Introduction
Unlike the Inbox Menu which is limited to its own set of predefined columns, the Datalist Inbox Userview Menu allows you to define your own datalist columns to display important values for your list records.
Datalist Inbox Properties
Edit Datalist Inbox
| Name | Description | Screens (Click to view) |
|---|---|---|
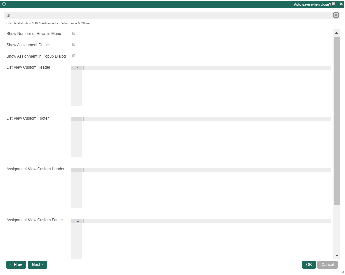
| Custom ID | Item link slug. Optional field. Ensure that value defined here is unique to other userview menus in the app, since the first matching/conflicting ID will take precedence in page loading. | Figure 1: Datalist Inbox Properties Figure 2: Sample Datalist Inbox in runtime |
| Label | The userview menu label. | |
| Datalist | Datalist to load. This is especially important when JDBC Datalist Database Binder is used to query the selected datalist's records. Ensure that the "id" of the records in the datalist matches the process instance ID or record ID of the actual assignment. In Joget DX, process instance IDs generated is now a UUID, instead of a predictable ID format previously used in Joget v6. | |
| Assignments to Display | Available options:
| |
| Process | Filter by process(es). Required field when Assignments to Display is set to "Assignments for a Process only" or "Assignments for selected Activity only". | |
| Activity | Filter by activity(s). Required field when Assignments to Display is set to "Assignments for selected Activity only". |
UI
| Name | Description | Screens (Click to view) |
|---|---|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu. Additional query will be performed to return record count every time the userview loads. | Figure 3: UI Properties |
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record. Note Should you wish to have the SLA indicators visible, please see Enabling Data Collection for SLA Implementation. | |
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading on the current page. | |
| List View Custom Header | List View Custom Header in HTML. | |
| List View Custom Footer | List View Custom Footer in HTML. | |
| Assignment View Custom Header | Assignment View Custom Header in HTML. | |
| Assignment View Custom Footer | Assignment View Custom Footer in HTML. |
Advanced
| Name | Description | Screens (Click to view) |
|---|---|---|
| Userview Key Name | Define a column name to pre-filter the datalist via the userview key value. See Userview Key for more info. | Figure 4: Advanced Properties |
Performance & Offline
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Read more at Performance Improvement with Userview Caching.
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this userview menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |