Introduction
Data to load by the AJAX Subform
The target's form Load Data Store will be executed to fetch record matched from the properties defined in AJAX Subform.
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
The easiest way to see how the AJAX Subform works is to create a new app. Here are the steps:
- Start the Joget Server and open the App Center.
- Log in as admin and click on the Design New App button. (see Figure 1)
Figure 1 - Fill up the App Details as follows and click Save (see Figure 2):
- App ID: ajaxSubform
- App Name: AJAX Subform
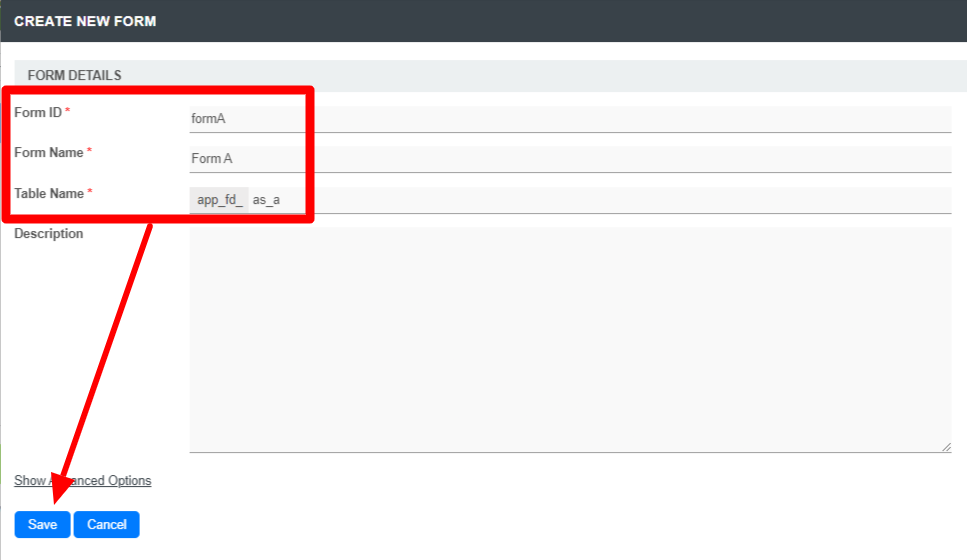
Figure 2 - You will be directed to the App Composer. Click on the Create New Form button and fill up the Form Details as follows (see Figure 3):
- Form ID: formA
- Form Name: Form A
- Table Name: as_a
Figure 3 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Text Field element on to the canvas.
