Previous step
请确保您已完成之前的课程 - Designing a List
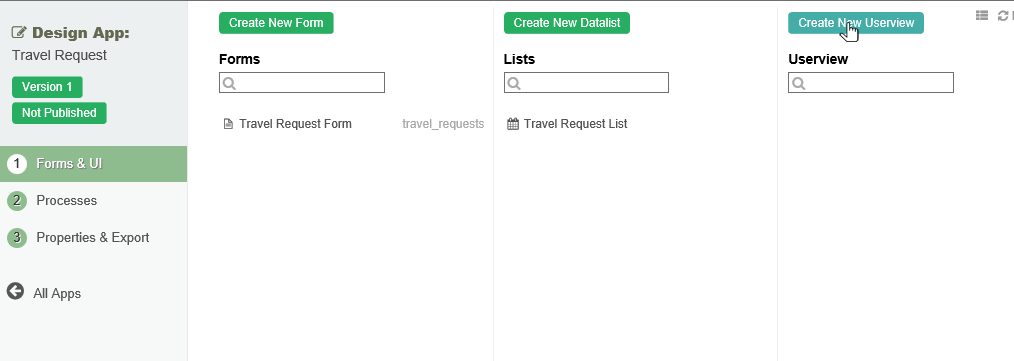
- In the App design page, click on the Create New Userview button along the top.
Key in the details of the new userview and click on the Save button.
Name Description ID Unique ID to represent this entity.
Naming convention
A standard naming convention is highly recommended to be used across the development of your App to maintain consistency and ease maintenance works.
Camel case naming convention is recommended for this field.
Example: travelPortal
Important Note
The ID declared here would be part of the eventual URL seen by the end users. Try to choose something short and meaningful.
Name Name to represent this entity.
Example
Travel Portal
Important Note
The name declared here would be the userview name seen by the end users. Try to choose something short and meaningful.
Description Entity description. (OPTIONAL) Duplicate Userview from With the above information filled up, one can choose to clone the design from existing Userview entity. - Click on Save to save the userview and launch the Userview Builder in a new window. If your browser blocks the popup, click on the form name to launch it.
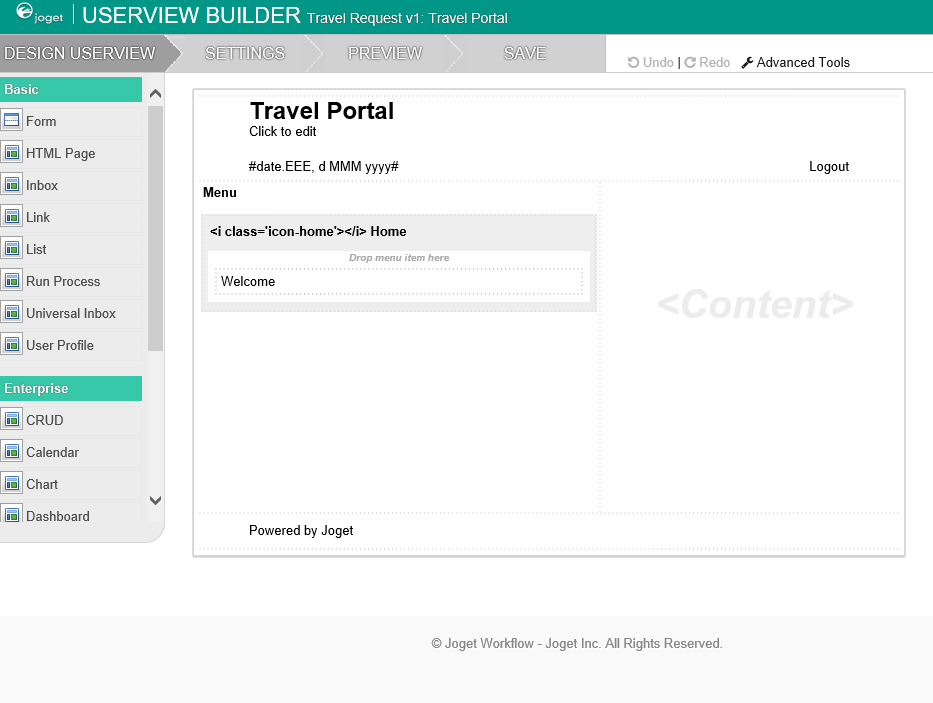
- The first step in the Userview Builder is the Design Userview page. On the left is the palette containing available menu elements. In the middle is the canvas containing the userview header, footer and one or more menu categories.
- When you hover over the canvas Menu, a button will appear giving you the option to Add Category.
- You can click any category name to edit it, and drag categories up and down.
- Drag menu elements from the palette into any category.
