Previous step
请确保您已完成之前的课程 - 设计1个用户界面
流程设计器介绍
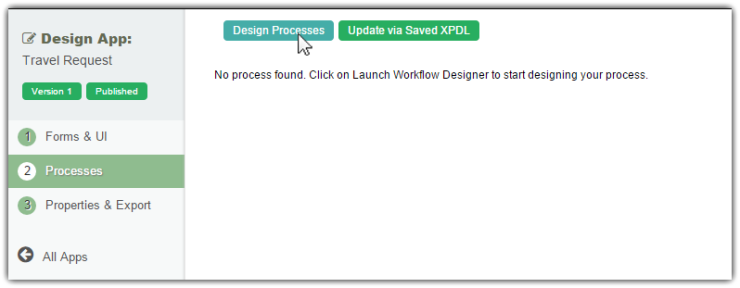
- 在应用设计页面, 点击左侧 流程 菜单, 然后点击顶部 设计流程 按钮.
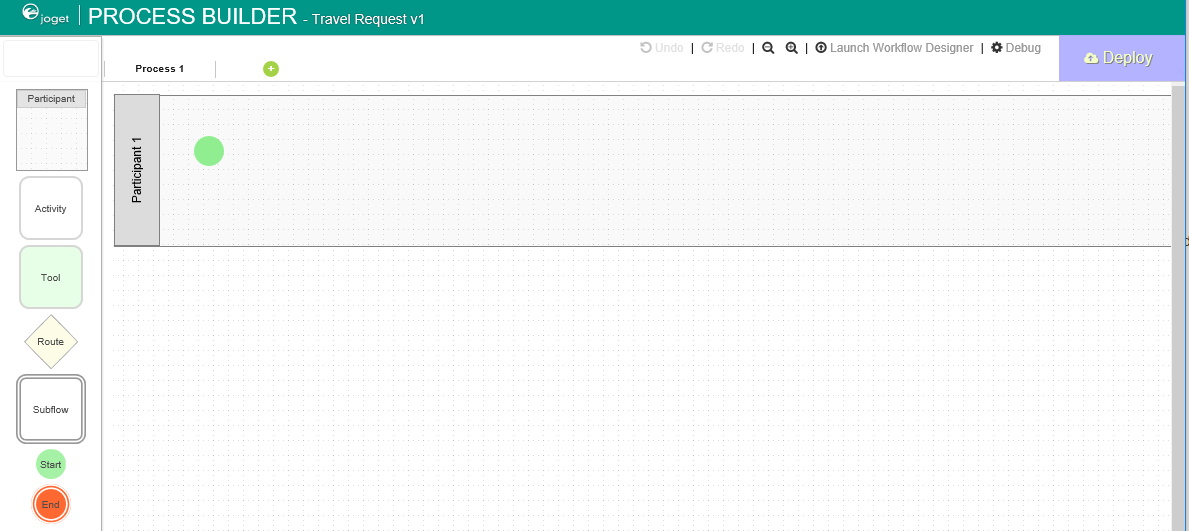
- 流程设计器 是在v5中的一个重要变化,它替代了原来老的客户端 流程设计器.