- Click on the Text Field element on the canvas to open up the Configure Text Field properties.
- Fill up the Configure Text Field properties as follows and click on Apply Change (see Figure 4):
- ID: name
- Label: Name
Figure 4 - Click on Save on the Form Builder.
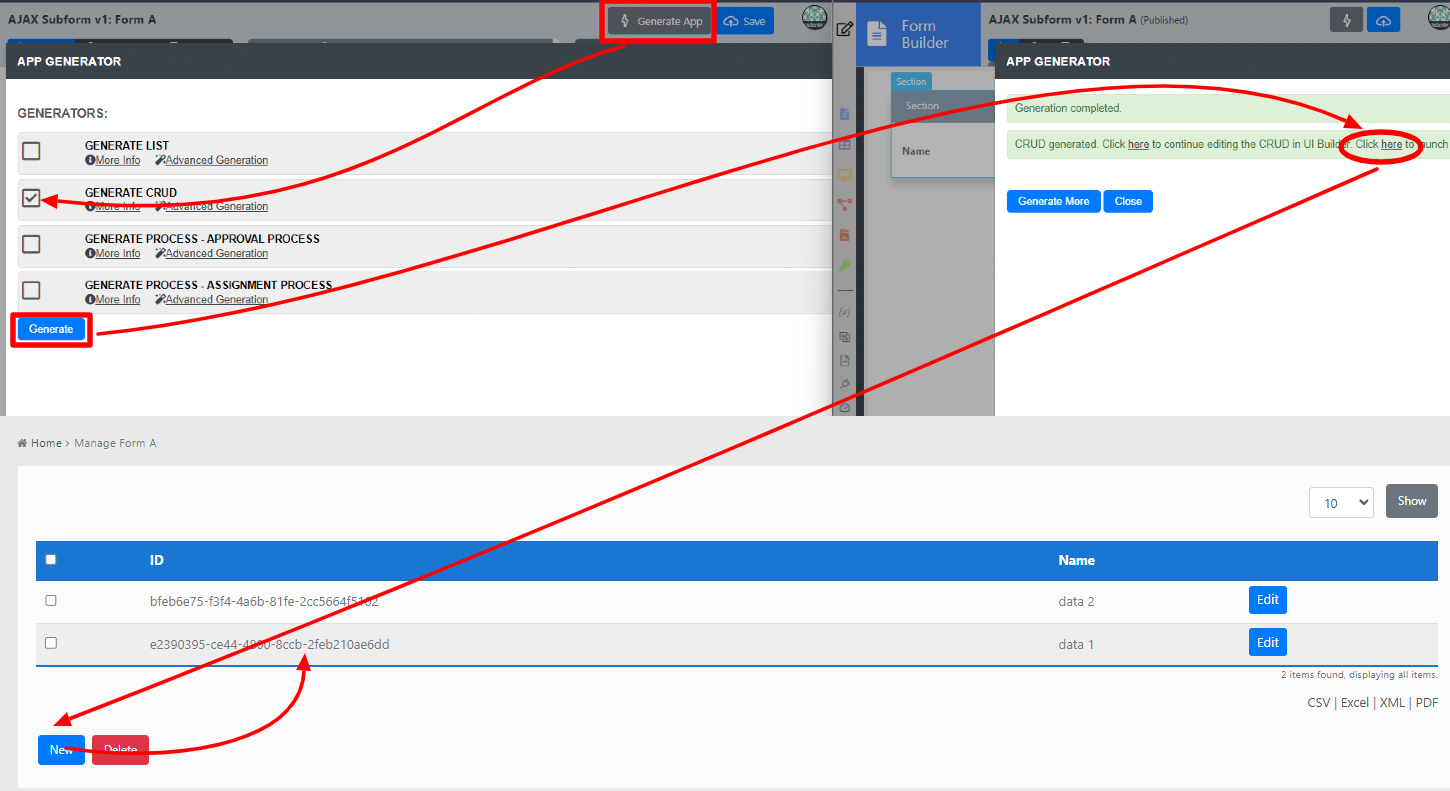
- Click on Generate App, select Generate CRUD and click Generate (see Figure 5)
- Once the App Generator is complete, click on the link to launch the userview.
- Click on New button and Save at least 2 records of data (see Figure 5)
Figure 5 - Head back to the App Composer.
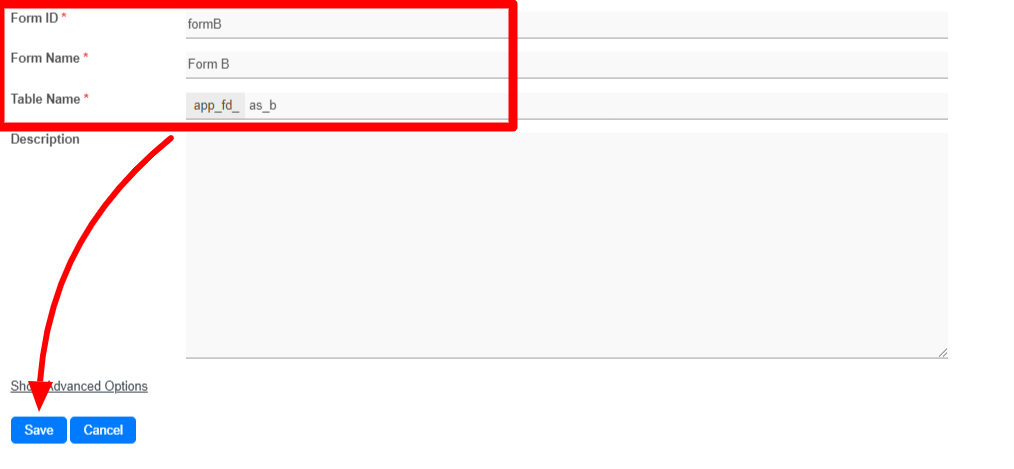
- Click on the Create New Form button and fill up the Form Details as follows (see Figure 6):
- ID: formB
- Form Name: Form B
- Table Name: as_b
Figure 6 - Click on Save and you will be directed to the Form Builder.
