Introduction
Advanced Grid is best described as a Grid with rich inline editing transformation.
Depending on the target field, the Advanced Grid element would mimic the original target type for accurate and richer data entry capability.
The Advanced Grid is only available on Professional and Enterprise Edition.
Get Started
The easiest way to see how the Advanced Grid works is to use the existing built-in App Expenses Claims and create a new form to mimic an existing form in the app. Here are the steps:
- Start the Joget Server and open the App Center.
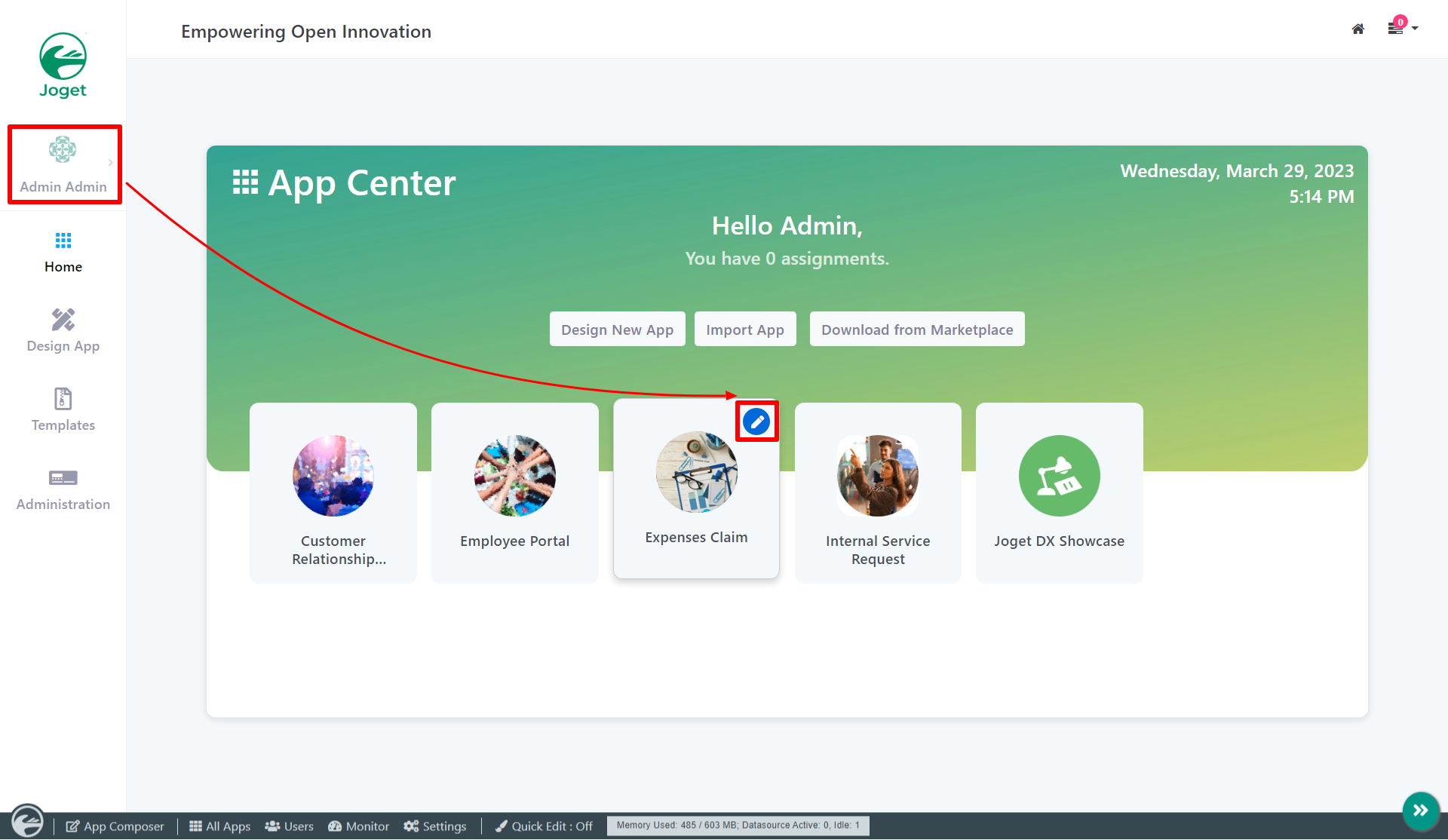
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer. (see Figure 1)
Figure 1 - Click on "Create New Form" and fill up the Form Details as follows (see Figure 2):
- Form ID: advGrdTest
- Form Name: Advanced Grid Test
- Table Name: test
Figure 2 - Click on the Save button and you will be directed to the Form Builder.
- Drag and drop the Advanced Grid element on to the canvas.
- Click the Advanced Grid element on the canvas and open up the Configure Advanced Grid properties.
- Fill up the Edit Advanced Grid properties as follows and click on OK (see Figure 3):
- ID : entries
- Form: Expense Claim Entry
Columns :
Field ID* Label Format Type date Date Date category Category purpose Purpose amount Amount Decimal
Figure 3 - Remember to click Apply Change and Save it.
- Click on Preview to open up the Preview tab, try clicking on each column in the Advanced Grid and notes each column's behavior. (see Figure 4)
Figure 4 - Open up Expense Claim Entry and note the Field ID's are the same as written in the Edit Advanced Grid. This is how the Advanced Grid mimics the targeted fields we listed in the step 7c from said target form. (see Figure 5)
Figure 5
Advanced Grid Properties
Configure Advanced Grid
| Name | Description | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Label | Element Label to be displayed to the end-user. | ||||||||||||
| ID | Element ID. (By declaring as "entries", a corresponding database table column "c_entries" will be created) Please see Form Element for more information about defining the ID and list of reserved IDs. | ||||||||||||
| Form | Target form for record editing. | ||||||||||||
| Columns | The columns defined here must be correspondent to the Form chosen above.
|
UI
Grid
| Name | Description |
|---|---|
| Search | Enable search capability within the grid data itself. |
| Readonly | Determines if the element is editable. |
| Disable Add Feature | Determines if a new row can be added. |
| Disable Delete Feature | Determines if a row can be removed. |
| Default Sorting Column Number (Start from 1) | Defines the column index to sort by default. This field accepts integers starting from 1 onwards only. Example: If the grid has 5 columns, inputting a "4" will sort the 4th column from the left in ascending order. |
| Delete confirmation message | Confirmation message when deleting a row. |
| Show Row Numbering? | Shows numbering on the grid. |
Editing
| Name | Description |
|---|---|
| Key to save cell | Keyboard key to use to determine when to save and move on to the next cell. |
| Edit Hint | Edit hint message. |
Paging
| Name | Description |
|---|---|
| Record Per Page | Paging Parameter - Record to show per Page |
| Paging Options | Paging Parameter - Paging Options |
Data & Validation
Validation
| Name | Description |
|---|---|
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". |
| Unique Column | Column/Field ID to identify record ID. |
Min Number of Row Validation (Integer) | Min Number of Row Validation (Integer) |
Max Number of Row Validation (Integer) | Max Number of Row Validation (Integer) |
Error Message | Error message to be shown when row requirements set above is not met. |
Data store
| Name | Description |
|---|---|
Load Data From | Load Data From allows you to customize the method for data retrieval to populate the advance grid in the form. |
Save Data To | Save Data To allows you to customize the method on how the advance grid row records are saved to. This option is empty by default. An empty data store means that the advance grid records will be saved/loaded as a JSON format in the parent form & database table. See the list of available Form Data Store. The recommended data store to use is the Multiple Form Row so that each record is saved into a child database table via a subform definition. The data store will update the foreign key "parent id" into each child record to point to the parent database table. |