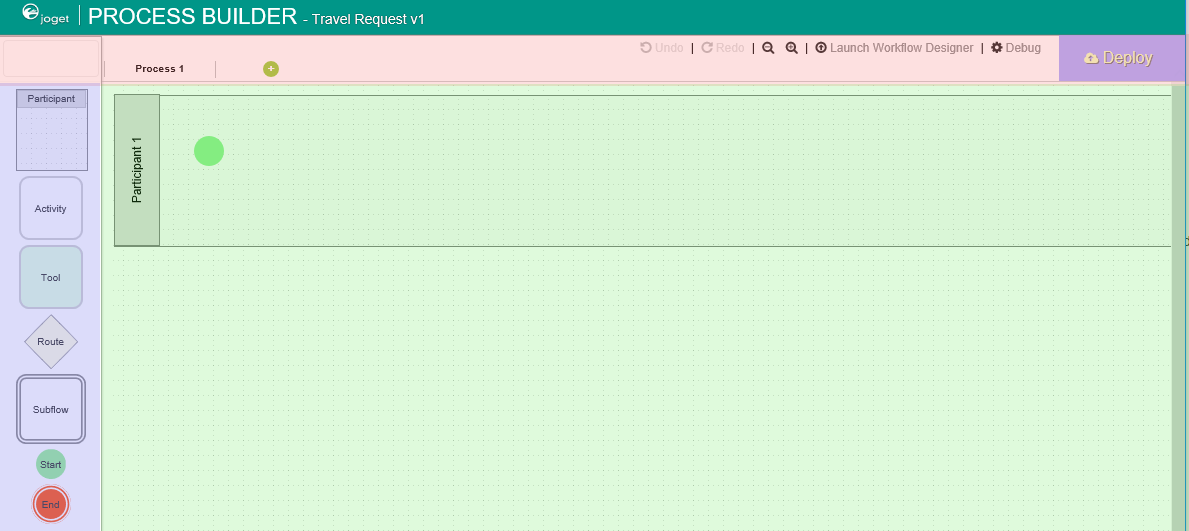
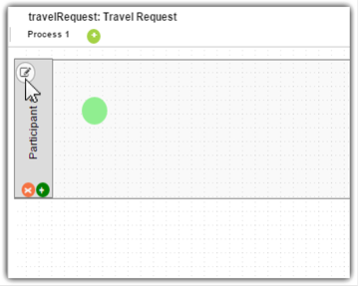
- 设计器有3个主要区域. 顶部区域(如图红色区域)为流程导航面板(显示所有流程名称). 左侧区域 (如图蓝色区域), 所有流程默认元素. 您可以拖拽它们到主区域(流程图区域). 中间 流程图 区域 (如图绿色区域) 用于设计实际的流程图.
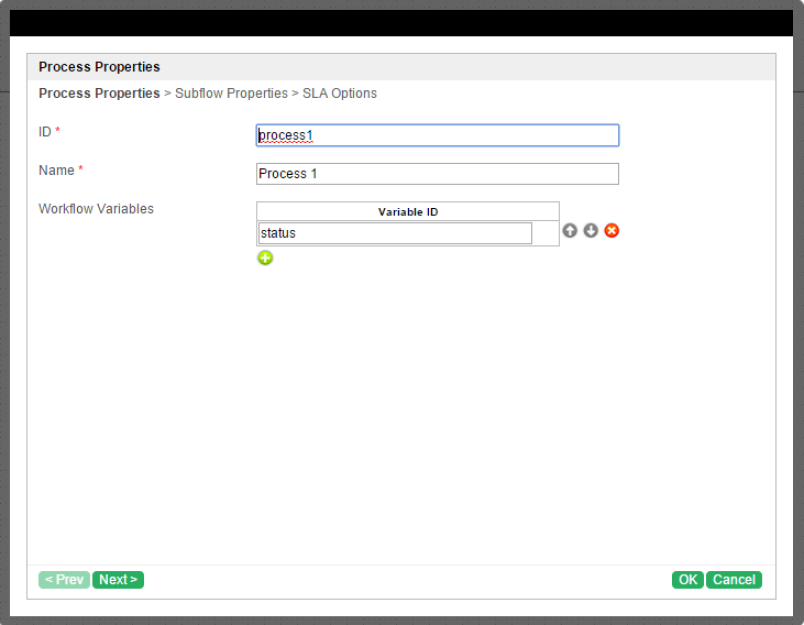
- 点击流程名称的编辑图标. 它将提供流程属性配置对话框.
- 想添加 参与者 可以点击当前参与者下的绿色"+"按钮. 参与者代表执行一类任务的用户或角色. 鼠标悬浮点击编辑可以编辑它的属性.
