Introduction
The List Grid is best described similar to a Form Grid, but with the capability to add new records from a List instead.
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
The easiest way to see how the List Grid works is to create a new app. Here are the steps:
- Start the Joget Server and open the App Center.
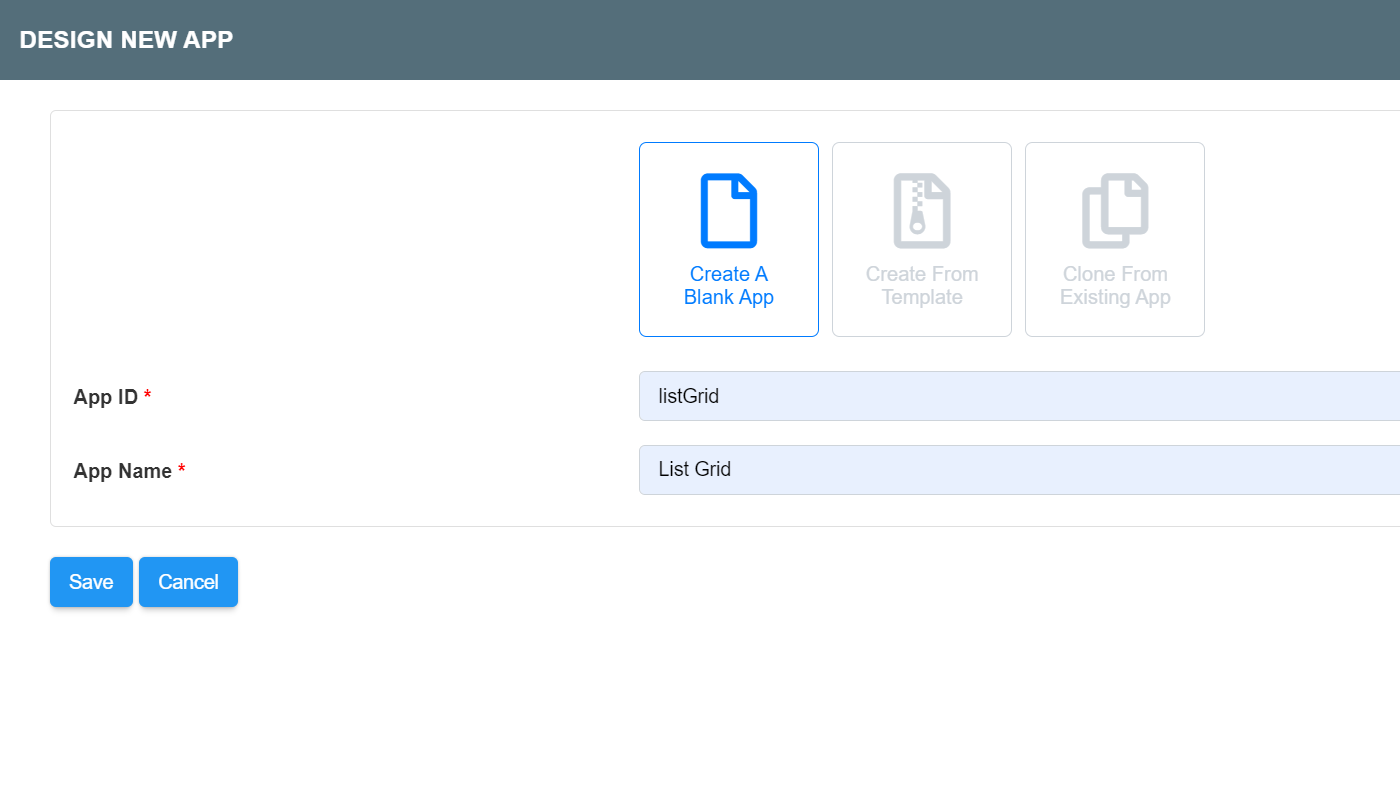
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Select Create A Blank App and fill up the App Details as follows and click Save (see Figure 2):
- App ID: listgrid
- App Name: List Grid
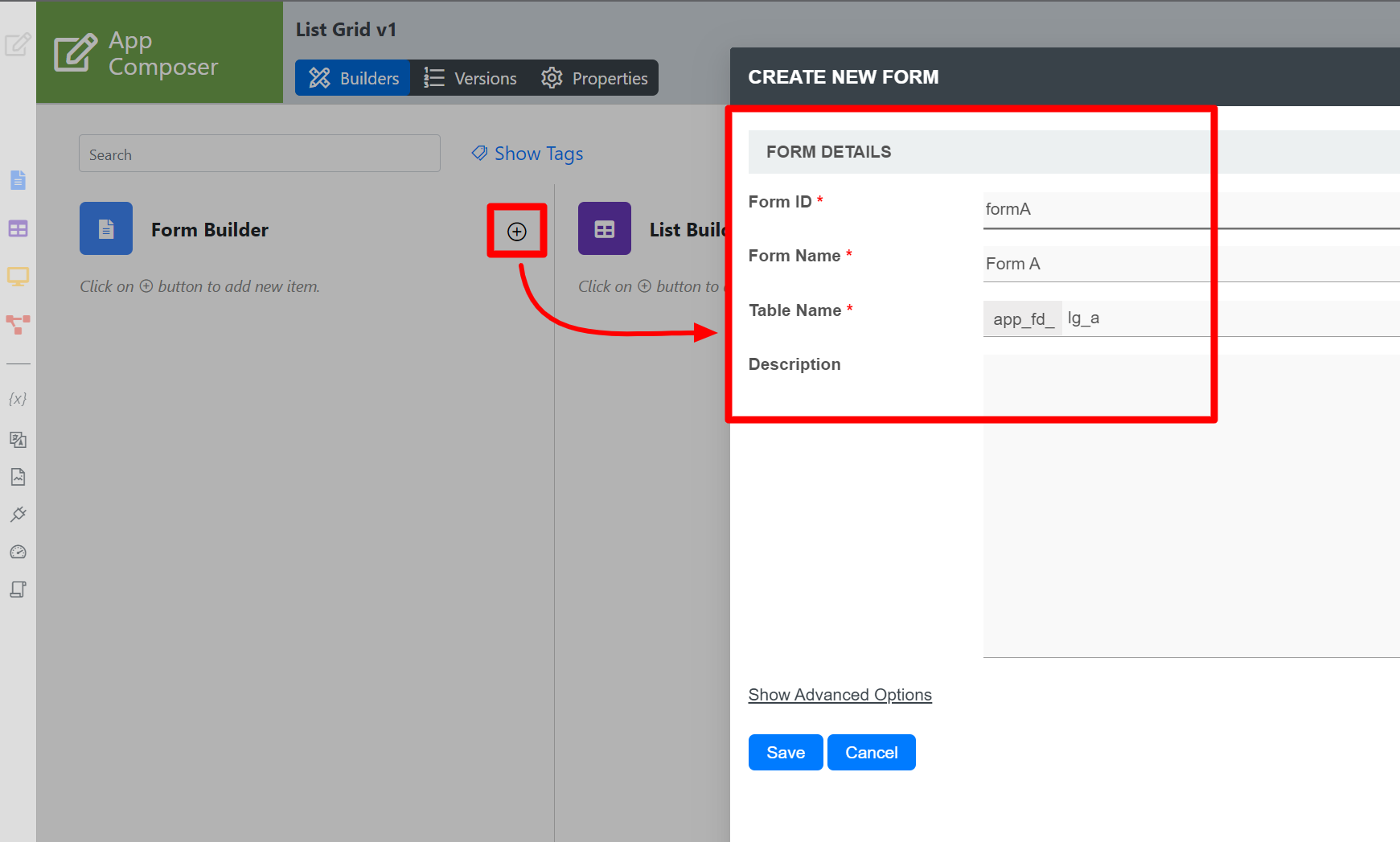
Figure 2 - You will be directed to the App Composer. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: lg_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
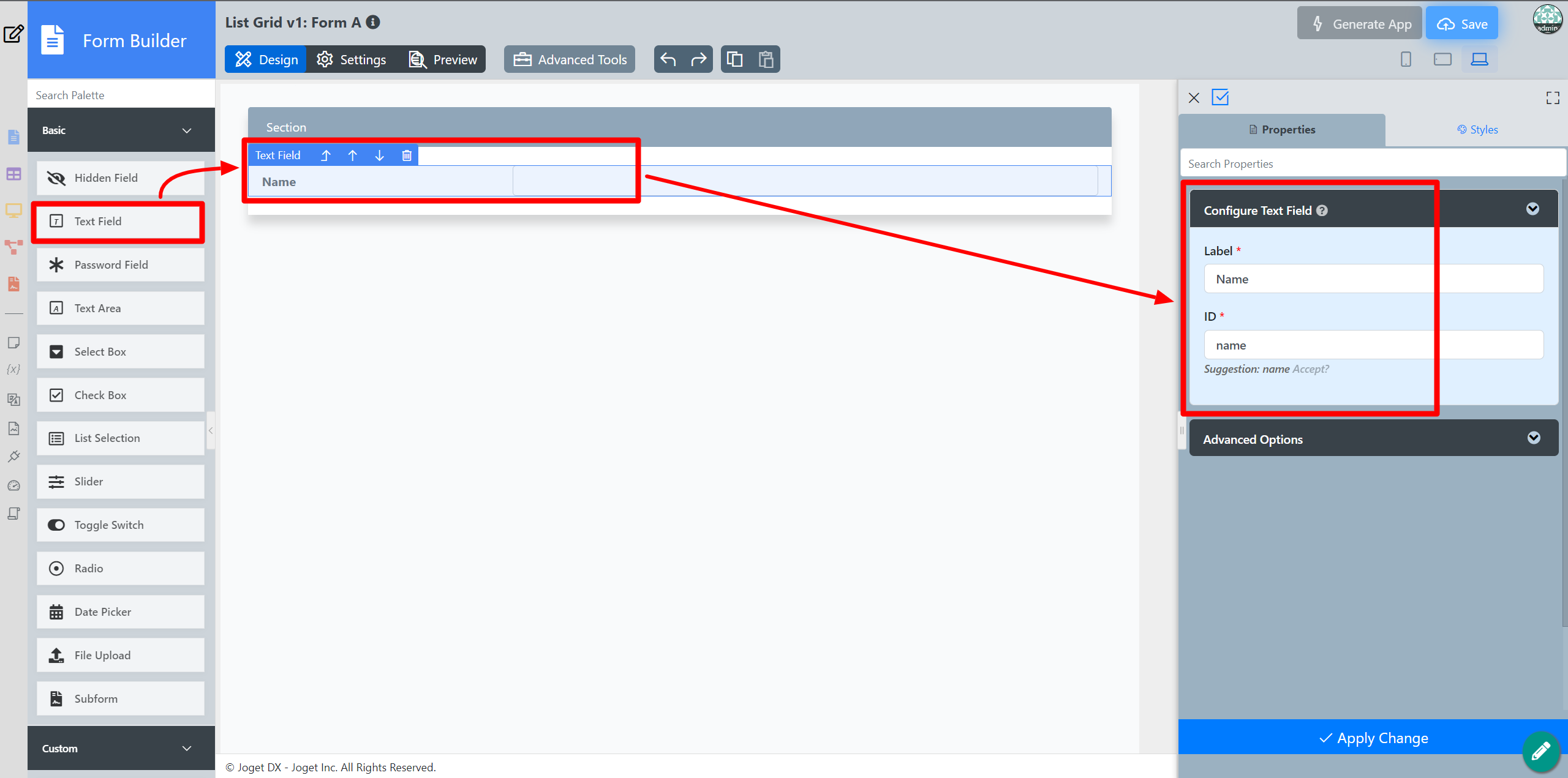
- Drag and drop a Text Field element on to the canvas.
- Click on the Text Field element on the canvas to open up the Configure Text Field properties.
- Fill up the Configure Text Field properties as follows and click on OK (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click Apply Change and Save the changes on the Form Builder.
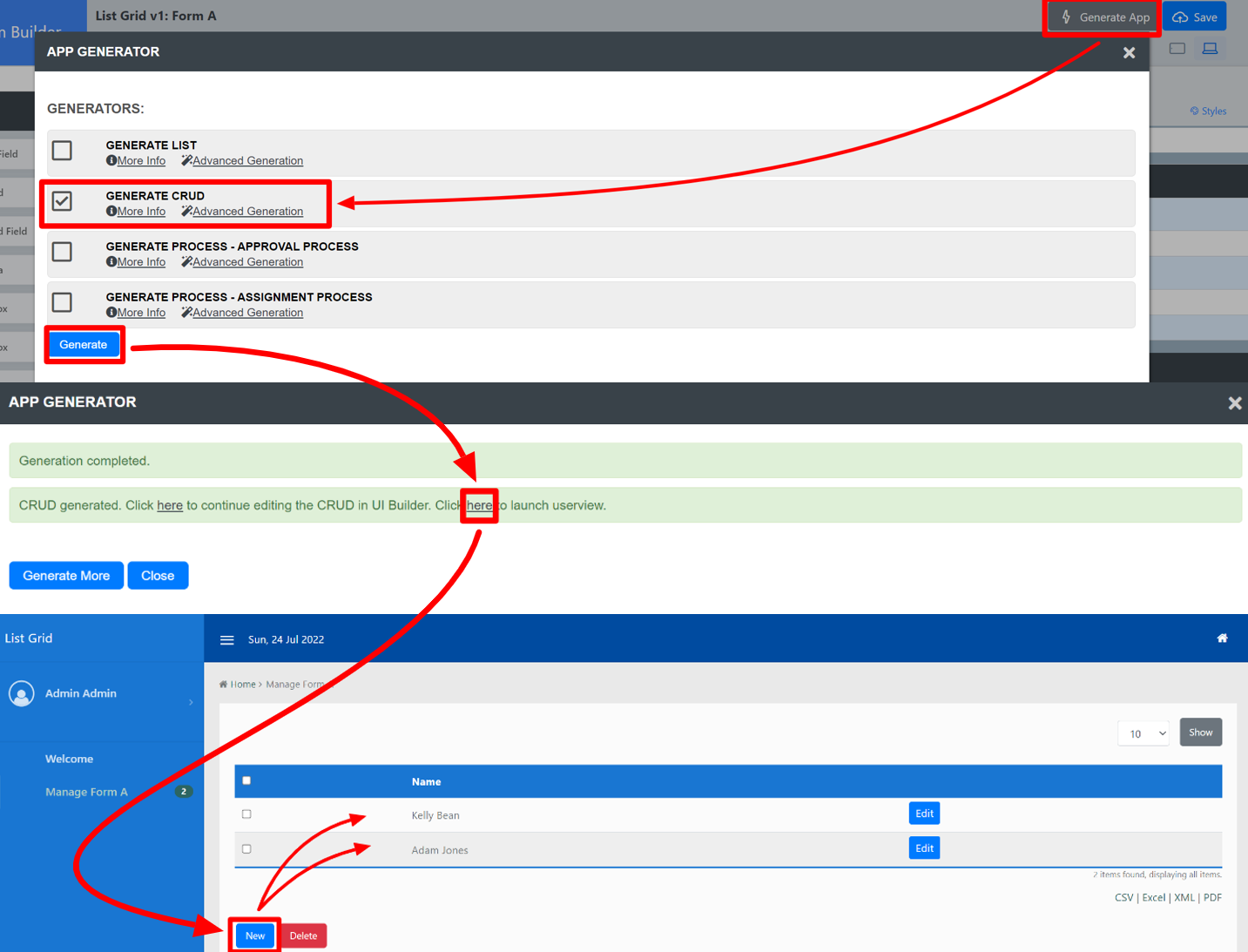
- Click on Generate App, select Generate CRUD and click Generate (see Figure 5).
- Once the App Generator is complete, click on the link to launch the UI.
- Click on New button and Save at least 2 records of data (see Figure 5).
Figure 5 - Head back to the App Composer.
- Click on the Create New Form button and fill up the Form Details as follows:
- ID: formB
- Form Name: Form B
- Table Name: lg_b
- Click on Save and you will be directed to the Form Builder.
