Introduction
This is a new feature in Joget DX 8.
To make it workable, the link of the window is needed so that end users is directed to that particular window after clicking the Button.
Get Started
Check out how Button works by testing it in the built-in Joget DX 8 Showcase app.
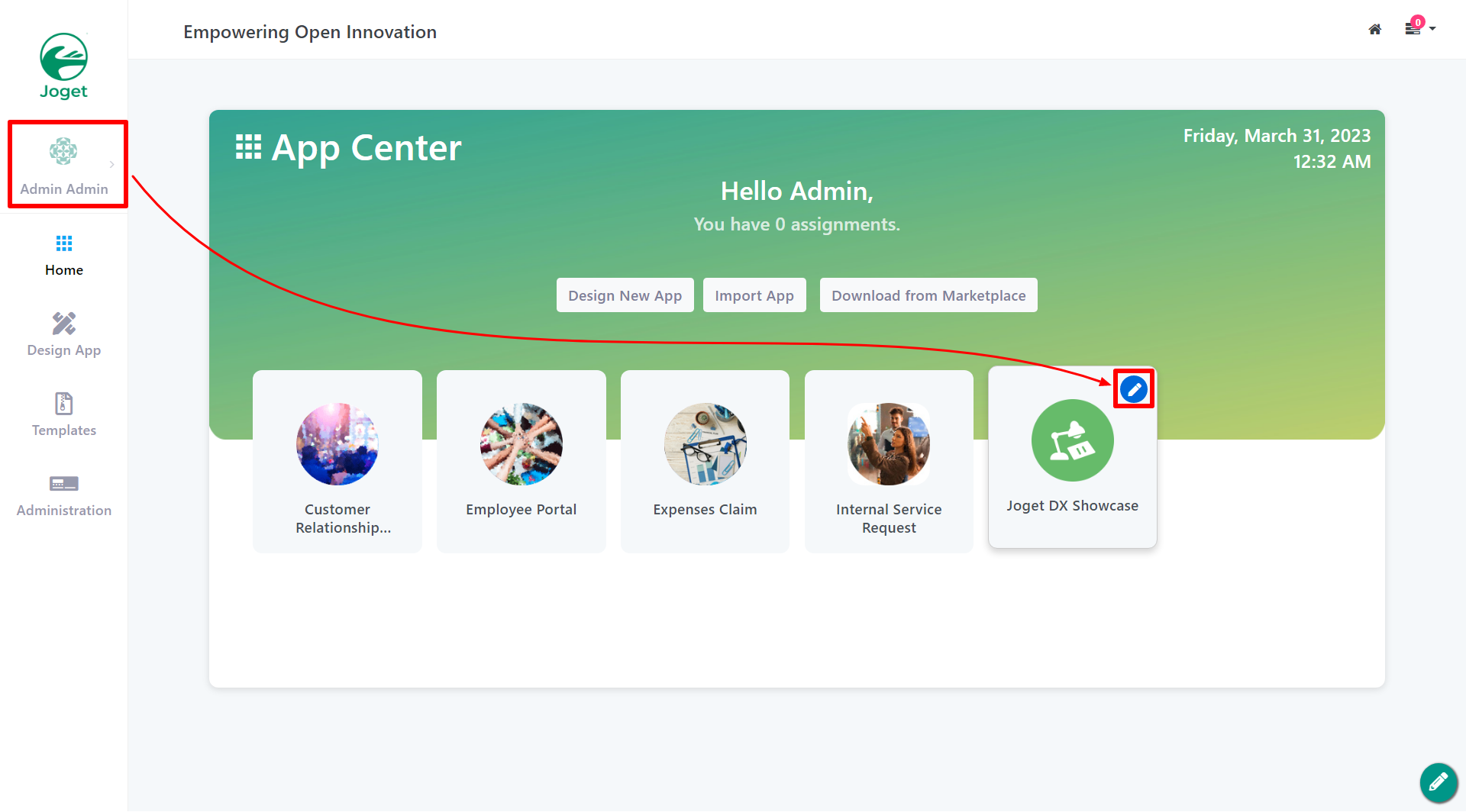
- Login as Admin and click the Pencil icon on Joget DX 8 Showcase to open the App Composer.