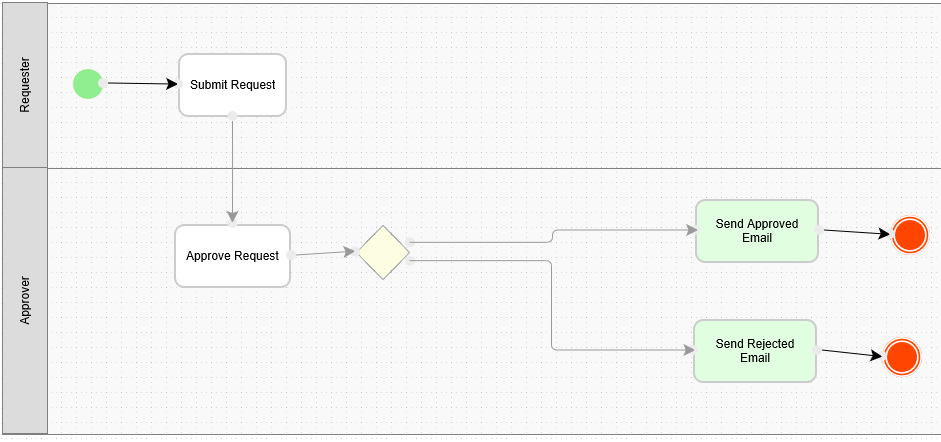
- 添加 活动, 工具 和 路由活动 到流程图中. 活动代表需要人工参与的任务节点. 工具代表系统自动执行的任务节点, 路由活动则为决策分支节点. 使用连线可以将他们连接为一个工作流. 您既可以从现有节点扩展元素或通过拖拽左侧元素到流程图中进行流程设计.
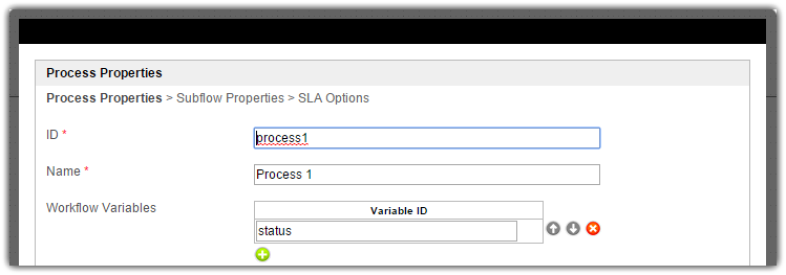
- 定义路由分支 (例如审批结果), 使用 路由活动(Routes) 结合 工作流变量(workflow variables). 要创建工作流变量, 点击流程名称的属性编辑对话框. 点击在工作流变量的“+”号图标可以添加工作流变量名 e.g. status.
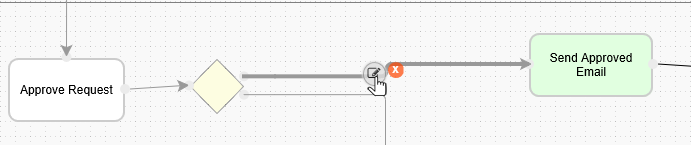
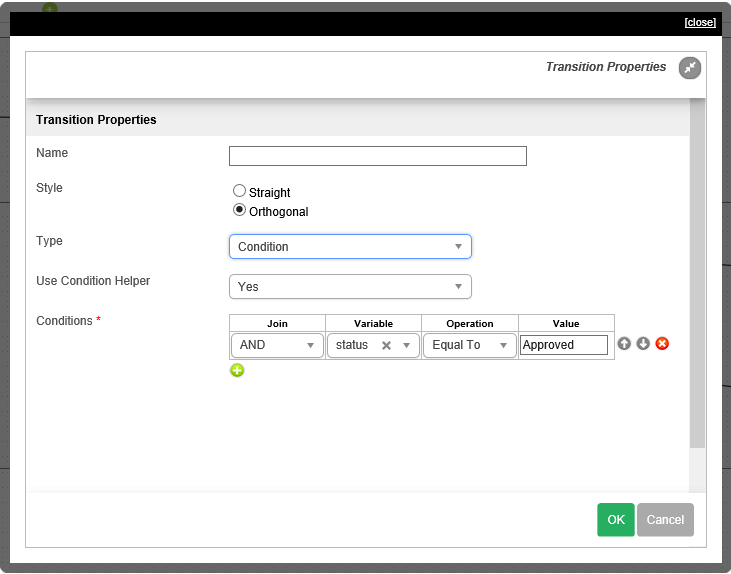
- 一旦工作流变量被定义, 鼠标悬浮在连线上点击编辑按钮.
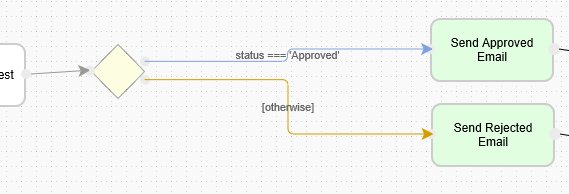
- 在弹出的对话框中选择类型 条件, 在变量列选择工作流变量 status 输入 Approved 在 值 列. 这代表如果工作流变量status为 "Approved" 时,流程走该分支.
