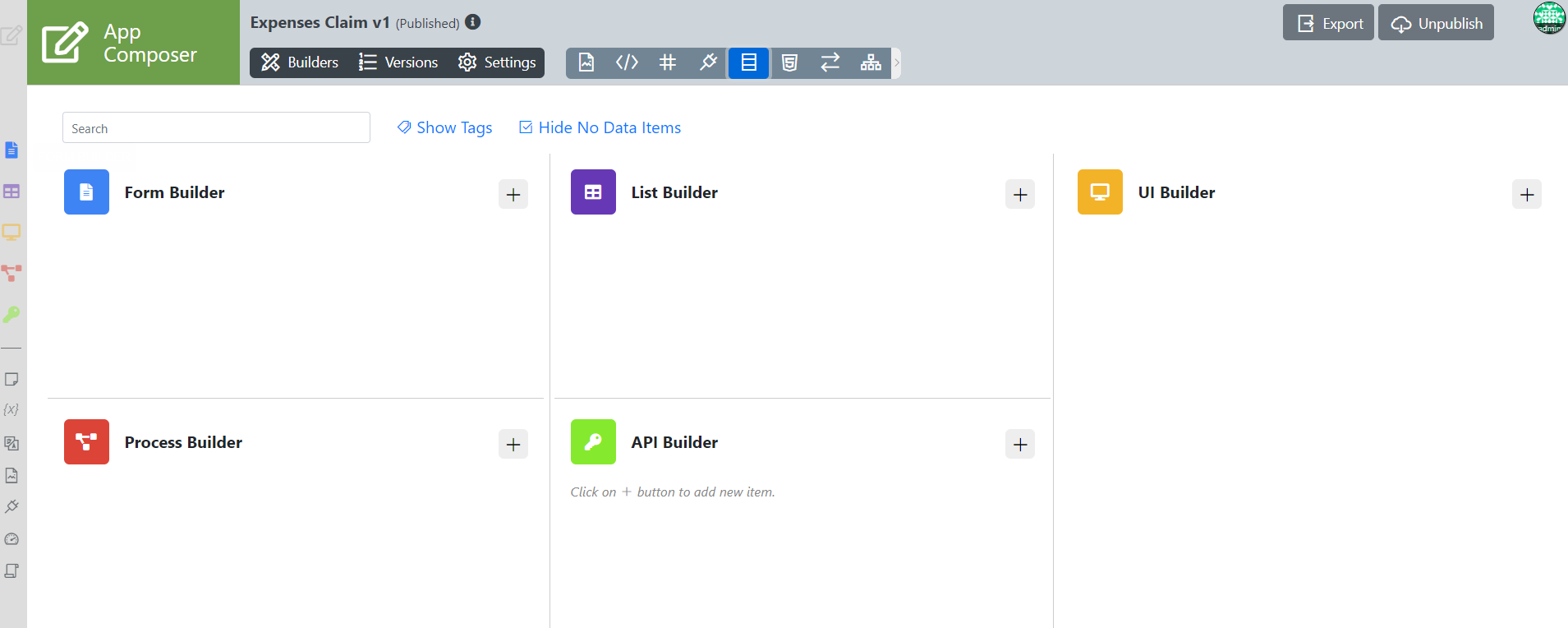
Figure 3 : Whole elements and functionality in the Advanced Tools (App Overview Tools)
Hiding Advanced Tools
The > button can be clicked to hide the advanced tools.
Figure 4: Hide Advanced Tools
Advanced Tools (App Overview Tools) elements
- In Advanced Tools, you will find 8 icons. Each of these icons serve specific purpose on App viewing with various functionality for Improvement/Debugging.