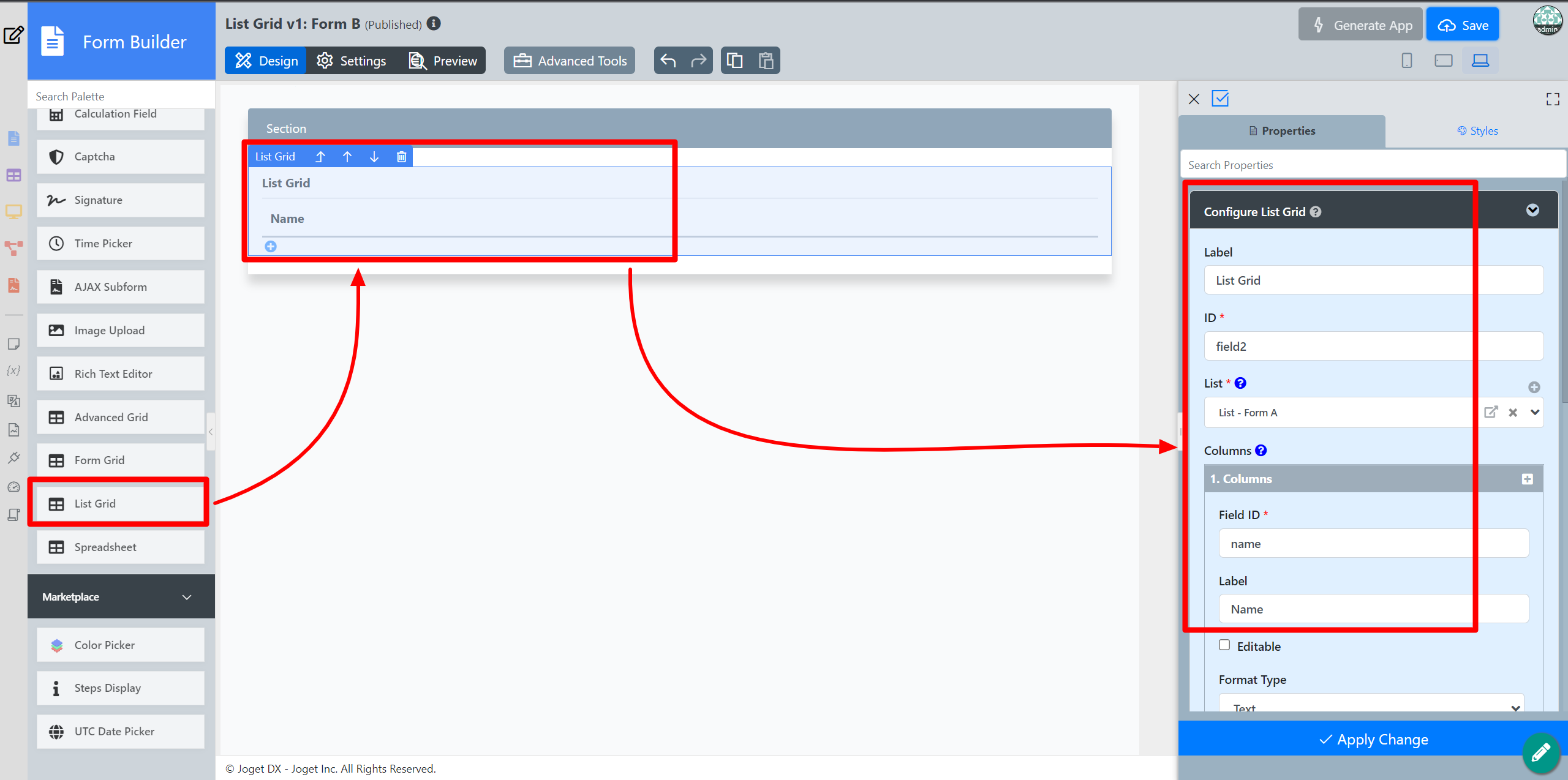
- Drag and drop a List Grid element on to the canvas.
- Click on the List Grid element to open up the Configure List Grid properties.
- Fill up the Configure List Grid properties as follows and click on Next (see Figure 6):
- List: List - Form A
Columns:
Field ID Label name Name
Figure 6 - Click on Preview , click on the plus sign on the List Grid and it will open up a popup list displaying the data you recently entered in step 12. Tick any number of rows and click Submit button. The name of the data selected will be displayed in the List Grid.