- 设置连线类型 其它 代表如果不满足(其它分支)条件,流程默认走该分支. 其它分支显示为桔色. 以下为一个简单的样例:
- 请确保流程有 开始 和 结束. 点击 部署 将流程部署到服务器.
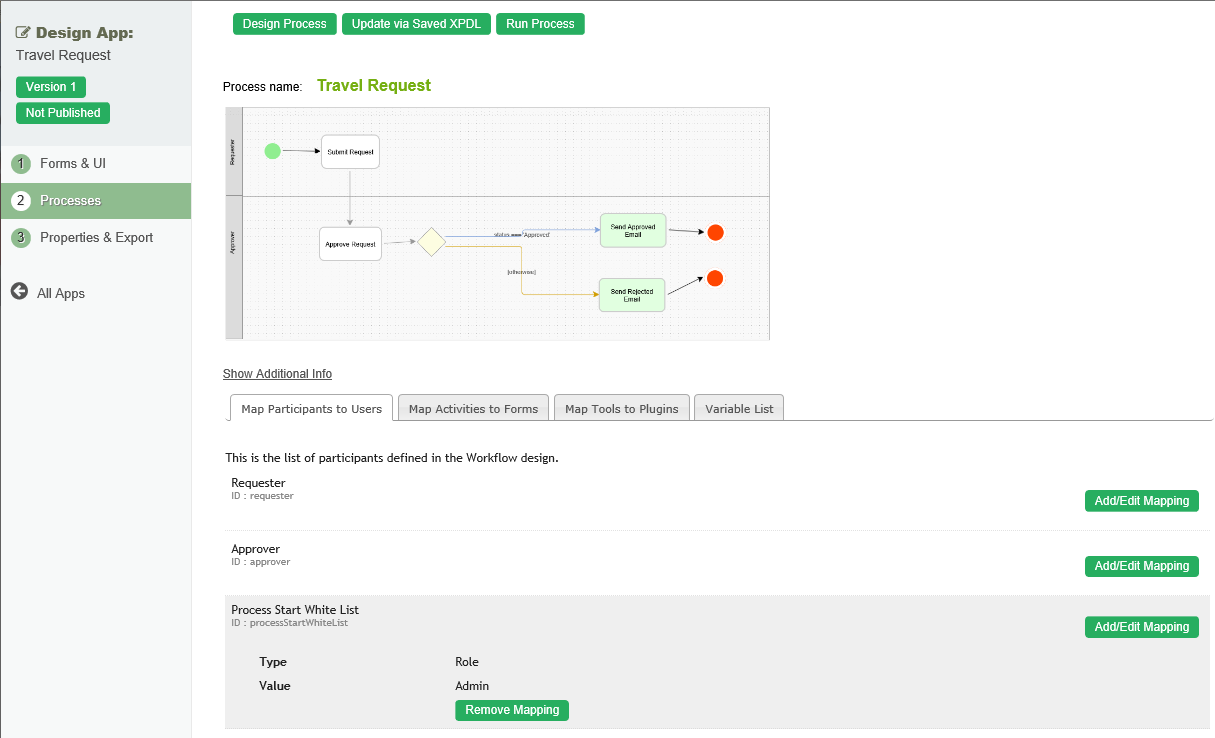
匹配参与者与用户
- 当流程成功部署后, 返回之前打开流程设计器的页面, 点击 “确定” 后, 新的流程图会自动生成.
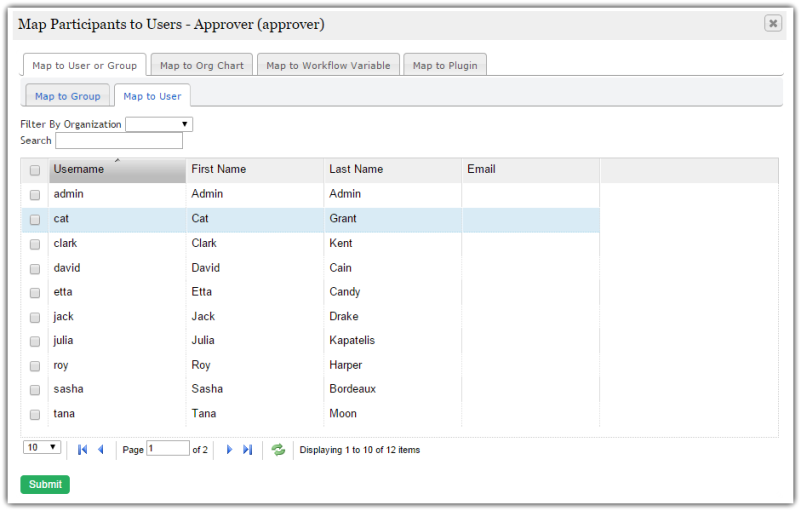
- 在流程图中定义的 参与者 将被列在 匹配参与者与用户 标签页, 您可以定义每个参与者到指定的人. 点击 增加/编辑映射 指定给用户组, 用户, 组织等. 如果未配置映射, 所有任务将自动指派给当前用户自己.
