Chart (เรียกอย่างเป็นทางการว่า SQL Chart) ช่วยให้คุณสามารถกำหนด SQL Query ของคุณเองเพื่อกำหนดแผนภูมิที่คุณต้องการสร้าง ตั้งแต่จำนวนของกราฟชนิดต่าง ๆ
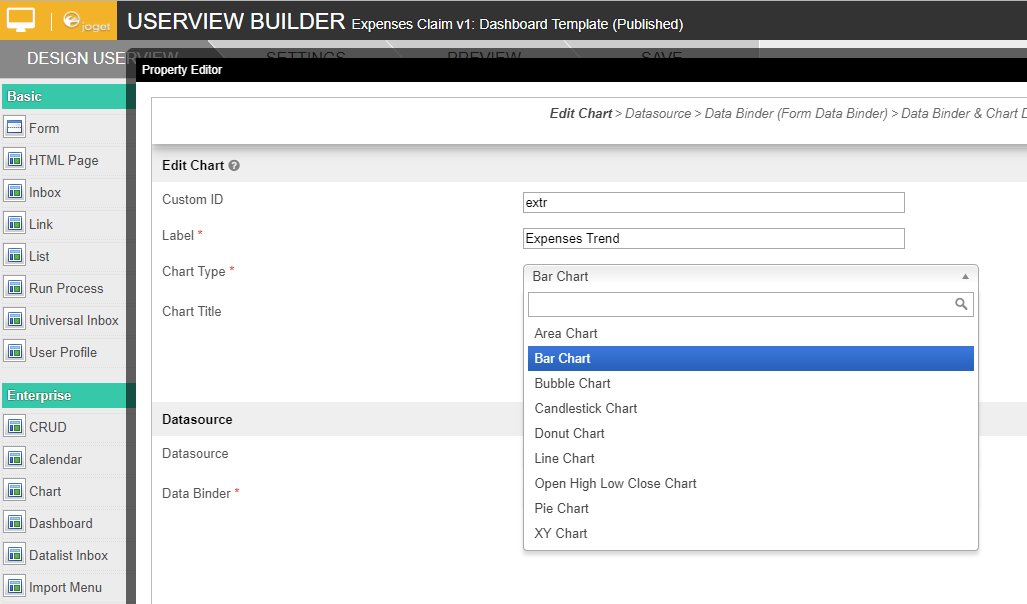
รูปที่ 1: SQL Chart Properties
| ชื่อ | คำอธิบาย |
|---|---|
| Custom ID | Item link slug. ฟิลด์ตัวเลือก Unique field ตัวแปลที่กำหนดจะต้องไม่ซ้ำกันกับส่วนอื่นของ Userview เนื่องจากจะทำการเรียกใช้ซ้ำ |
| Label | ชื่อเมนู ฟิลด์บังคับ |
| Chart Type |
|
| Chart Title | ชื่อแผนภูมิที่จะแสดงส่วนของกราฟที่สร้างขึ้น New Feature คุณลักษณะนี้ได้รับการปรับปรุงใน Joget Workflow v6 เพื่อสนับสนุนการเข้าร่วม กลุ่ม และฟังก์ชันการรวม |
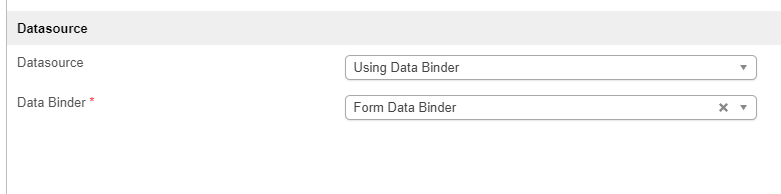
รูปที่ 2: SQL Chart Properties - Datasource
| ชื่อ | คำอธิบาย |
|---|---|
| Datasource |
New Feature คุณลักษณะใหม่ใน Joget Workflow สำหรับวิธีที่นี้จะยืดหยุ่นมากขึ้นในการสร้างชุดข้อมูลแผนภูมิโดยใช้ Datalist ที่มีอยู่ |
| Data Binder | เมื่อมีการตั้งค่าแหล่งข้อมูลเป็น " Using Data Binder" ตัวเลือกนี้จะแสดงขึ้น กรุณาตรวจสอบ ตัวยึดข้อมูลดาตาลิสต์ (Datalist Binder) สำหรับใช้งานตัวผูกมัดที่มีอยู่ |
| SQL Query | เมื่อชุดข้อมูลถูกตั้งค่าให้ใช้ "แหล่งข้อมูล" ใด ๆ ตัวเลือกนี้จะปรากฏขึ้น SQL Query เพื่อสร้างชุดข้อมูลที่จำเป็นสำหรับชนิดของกราฟ คอลัมน์แรกในชุดข้อมูลจะสันนิษฐานเป็นแกน X /label คอลัมน์แรกจะถูกส่งกลับจาก query ต้องเป็น label (แกน X) ตามด้วยคอลัมน์ค่าของแกน Y Example 1: Example SELECT c_status as 'status', COUNT(c_status) as 'count' FROM app_fd_tix_tickets WHERE c_status IS NOT NULL GROUP BY c_status Example 2: SQL select c.c_claimant, sum( cast( replace(c.c_total,'$', '') as decimal(10,2)) ) as 'total', avg( cast( replace(c.c_total,'$', '') as decimal(10,2)) ) as 'avg' from app_fd_hr_expense_claim c group by c.c_claimant |