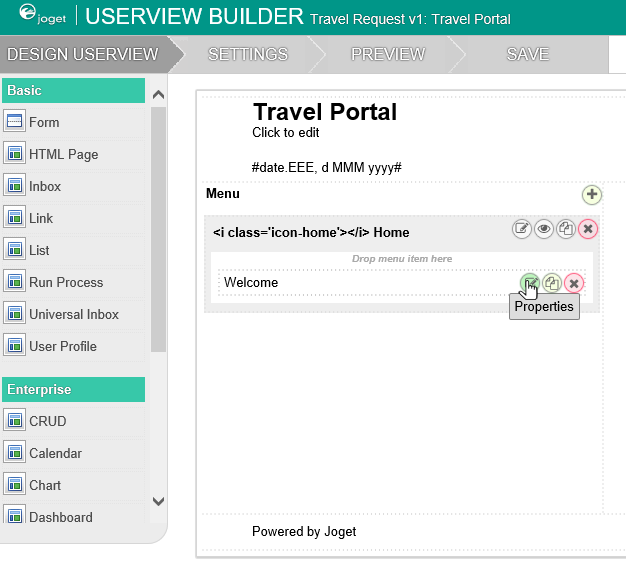
- Hover over any category or menu element to see the available options.
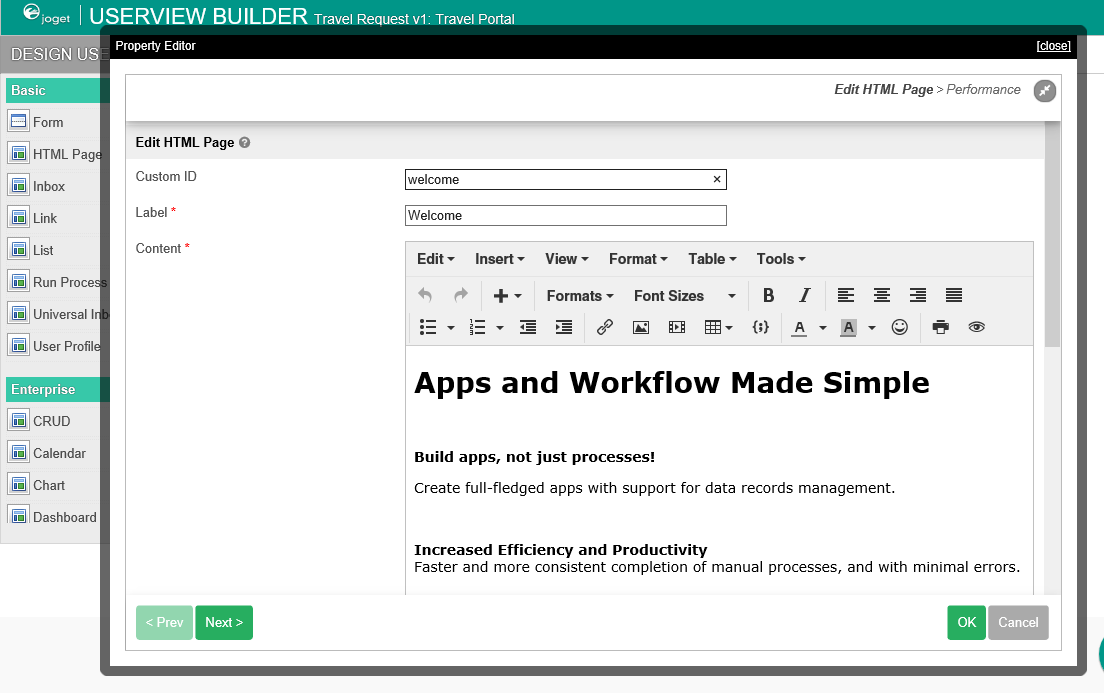
- Click on Properties button to modify each menu element's properties.
- At any time, you may preview the Userview by clicking on the large Preview button at the top.
- Once you have finished designing the Userview, click on the large Save button at the top and you will receive confirmation that the Userview is saved. You may then continue to design the Userview, or close the Userview Builder window.
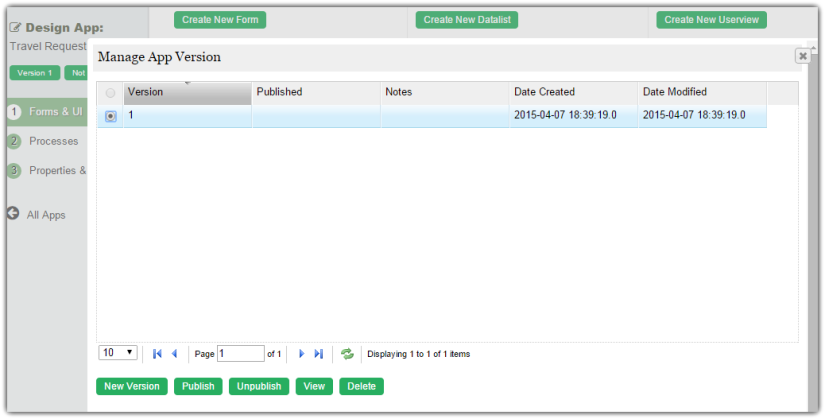
- Before an Userview can be accessed by a normal user, the app needs to be published. To do that, click on the Not Published or Versions link on the left in the App design page.
- A popup displays all versions of the app. Select the radio button next to the latest version and click on the Publish button. Once an app is published, its Userviews will be available in the App Center.