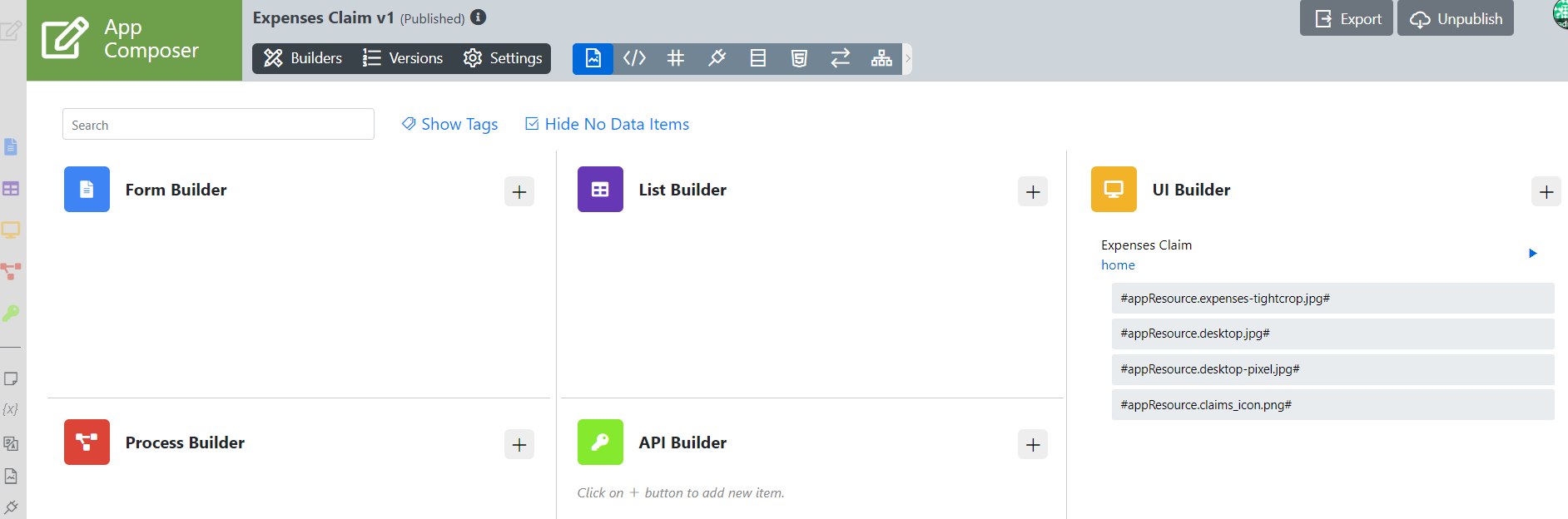
1)App resources : A listing of App resources usage.
Figure 5 : App resources
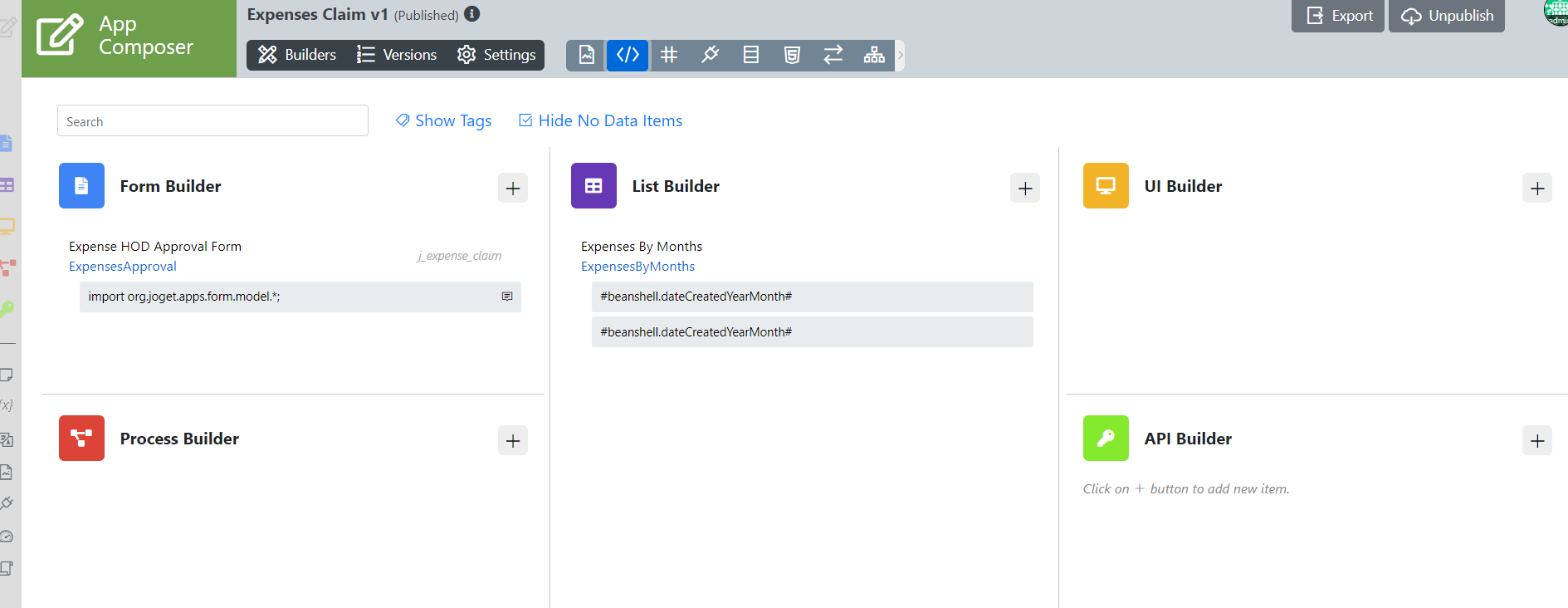
2) Beanshell Script : A listing of all custom beanshell coding, where it is used and quick way to update it.