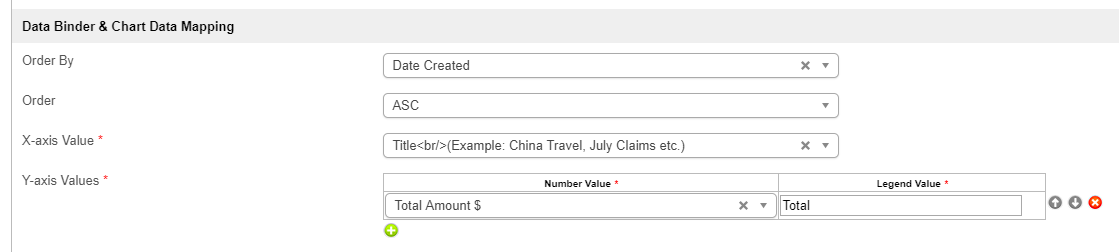
รูปที่ 3: SQL Chart Properties - Data Binder & Chart Data Mapping (การใช้สำหรับ Data Binder)
| ชื่อ | คำอธิบาย |
|---|---|
| Order By | คอลัมน์ที่จะเรียงลำดับในชุดข้อมูลกราฟ ซึ่งจะส่งผลต่อวิธีการพล็อตกราฟ |
| Order |
|
X-axis Value | ชื่อแกน X |
Y-axis Values | ชุดข้อมูลแกน Y |
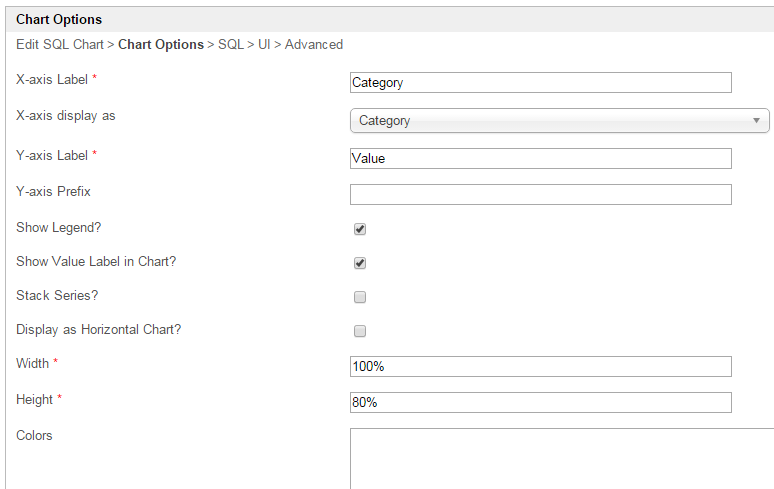
รูปที่ 4: SQL Chart Properties - Chart Options (ใช้สำหรับ Datasource)
| ชื่อ | คำอธิบาย |
|---|---|
X-axis Label | ชื่อแกน X |
X-axis display as |
|
Y-axis Label | ชื่อแกน Y |
Y-axis Prefix | คำนำหน้าแกน Y |
Show Legend? | ถ้าเลือกไว้จะมีการแสดงคำอธิบายแผนภูมิในกราฟที่สร้างขึ้น |
Show Value Label in Chart? | ถ้าเลือกไว้จะมีการแสดงป้ายชื่อค่าในกราฟที่สร้างขึ้น |
Stack Series? | ถ้าเลือกไว้จะมีผลต่อกราฟที่สร้างขึ้น |
Display as Horizontal Chart? | แสดงเป็นแผนภูมิแนวนอน |
| Width | ความกว้างตัวอักขระ Example 100% |
| Height | ความสูงตัวอักขระ Example 300px |
| Colors | สีของชุดข้อมูล ฟิลด์ตัวเลือก ค่าที่คั่นด้วยเครื่องหมายจุลภาค (CSV) ของรหัสสี Example: Example #3333FF,#66FF00,#FF9933,#990000 Example red,orange,yellow,green,blue,indigo What are the default colors? |
รูปที่ 5: SQL Chart Properties - Advanced
| Name | Description |
|---|---|
Userview Key Name | เมื่อกำหนดเงื่อนไขเพิ่มเติมจะถูกผนวกโดยใช้ค่าที่กำหนดไว้เป็นพารามิเตอร์และค่าคีย์ของ Userview Example SQL: SELECT category, count(category) FROM table1 Userview Key Name: type Userview Key Value: val Resultant SQL: SELECT category, count(category) FROM table1 WHERE type = 'val' เมื่อมีการกำหนดค่าคีย์ Userview คุณอาจกำหนด #userviewKey# ใน SQL Query ของคุณเพื่อให้แทนที่ด้วยค่าคีย์ Userview Example SQL: SELECT category, count(category) FROM table1 WHERE type = '#userviewKey#' Userview Key Value: val Resultant SQL: SELECT category, count(category) FROM table1 WHERE type = 'val' |
