Introduction
Get Started
The easiest way to see how the Date Picker works is to use the existing built-in App Expenses Claims. Here are the steps:
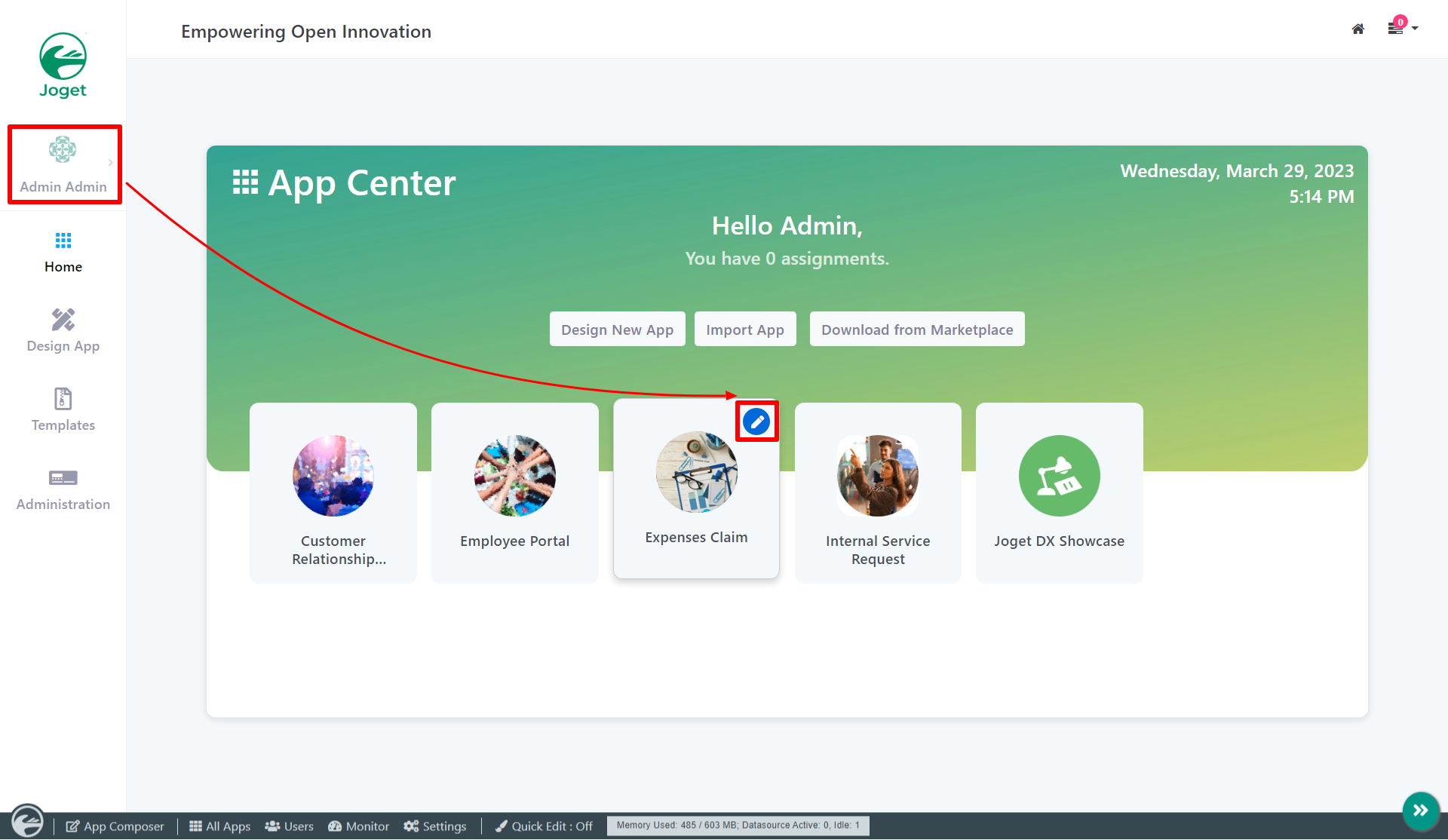
- Start the Joget Server and open the App Center.
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer. (see Figure 1)
Figure 1 - Click on Expense Claim Entry and you will be directed to the Form Builder.