匹配活动到表单
- 在 匹配活动到表单 标签页, 列出了所有流程中的活动.
- 在每个活动, click on Add/Edit Form to select from a list of current forms in the app.
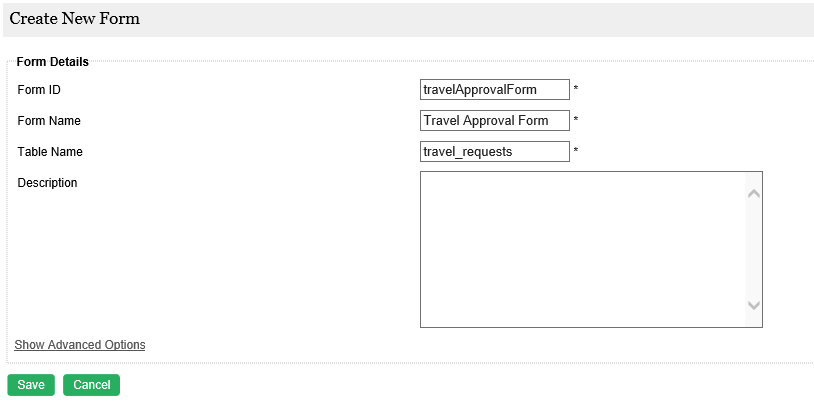
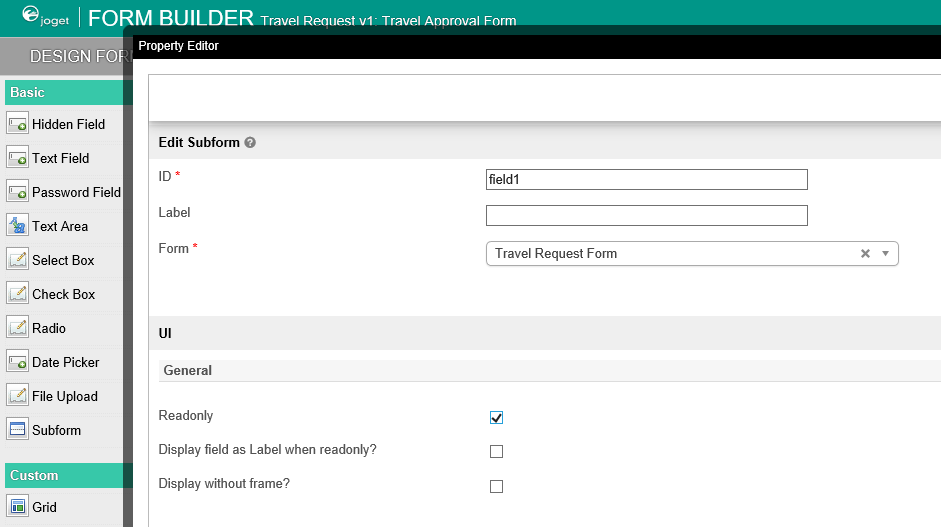
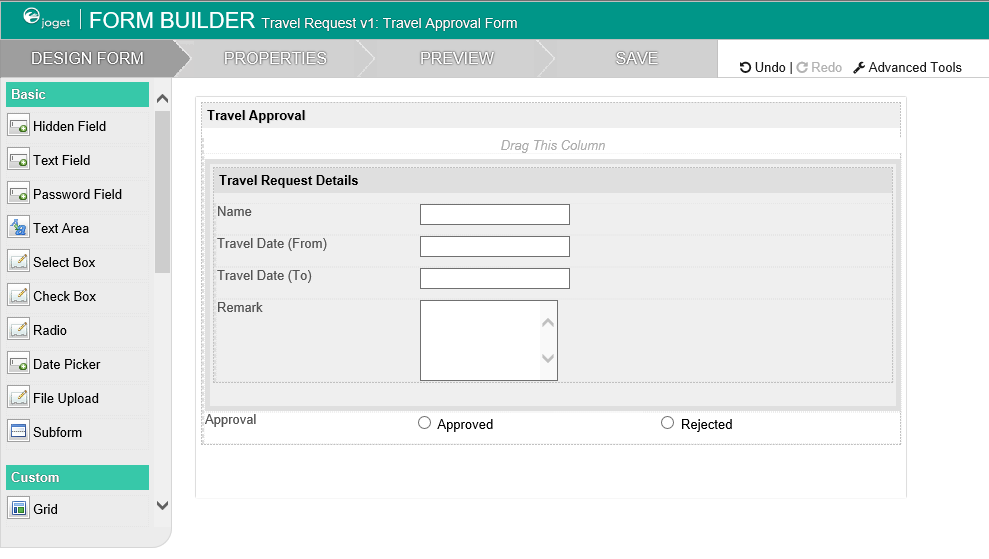
- As an example to handle an approval process, click on Create New Form to create a new Travel Approval Form. In this new form, add a Subform that displays the original submitted form, and radio buttons to capture the approval status.
- Configure this Subform to select the original request form.
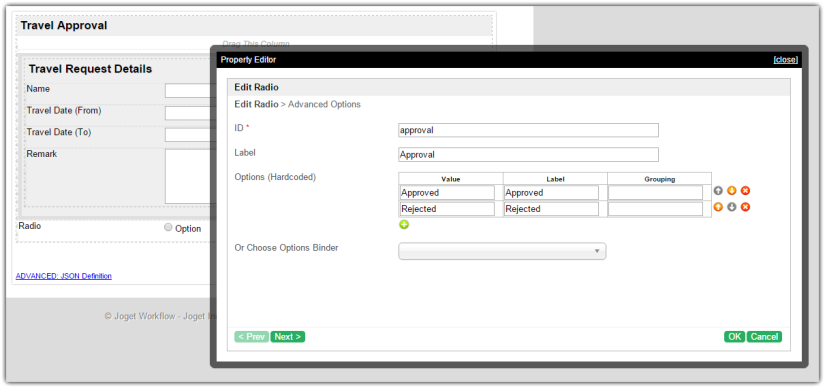
- Configure the status radio button to have Approved and Rejected options.
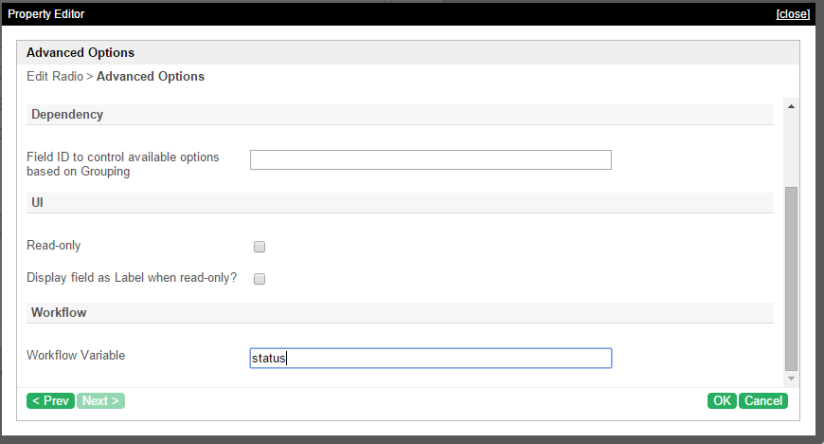
- For routing purposes, an important setting in the radio button is the mapping to a workflow variable under Advanced Options. In this case, setting the mapping to status means that the value will be stored in the status workflow variable.
