เป็นคุณลักษณะใหม่ใน Joget Workflow v6
รูปที่ 1: Task Delegation list
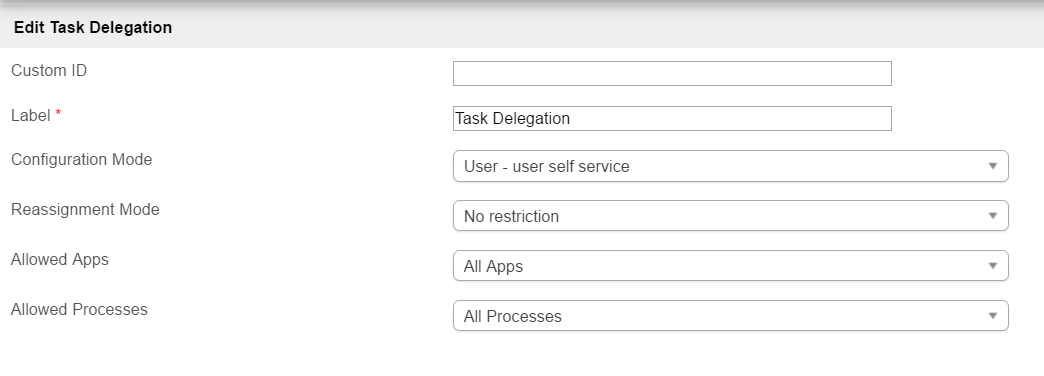
รูปที่ 2: Properties
| ชื่อ | คำอธิบาย |
|---|---|
| Custom ID | Item link slug. ฟิลด์ตัวเลือก Unique field ตัวแปลที่กำหนดจะต้องไม่ซ้ำกันกับส่วนอื่นของ Userview เนื่องจากจะทำการเรียกใช้ซ้ำ |
| Label | ชื่อเมนู ฟิลด์บังคับ |
| Configuration Mode | อำนาจในการทำการมอบหมาย
|
| Reassignment Mode | ขอบเขตของการมอบหมาย
|
| Allowed Apps | รายการแอปที่สามารถเลือกได้ในการสร้างระเบียนการมอบหมาย
|
| Allowed Processes | รายการของกระบวนการที่ยึดตามแอปที่อนุญาตข้างต้นที่สามารถเลือกได้ในการสร้างระเบียนการมอบหมาย
|
รูปที่ 3: Properties - UI (List)
| ชื่อ | คำอธิบาย |
|---|---|
| Date Display Format | รูปแบบการแสดงวันที่ที่จะใช้เมื่อแก้ไข/เพิ่มเรกคอร์ด โปรดดูที่ http://docs.jquery.com/UI/Datepicker/formatDate สำหรับรูปแบบ |
| Button Position | ตำแหน่งปุ่มในรายการ
|
| Selector Type |
|
| Selector Position |
|
| New Record Button Label | ชื่อปุ่มบันทึกใหม่เพื่อแสดงในรายการ |
| Edit Link Label | ชื่อการแก้ไขการเชื่อมโยงเพื่อแสดงในรายการ |
| Delete Button Label | ชื่อปุ่มลบเพื่อแสดงในรายการ |
| Custom Header | ส่วนหัวที่กำหนดเองใน HTML เพื่อแสดงในรายการ |
| Custom Footer | ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในรายการ |
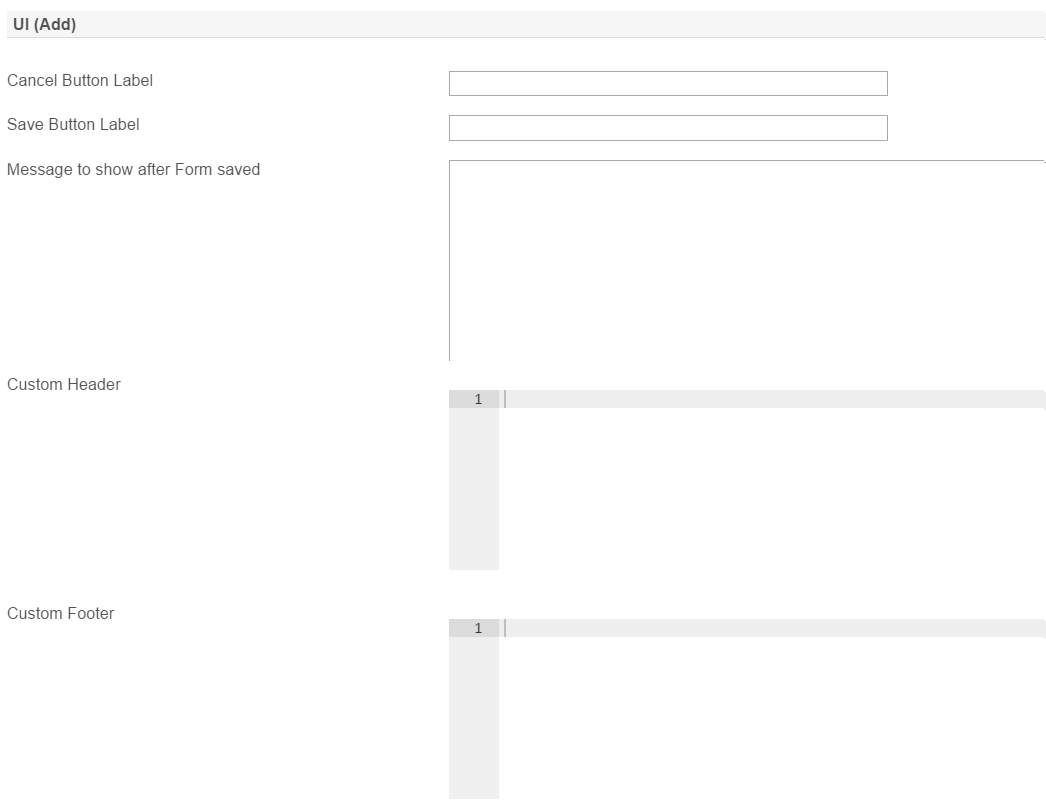
รูปที่ 4: Properties - UI (Add)
| ชื่อ | คำอธิบาย |
|---|---|
| Cancel Button Label | ชื่อปุ่มยกเลิกในฟอร์มเพิ่มเรกคอร์ดใหม่ |
| Save Button Label | ชื่อปุ่มบันทึกในฟอร์มเพิ่มเรกคอร์ดใหม่ |
| Message to show after Form saved | ข้อความที่จะแสดงหลังจากบันทึกฟอร์มแล้ว |
| Custom Header | ส่วนหัวที่กำหนดเองใน HTML ที่จะแสดงในการเพิ่มฟอร์มเรกคอร์ดใหม่ |
| Custom Footer | ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในการเพิ่มฟอร์มเรกคอร์ดใหม่ |
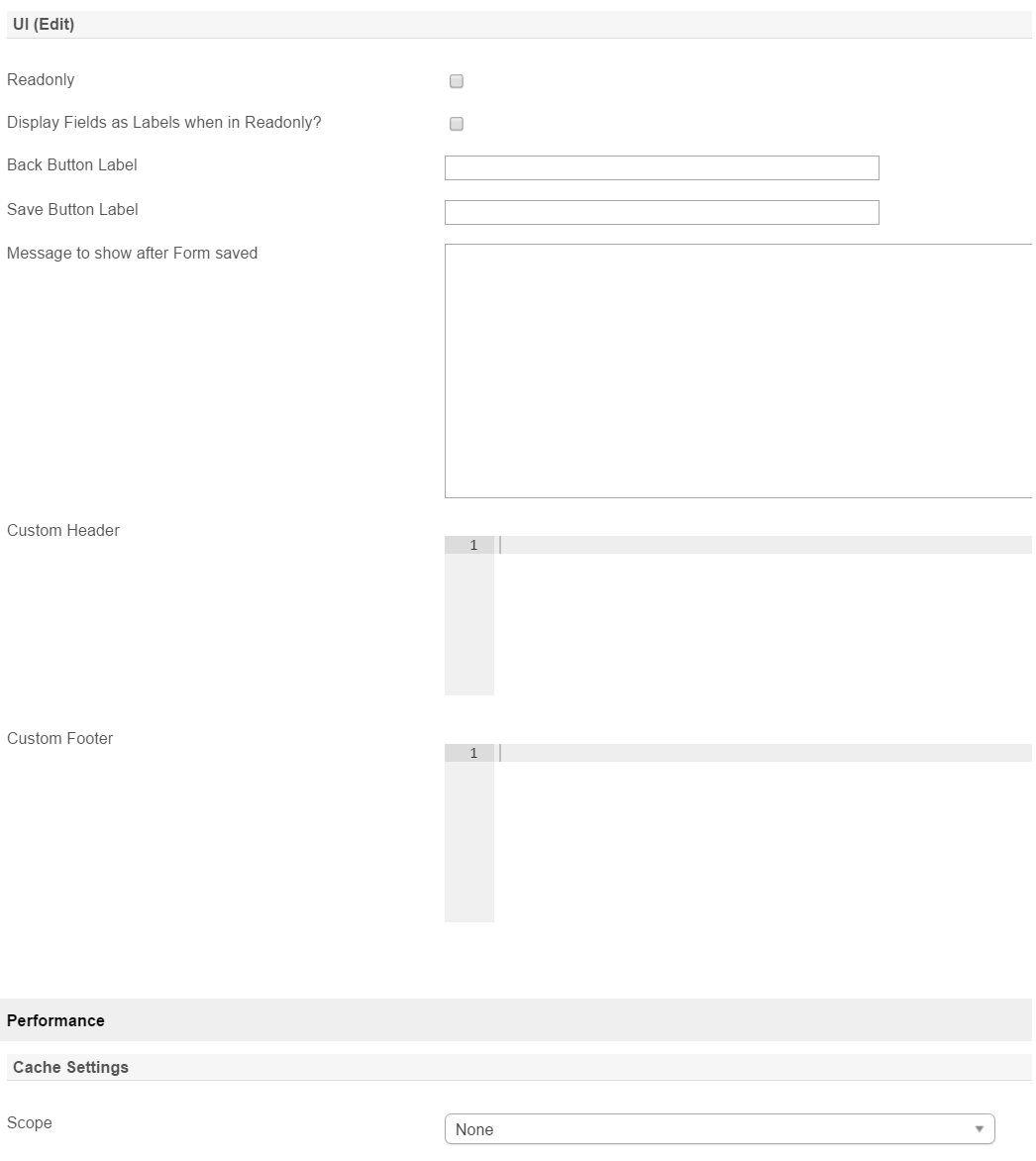