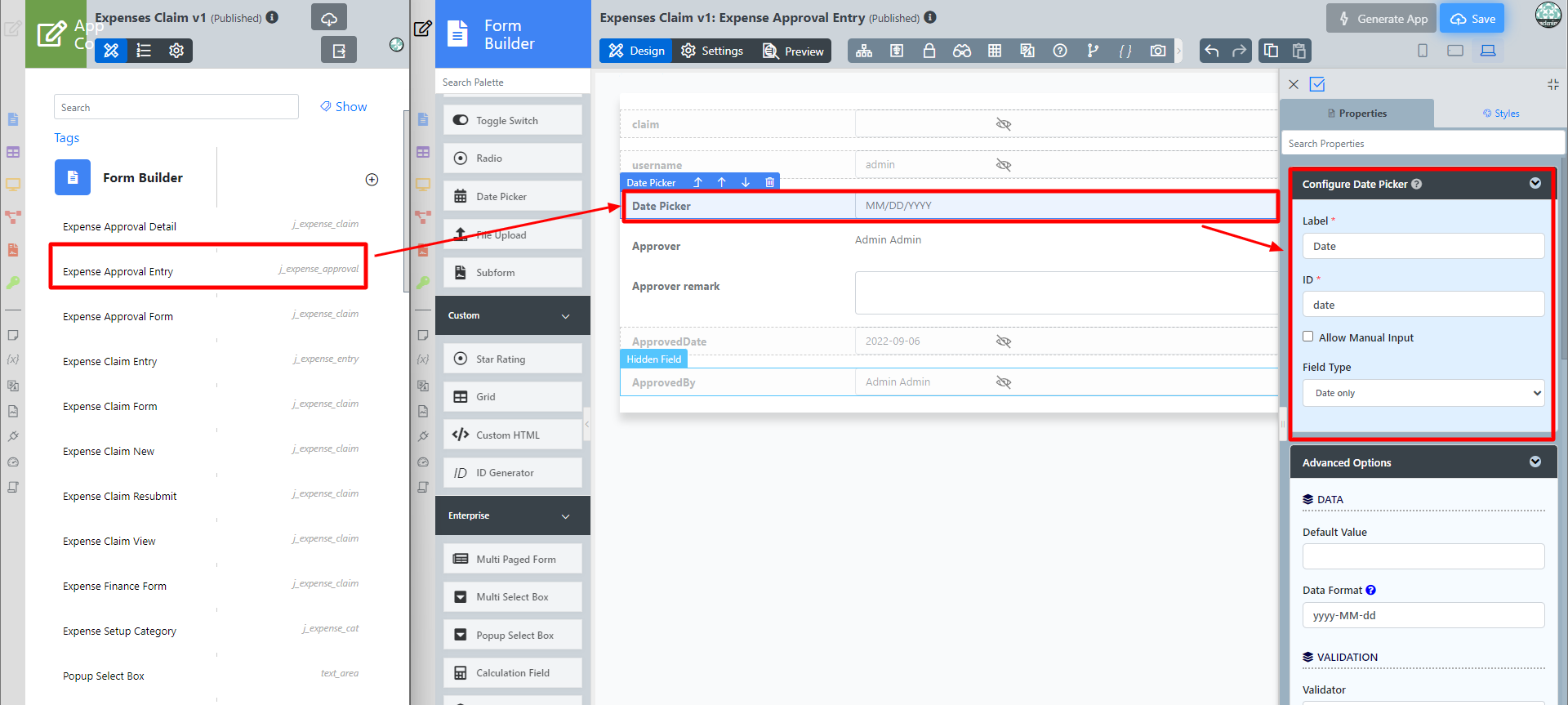
- Click on the Date Picker element on the canvas to open up the Date Picker properties. (see Figure 2)
Figure 2 - Click on Preview and click on the Date Picker to see it in action.
Date Picker Properties
Configure Date Picker
| Name | Description |
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "date", a corresponding database table column "c_date" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Allow Manual Input | Rather than using the calendar picker, a user may key in the date directly if checked. |
| Field Type | New date picker property to define the field type as:
|
Advanced Options
Data
| Name | Description |
|---|---|
| Default Value | Default Value when there's no existing value found/selected. The hash variable is accepted here. For example, you may key the following #date.dd-MM-yyyy# Date Format Date format defined here should follow Data Format. |
| Data Format | The Data Format uses the Java date syntax. For example, the yyyy-MM-dd displays as 2019-10-23. |
Validation
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
| Start Date Field ID | This option should be used in conjunction with "Set Current Date As". |
| End Date Field ID | This option should be used in conjunction with "Set Current Date As". |
| Set Current Date As | Choices of:-
|
UI
| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Display Format | The Display Format uses the jQuery date syntax. For example, the yy-M-dd displays as 2019-10-23. When this field is left empty, the following will be considered.
|
| Date Picker Year Range | Range of years to be shown In essence, the value left of the colon ":" must be a negative number and on the right must be a positive number. It indicates to Joget Workflow how many years earlier and how many years forward to display in the year select box based on the selected year. A value of "c-0:c+0" is also valid, this indicates to the user that he cannot change the year value (it will default to the current system year). Sample - Show 10 years before and after c-10:c+10 Sample - Show specific year range 2000:2020 |
| Readonly | Determines if the element is editable. |
| Display field as Label when readonly? | Displays the value of the element as plain text when element is set to "Readonly". |
Workflow
| Name | Description |
|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. Using a non-existent Workflow Variable name You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable. context attribute status does not exist in process context - adding new attributes to the process context is not allowed |
Date Formatting Based On Locale
Here are the steps to set the Date Picker to automatically display the date format based on user locale ( for example ""MM/dd/yyyy" for "en_US" locale ):
- In System Settings:
- Tick the checkbox `Using Locale Date Format`.
- Leave the `System Date Format` field blank or empty.
- Tick the checkbox `Enable User Locale Selection`.
- Enter into the 'User Locale Options' field the locales allowed, for example "de,en_US".
- Save the System Settings.
- In your "Form Builder > Date Picker", leave the 'Display Format' property blank or empty.
- User logs in, sets his locale in 'My Profile'. Date Picker field will show the date format as per his/her locale.
Display Date Time Based On Coordinated Universal Time (UTC)
You can 'force' Joget to generate the date time from the data hash variable based on UTC, by adding the parameter "-Duser.timezone=UTC" in the JAVA_OPTS variable in the Joget startup script/batch file:
set JAVA_OPTS=-Xmx2048M -Dwflow.home=./wflow/ -javaagent:./wflow/aspectjweaver-1.8.5.jar -Duser.timezone=UTC -javaagent:./wflow/glowroot/glowroot.jar