Figure 6 : Beanshell Script
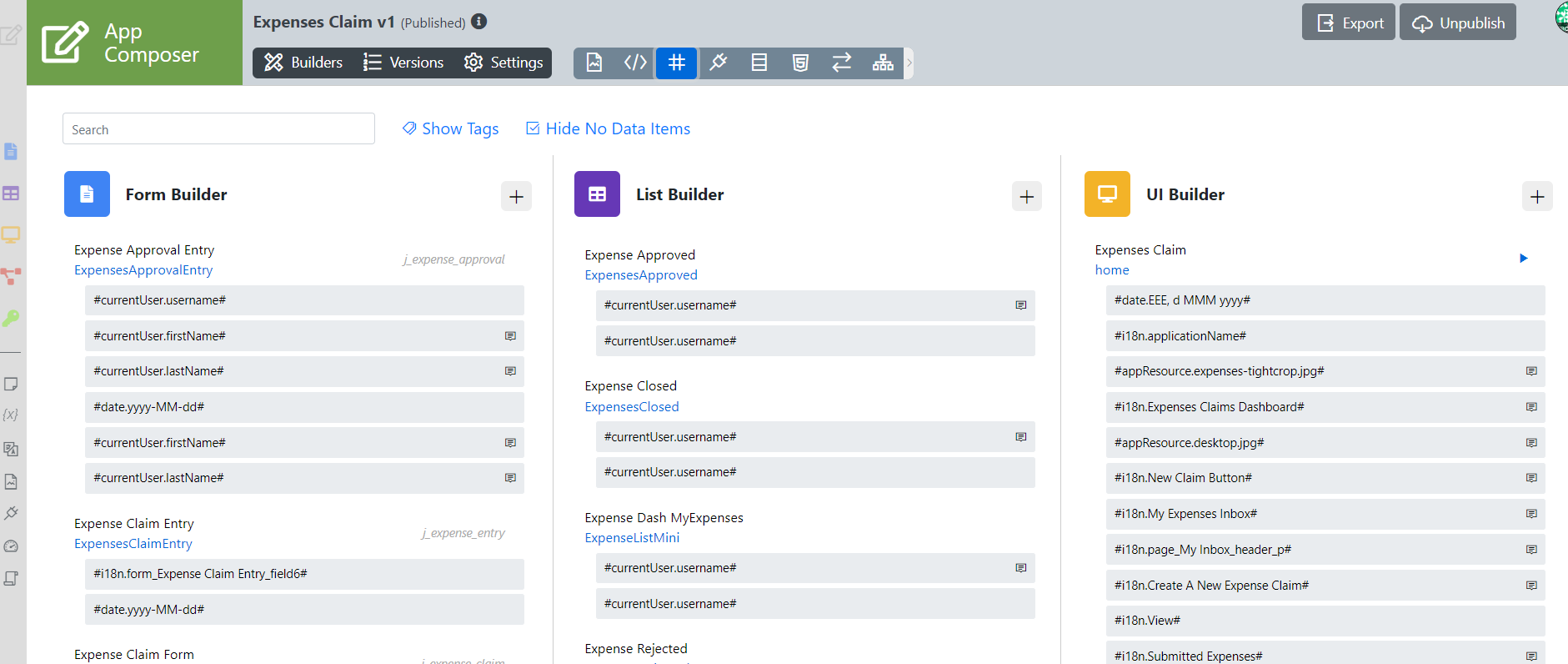
3) Hash Variable : A listing of all hash variables used, the element that is using it, also quick way to update it.