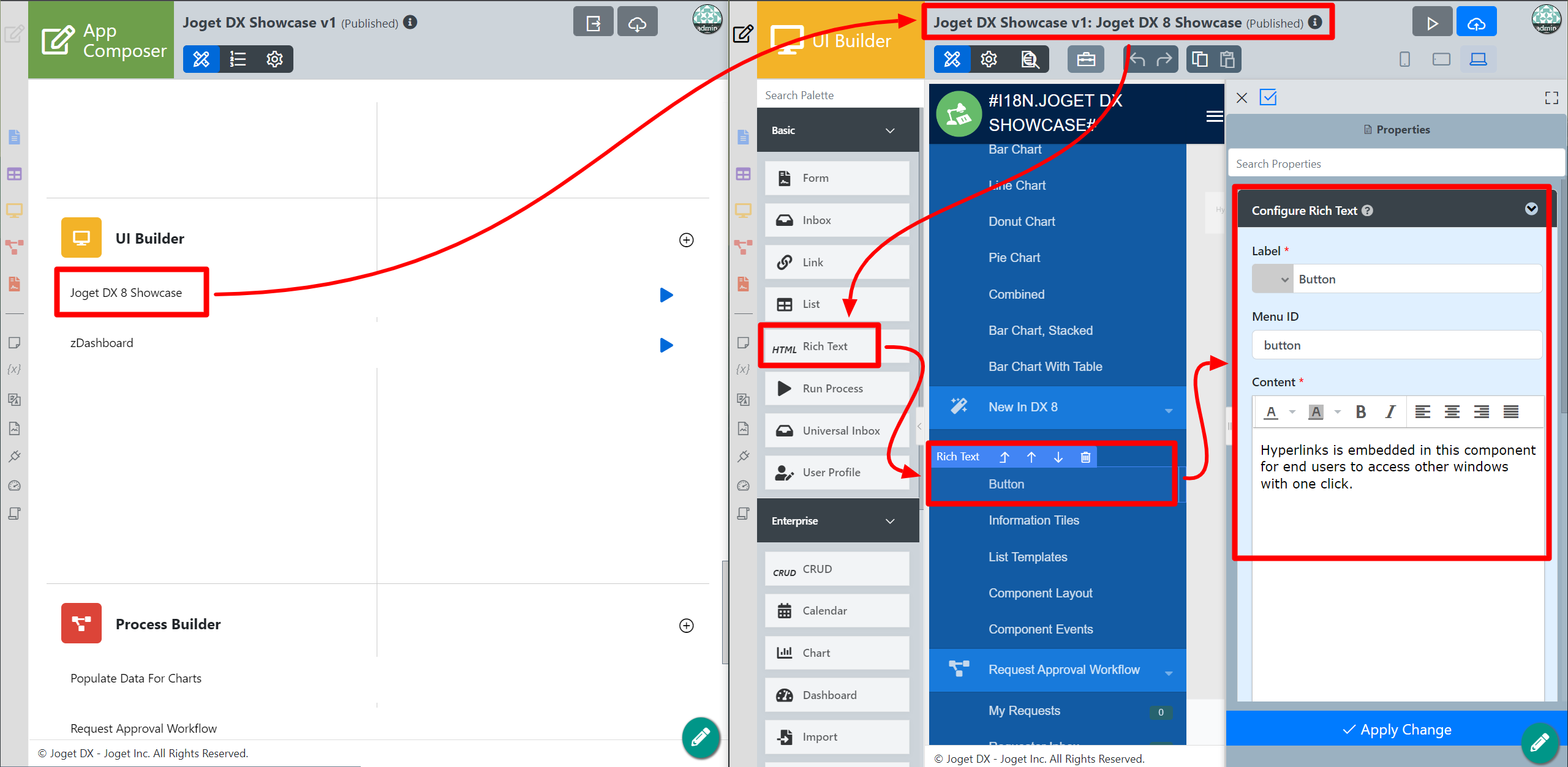
- Click into the Joget DX 8 Showcase UI to create an environment for testing the Button.
- Drag and drop the Rich Text UI element into the New In DX 8 category (or anywhere you like).
- You can name your Label and Menu ID to something meaningful, and write a description in the Content of your Button demo menu
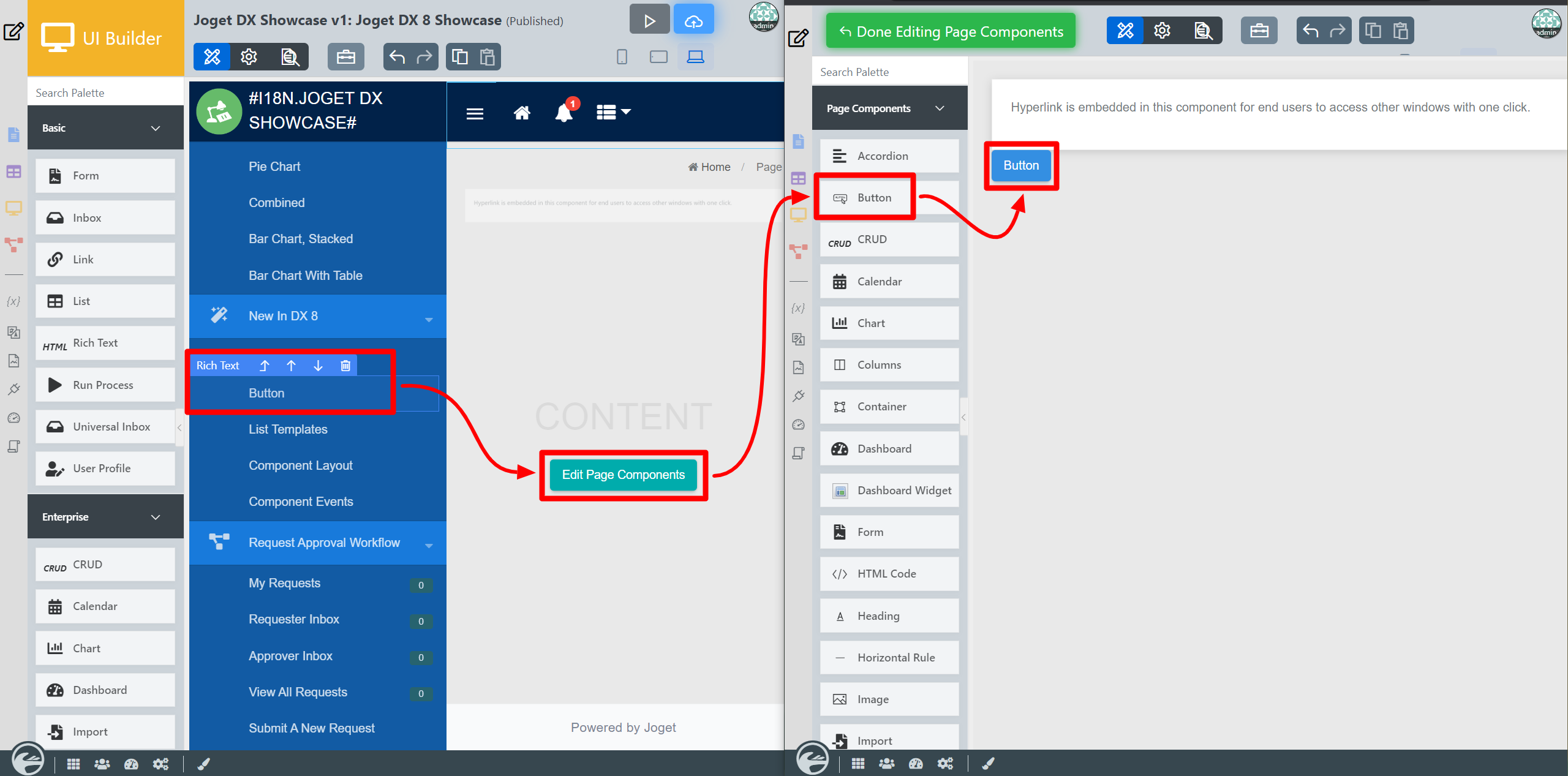
- Now that our Button testing environment is all set, we can click into Edit Page Components to check out the Button page component.
- Drag and drop the Button page component into the page for editing.
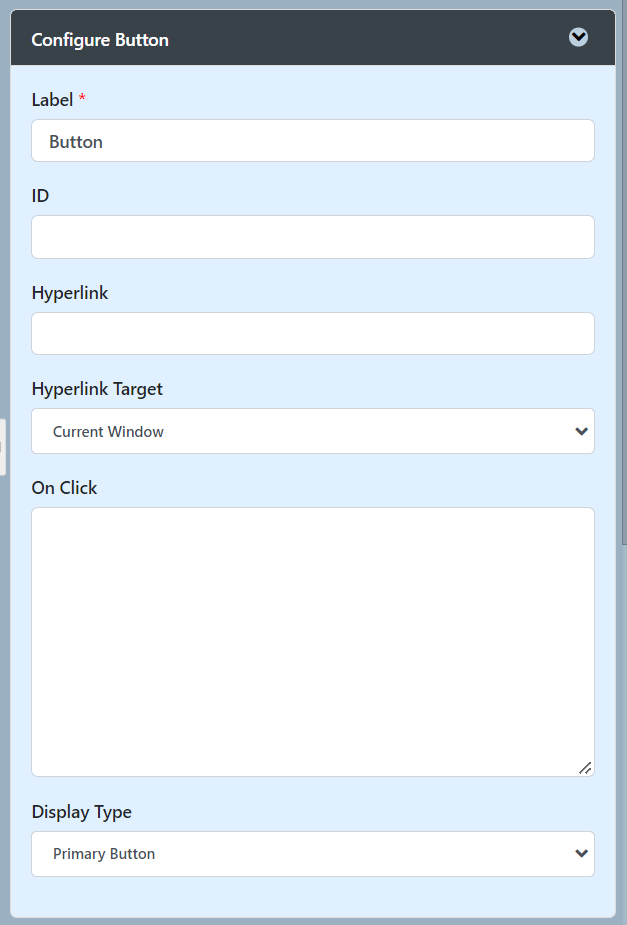
- Provide the Button with meaningful Label and ID.
- Copy paste the link of App Center window and set is as the Hyperlink.
- Select New Window as the Hyperlink Target so that App Center is opened up in a new window when end users click the Button
Button Page Component Properties
Configure Button
| Name | Description |
|---|---|
Label | Button label. |
ID | Page component ID. Since Button is not an input field, we can leave it as it is. Please see Form Element for more information about defining the IDs and list of reserved IDs. |
| Hyperlink | Link of the window to be accessed after Button is clicked. |
| Hyperlink Target | Available Options:
|
| On Click | Function to be executed when Button is clicked. |
| Display Type | Available Options:
|
AJAX & Events
Events are fundamental to creating interactive and dynamic web pages and AJAX enables the development of more dynamic and interactive web applications without the need to reload the entire page.
Configuration of Ajax & Events.