รูปที่ 5:Properties - UI (Edit) and Peformance
| ชื่อ | คำอธิบาย |
|---|---|
| Readonly | ถ้าเลือก, รูปแบบนี้จะถูกแสดงเป็นอ่านอย่างเดียวและไม่สามารถแก้ไขได้อีกต่อไป |
| Display Fields as Label when in Readonly? | เมื่อฟอร์มอยู่ในฟอร์มแบบอ่านอย่างเดียวให้กำหนดว่าค่าควรจะแสดงตามที่เป็น (แบบฟอร์มชื่อ) แทนที่จะถูกล้อมรอบในรูปแบบการป้อนข้อมูลต้นฉบับ |
| Back Button Label | ชื่อปุ่มย้อนกลับในแบบฟอร์มบันทึกการแก้ไข |
| Save Button Label | ชื่อปุ่มบันทึกในแบบฟอร์มบันทึกการแก้ไข |
| Message to show after Form saved | ข้อความที่จะแสดงหลังจากบันทึกฟอร์มแล้ว |
| Custom Header | ส่วนหัวที่กำหนดเองใน HTML เพื่อแสดงในฟอร์มการแก้ไขเรกคอร์ด |
| Custom Footer | ส่วนท้ายที่กำหนดเองใน HTML เพื่อแสดงในฟอร์มการแก้ไขเรกคอร์ด |
คุณสามารถกำหนดค่าการตั้งค่าประสิทธิภาพใน Userview Element นี้เพื่อแคชเนื้อหาที่มีอยู่เพื่อปรับปรุงประสิทธิภาพและความเร็วในการโหลด
อ่านเพิ่มเติมที่ Performance Improvement with Userview Caching.