This is a new feature in Joget DX 8. |
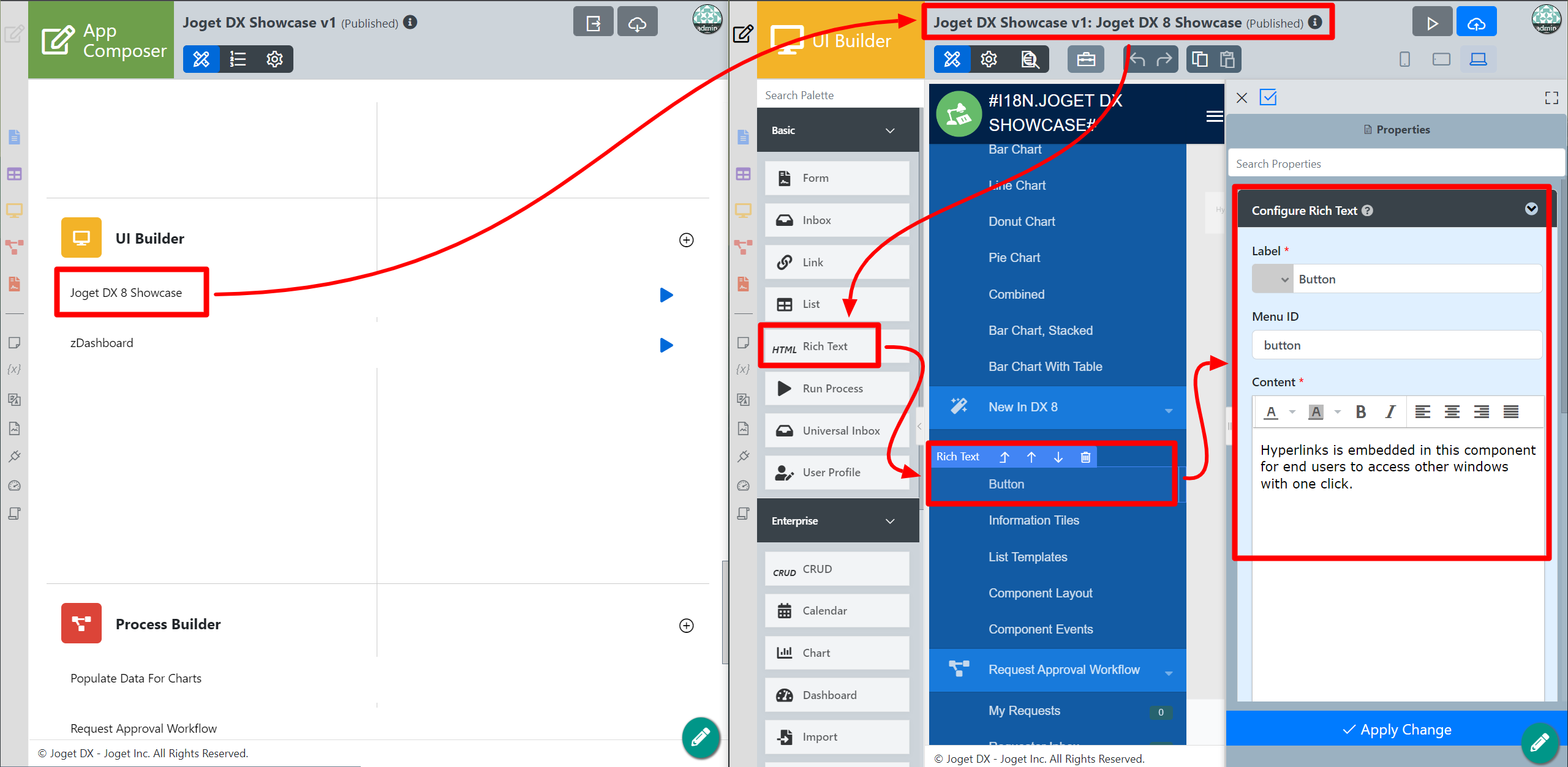
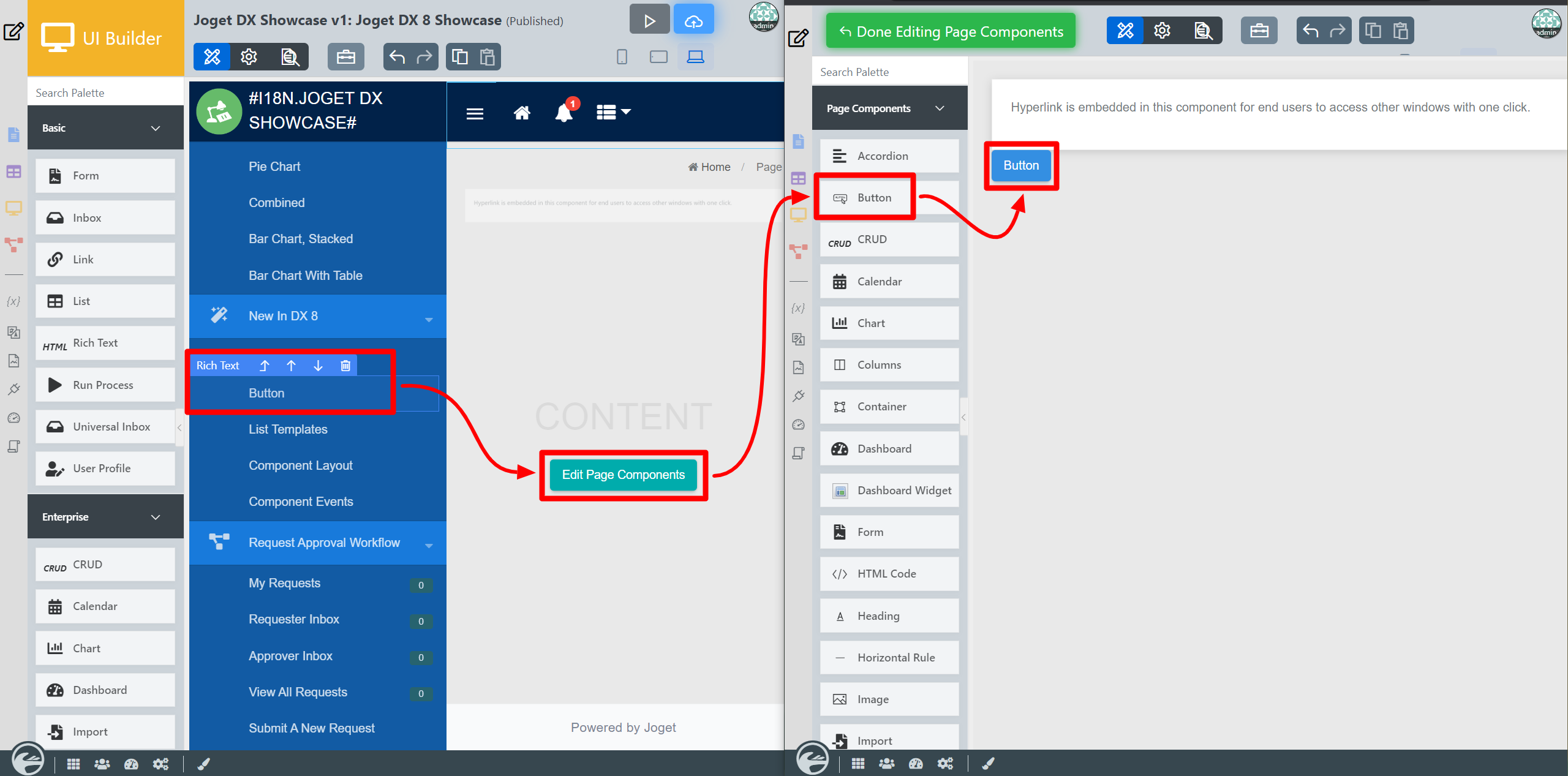
Button is a page component where App Designers can embed a hyperlink for end users to access other windows (or webpages).
To make it workable, the link of the window is needed so that end users is directed to that particular window after clicking the Button.
Check out how Button works by testing it in the built-in Joget DX 8 Showcase app.





| Name | Description |
|---|---|
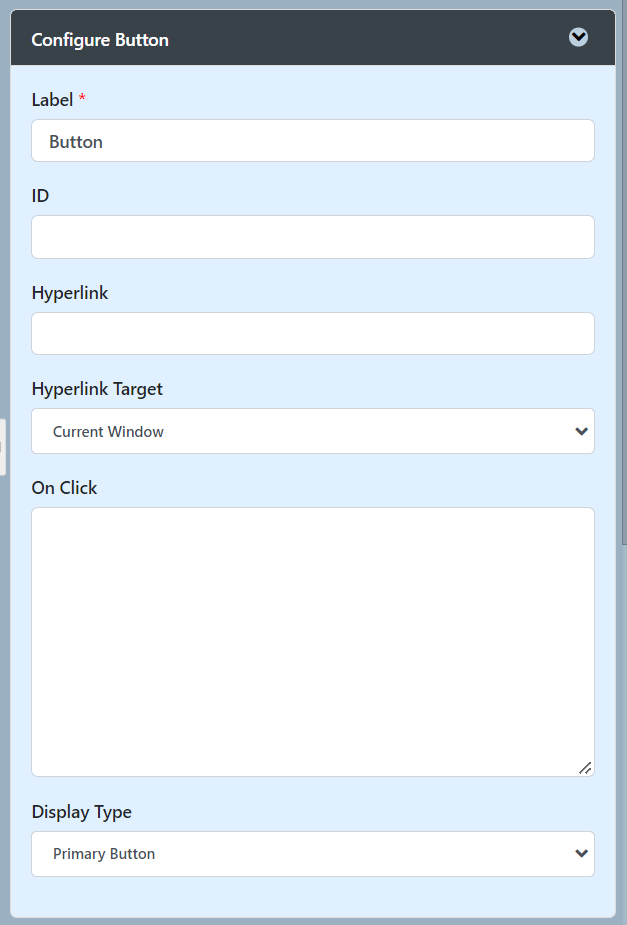
Label | Button label. |
ID | Page component ID. Since Button is not an input field, we can leave it as it is. Please see Form Element for more information about defining the IDs and list of reserved IDs. |
| Hyperlink | Link of the window to be accessed after Button is clicked. |
| Hyperlink Target | Available Options:
|
| On Click | Function to be executed when Button is clicked. |
| Display Type | Available Options:
|

| Name | Description |
|---|---|
| Component Object | The object that will be listening for an event. If there is a new Page Component added into the UI, the selection will be displayed under Component Object. This field will dynamically show selectable options depending on the page components used. e.g: if there is a page component called manage meeting in the page, it will automatically show up in this field's select box.
|
| Event Name | For users to input a meaningful event name. |
| Matched Action | Available Options:
|
| Add Row | Adds new Event Listening row. |