Figure 7 : Hash Variable
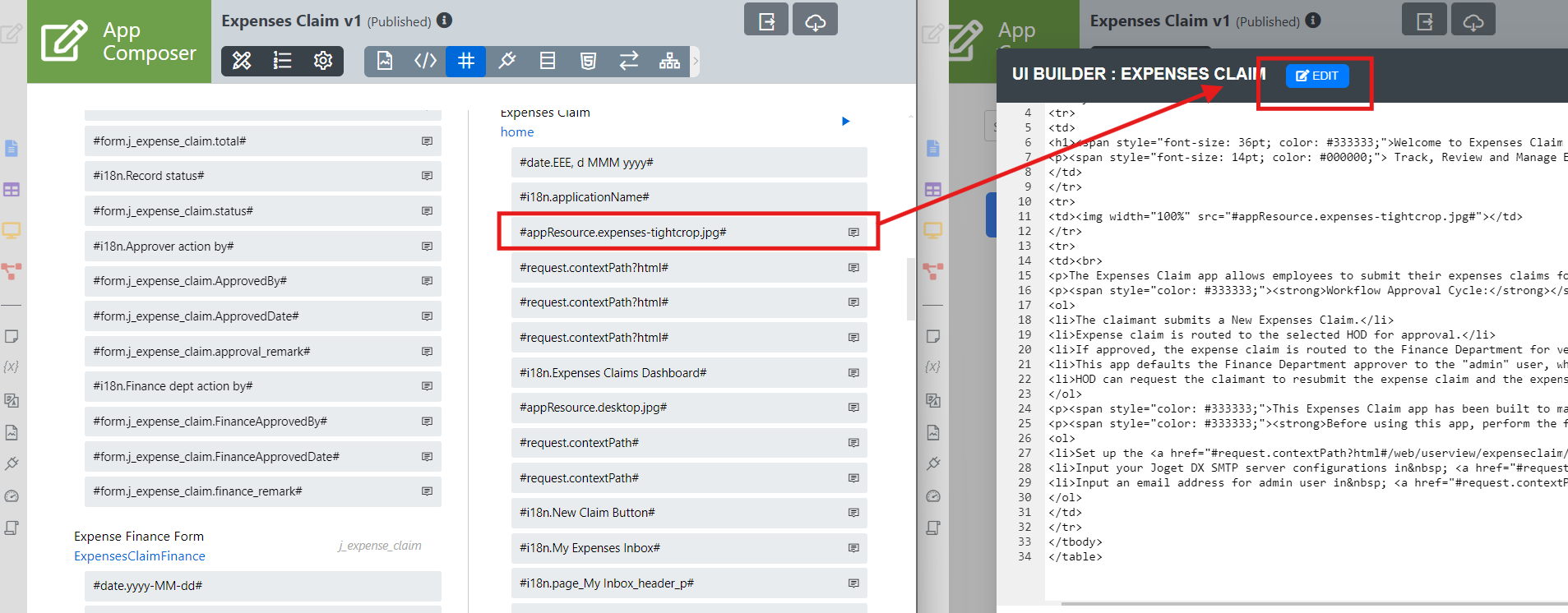
Editing the Hash Variable
You can easily click on the specific hash variable to edit it seamlessly.