- After all the configuration, the new approval form should look similar to the following screenshot:
Mapping Tools to Plugins
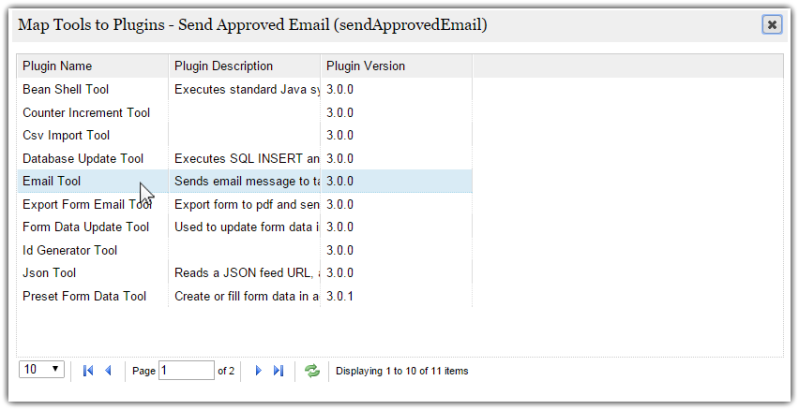
- In the Map Tools to Plugins tab, you can map tools defined in the process to plugins.
- For each tool, click on Add/Edit Plugin to select and configure a plugin.
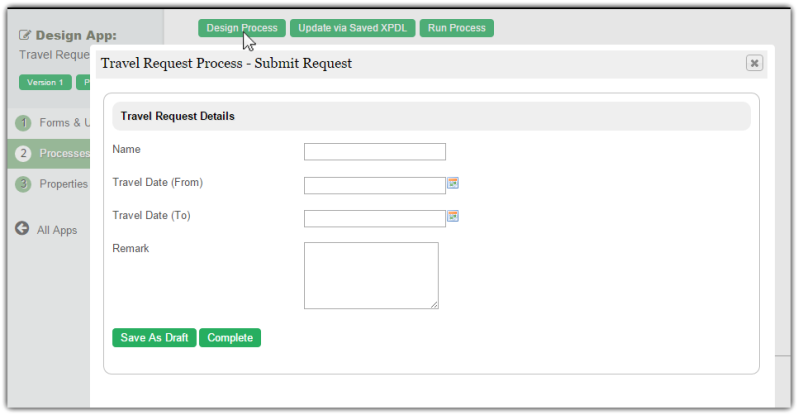
Test Driving the Process
- To perform a test run on a process, click on the Run Process button along the top of the App design process page.
Incorporating the Process into the Userview
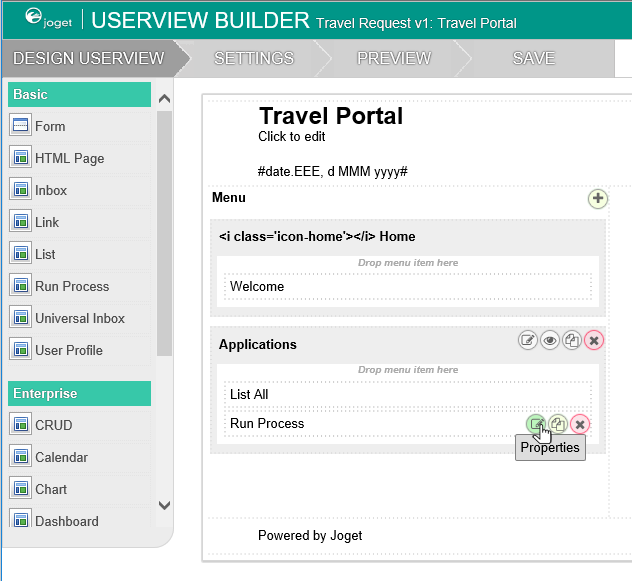
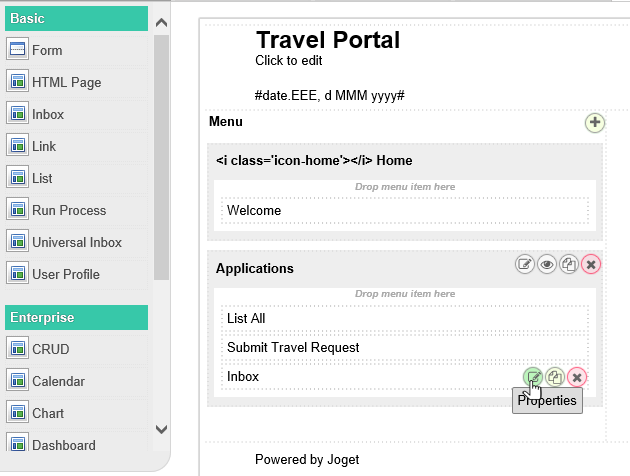
- In the App design page, click on the name of an existing userview to launch the Userview Builder.