- Drag and drop a Select Box element on to the canvas.
- Click on the Select Box element on the canvas to open up the Configure Select Box properties.
- To Save any changes in any Configuration Properties, Click on Apply Change.
- Fill up the Configure Select Box properties as follows (see Figure 7):
- Label: Choose record from Form A
- Choose Options Data Store: Form Data
- Choose Options Data Store: Form Data
- Label: Choose record from Form A
- Fill up the Configure Select Box properties as follows(see Figure 7):
- ID: field1
- Form: Form A
- Label Column: name
Figure 7 - Drag and drop an AJAX Subform element on to the canvas.
- Click on the AJAX Subform element on the canvas to open up the Configure AJAX Subform properties.
- Fill up the Configure AJAX Subform properties as follows (see Figure 8):
- Form: Form A
- Tick the first three checkboxes (see Figure 8)
a. Reload Subform When Parent Field Value Change
b. Readonly
c. Display Field as Label When Readonly?
Figure 8
24. Fill up the Configure AJAX Subform properties as follows (see Figure 8):
- Parent Field to keep Subform ID: field1 (see Figure 9)
Figure 9
25. Click on Preview and select between the records in the Select Box to see the Subform dynamically loads the appropriate record.
How to use AJAX Subform
AJAX Subform Properties
Configure AJAX Subform
| Name | Description |
|---|---|
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "view_existing_claim", a corresponding database table column "c_view_existing_claim" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. |
| Form | Target Form to be loaded. Usage of Hash Variable The use of Hash Variables inside the target form is permissible but may be limited due to the nature of how the form is loaded. Example 1: One can use #requestParam.primaryKey# to access the record ID. Example 2: One can use #form.tableName.fieldId[{requestParam.primaryKey}]# to access field value of the given record ID. |
UI
General
| Name | Description |
|---|---|
Reload SubForm when Parent Field value change? | Dynamically reload the subform when parent field value changes. Parent Field value here refers to the Parent Field to keep Subform ID setting in the next tab. |
| Readonly | Determines if the element is editable. |
Display field as Label when read-only? | Displays the value of the element as plain text when an element is set to "Readonly". |
Display without frame? | Decorator option. Removes default styling applied to SubForm when checked. |
Collapsible Setting
| Name | Description |
|---|---|
Collapsible? | Make the AJAX Subform collapsible. |
Label when expanded | Label when expanded |
Label when collapsed | Label when collapsed |
Expanded by default? | Expanded by default option. |
Hide when no value? | To hide the AJAX Subform when there's no data to be loaded. |
Do not load subform in background when it is collapsed or hidden | To not load the subform when it is collapsed or hidden. New Feature Newly introduced in Joget DX |
Data & Data Store
Data Linkage
| Name | Description |
|---|---|
Parent Field to keep Subform ID | The ID of the field in the parent form to store the SubForm table's primary key. SubForm data will be loaded based on the record ID retrieved from this field. |
Subform Field to keep Parent ID | The ID of the field in the SubForm form to store the parent table's primary key. |
Data Store
| Name | Description |
|---|---|
Save Date To | Default is used for loading and storage of form data in the AJAX Subform, you may override it with other plugins. Important The target form's Store Data Store will not be executed. The Store Data Store selected in this property will be executed instead. See a list of available Form Data Store. |
Related Video Tutorials
Download Demo App
Download the demo app with examples on using Ajax Subform with two options: 'Database SQL Query' and ' Parent Form Data Store':