Figure 8 : Editing Hash Variable
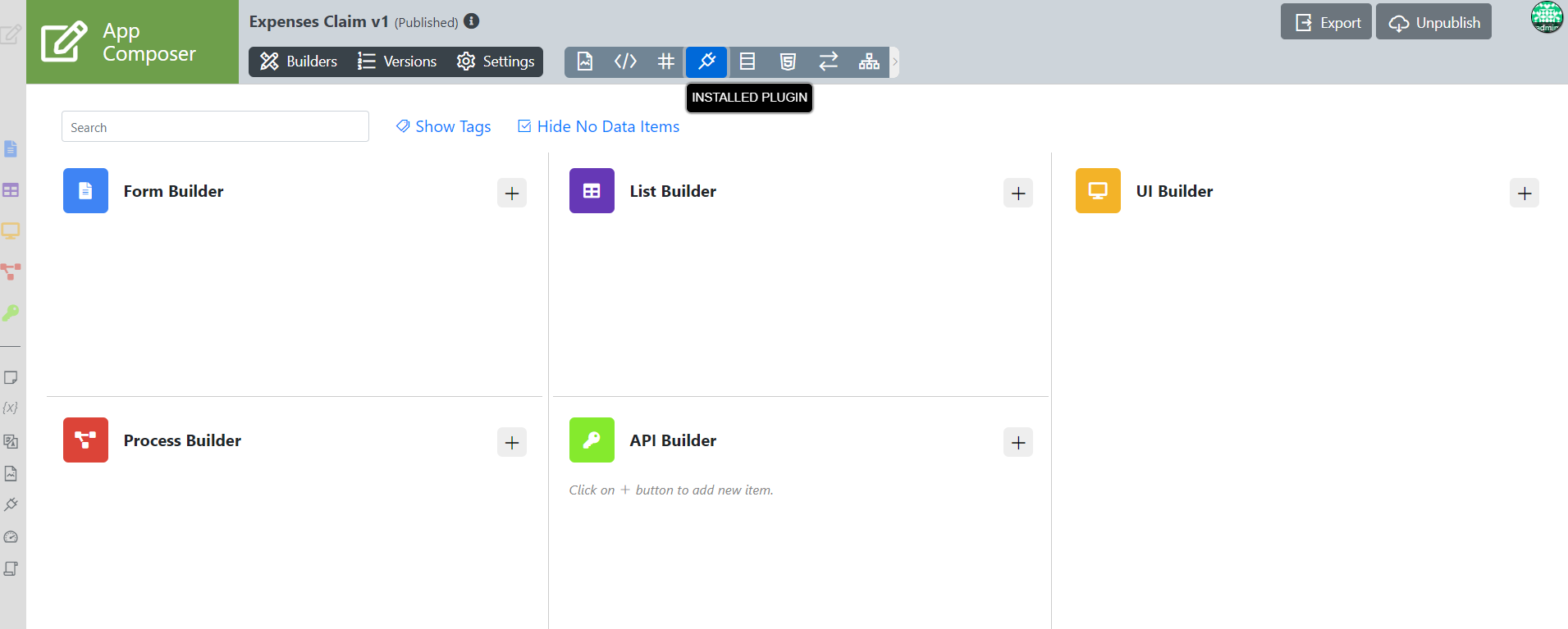
4) Installed Plugin : Listing of all custom plugins, where it is used and quick way to update its properties.
Figure 9a : No Installed Plugin in Expense Claim app
Figure 9b : Installed Plugin listing from another App (JogetDocs)