Custom Header | ส่วนหัวที่กำหนดเองใน HTML |
Custom Footer | ส่วนท้ายแบบกำหนดเองใน HTML |
แผนภูมิอินเตอร์แอคทีบ
โค้ดต่อไปนี้สามารถแก้ไขและใส่ใน " Custom Footer" สำหรับแผนภูมิอินเตอร์แอคทีบ
<script>
$(document).ready(function(){
$('#jq_plot_chart').bind('jqplotDataClick',
function (event, seriesIndex, pointIndex, data) {
console.log(event);
console.log(seriesIndex);
console.log(pointIndex);
console.log(data);
//for chart which used legend and x-axis,
var xaxis = $(".jqplot-xaxis-tick:eq("+pointIndex+")");
var series = $(".jqplot-table-legend-label:eq("+seriesIndex+")");
console.log("x-axis :" + xaxis.text());
console.log("series :" + series.text());
}
);
//for double click event. Please note the arguments are different.
$('#jq_plot_chart').bind('jqplotDblClick',
function (event, coordinate, points, data) {
console.log(event);
console.log(coordinate);
console.log(points);
console.log(data);
if (data) {
var xaxis = $(".jqplot-xaxis-tick:eq("+data.pointIndex+")");
var series = $(".jqplot-table-legend-label:eq("+data.seriesIndex+")");
console.log("values :" + data.data);
console.log("x-axis :" + xaxis.text());
console.log("series :" + series.text());
}
}
);
});
</script>
โค้ดนี้ไม่ทำงานกับ OHLC และแผนภูมิแท่ง
คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element ซึ่งช่วยให้สามารถแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลดได้ อ่านเพิ่มเติมที่ Performance Improvement with Userview Caching.