- Drag a Run Process element into a menu category. This menu element allows the user to start a process from the userview.
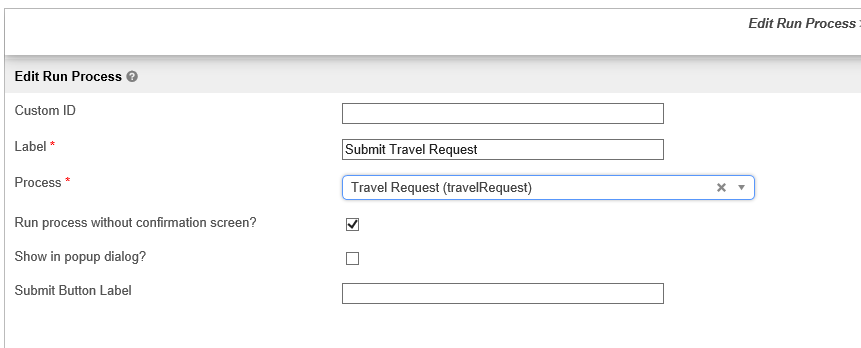
- Click on Properties of the Run Process element and select the process to run.
- Drag an Inbox element into a menu category. This menu element provides the user with an inbox to manage their assigned workflow tasks.
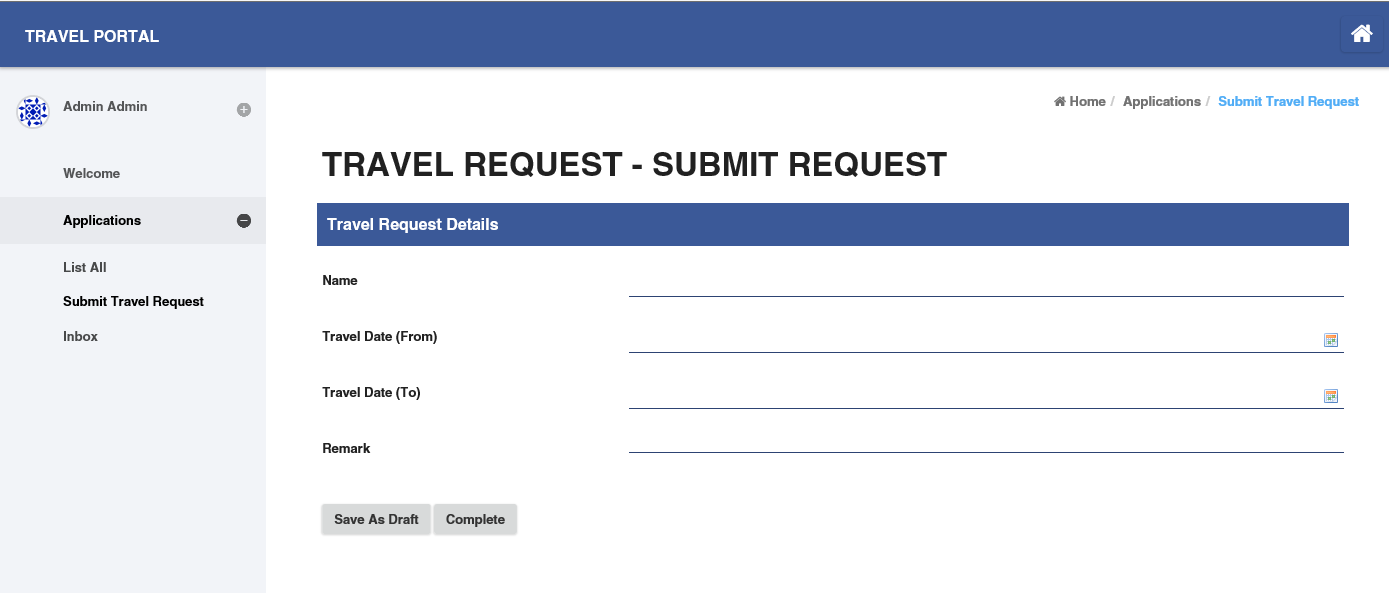
- Save the userview, and you will be able to run and perform assigned tasks in the published userview.