5) Database Query : A listing of JDBC and where it is used.
Figure 10a : No Database Query in Expense Claim
Figure 10b : Database Query listing in another app (JogetDoc)
6) Web Coding : A listing of Custom html & JavaScript and where it is used.
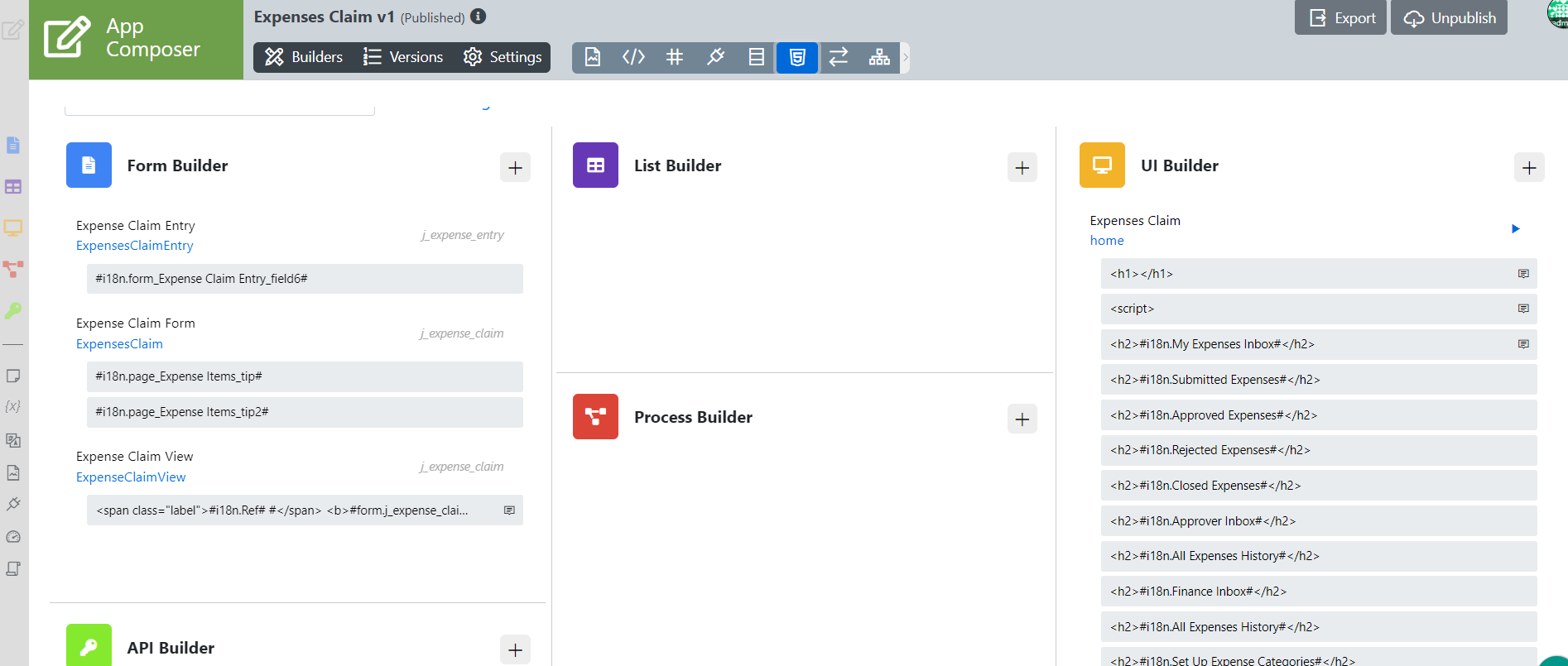
Figure 11 : Web Coding
7) Integration : A listing of tables and its usage.
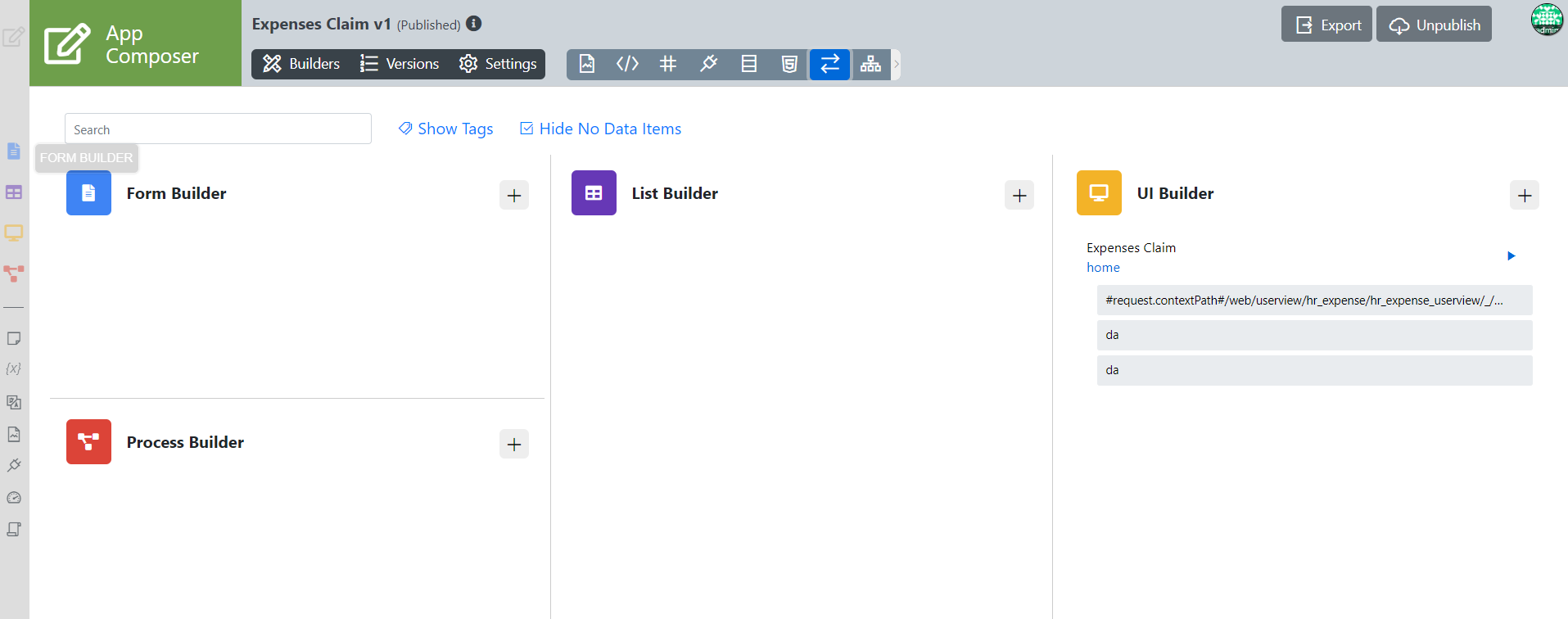
Figure 12 : Integration
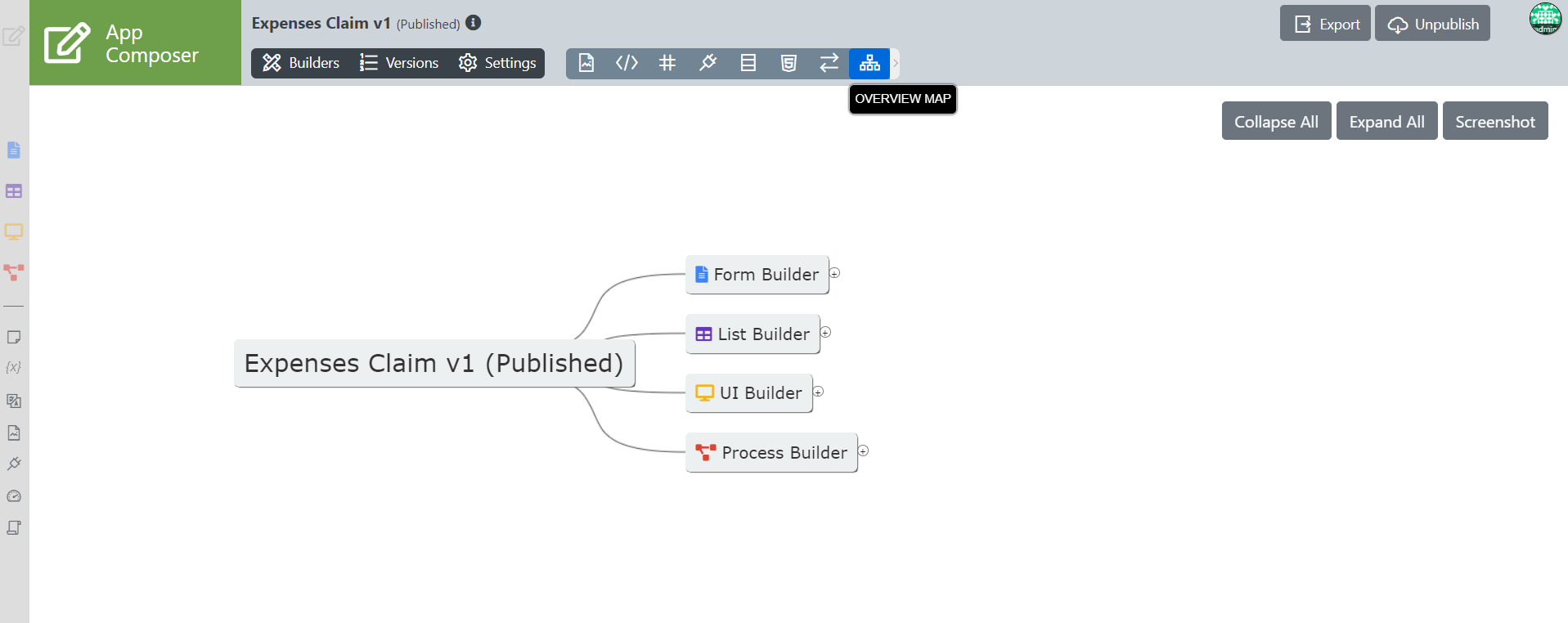
8) Overview Map : A tree or mind map of everything
Figure 13 : Overview map