List Grid Properties
Configure List Grid
| Name | Description | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | ||||||||||||||
| ID | Element ID (By declaring as "account", a corresponding database table column "c_account" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | ||||||||||||||
| List | List to display for selection. | ||||||||||||||
| Columns | The columns defined here must be correspondent to the Data List chosen above.
|
UI
Sorting
| Name | Description |
|---|---|
| Enable Sorting Feature | Determines if the ordering of rows is to be enforced. |
Field ID for Sorting | Field to keep the ordering sequence; must correspond with a field id in the target form. |
List
| Name | Description |
|---|---|
Insert Button Label | Insert Button Label |
Form
| Name | Description |
|---|---|
Form to Edit Row | After the addition of row, the user may edit the record row by opening it in the Form defined here. |
Form Submit Button Label (Normal Mode) | The label of the Submit button in normal mode. |
Form Submit Button Label (Readonly Mode) | The label of the Submit button in read-only mode. |
Display field as Label when readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Grid
| Name | Description |
|---|---|
| Readonly | Determines if the element is editable. |
Disable Add Feature | Determines if a new row can be added. |
Disable Delete Feature | Determines if a row can be removed. |
Delete confirmation message | Confirmation message when deleting a row. |
Show Row Numbering? | Show an additional column on the leftmost to denote numbering. |
| Paging Size | Items to be displayed per page. |
Popup Dialog Height | Height in character Sample 500px |
Popup Dialog Width | Width in character Sample 90% |
Data & Validation
Validation
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". Available options:
|
| Unique Column | Column/Field ID to identify record ID. |
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) |
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) |
Error Message | Error message to be shown when row requirements set above is not met. |
Data Binder
| Name | Description |
|---|---|
Load Data From | Load Data From allows you to customize the method for data retrieval to populate the list grid in the form. |
Save Data To | Save Data To allows you to customize the method on how the list grid row records are saved to. This option is empty by default. An empty binder means that the list grid records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form Binders. The recommended binder to use is the Multirow Form Binder so that each record is saved into a child database table via a subform definition. The binder will update the foreign key "parent id" into each child record to point to the parent database table. |
Child Form Data Deletion Options
| Name | Description |
|---|---|
| Delete Associated Grid Data? | If the popup form has a grid element(s), this option will delete the inner grid data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. These options traverse the entire form tree. Upon encountering a 'false' condition, it will move on to the next grid/child element. Example: Consider that the popup form has a form grid, form grid has a subform, subform has a file upload element with abc.pdf. If all options are checked, abc.pdf will be deleted. If all except ONE of the options is checked, abc.pdf will NOT be deleted. |
| Delete Associated Child Form Data? | If the popup form has a child element(s), this option will delete the child data. Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
| Delete Files? | If the popup form contains a file upload element, this option will delete the actual uploaded file(s). Caution These 3 options: (Delete Associated Grid Data, Delete Associated Child Form Data, Delete Files), in combination, does apply to nested grid/child elements. |
| Abort Related Running Processes? | If there are process instances related to the deleted row, these options will abort those process instances. |
Advanced
| Name | Description | ||||||||
|---|---|---|---|---|---|---|---|---|---|
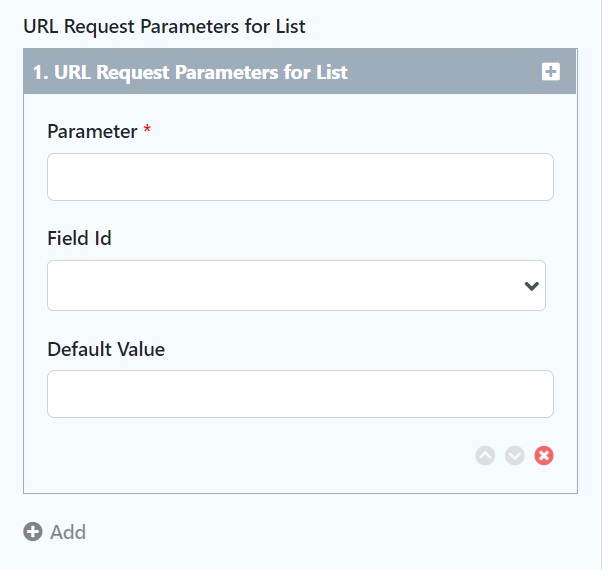
URL Request Parameters for List | Refine the target Data List selections by defining the filter criteria here.
|
Download Demo App
- Demo app for List Grid APP_list_grid_dx_kb.jwa .
- Demo app using JDBC in List Grid: APP_list_grid_multirow_jdbc_dx_kb.jwa (using MySQL syntax).