This is a new feature in Joget DX 8.
Introduction
JSON API List Data Store allows one to populate a List using JSON calls.
JSON API Properties
New feature in Joget DX version 8.1 onwards.
- Added new property
Auto Handling Filtersfor JSON API List Binder and perform filtering using CQengine - Support using object key to create row.
- Added new property
Disable object keys as columnsto join object key as single column value and object value as another column value.
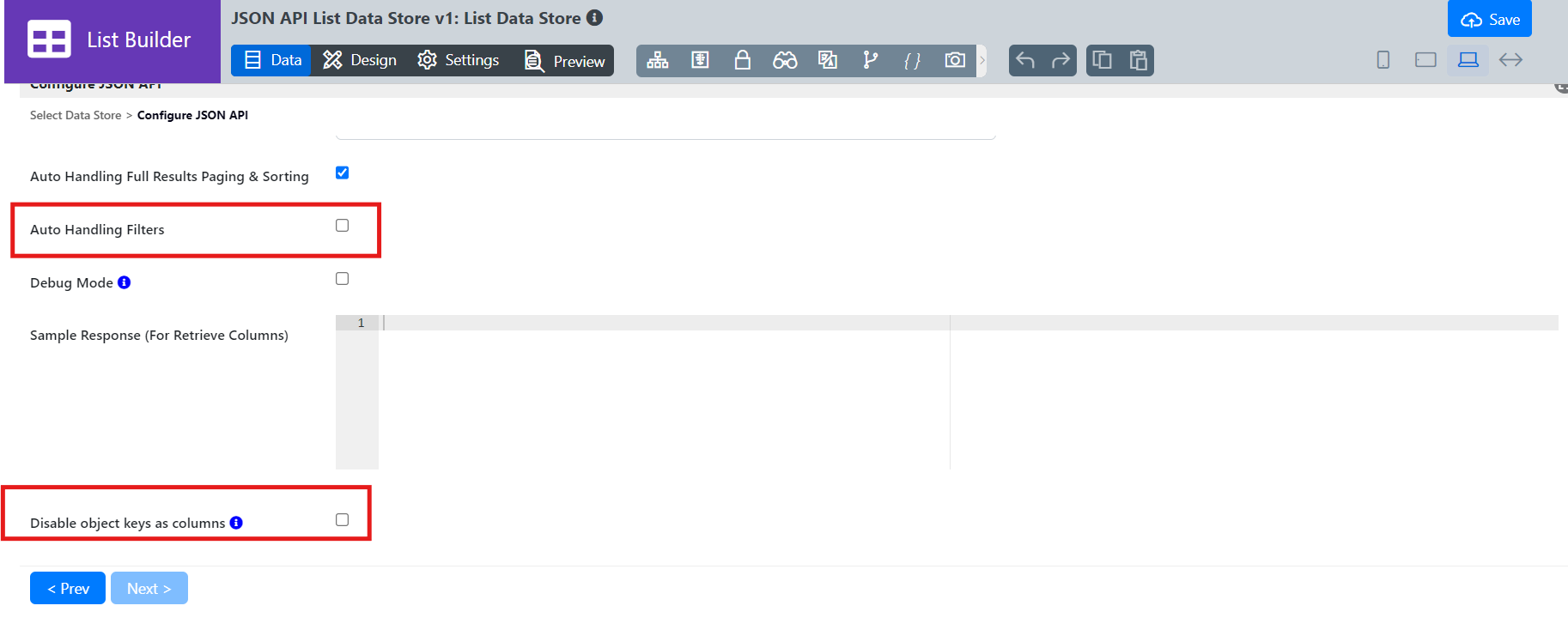
Figure 1 : Auto Handling Filters and Disable object keys as column in Joget DX version 8.1 onwards.
Change 1: New property Auto Handling Filters in JSON API List Data Store
- Once enabled, you can use the List Builder filter to filtering the JSON API response even the API end point does not support searching/filtering options.
- Currently, it support all the filter types in List Builder.
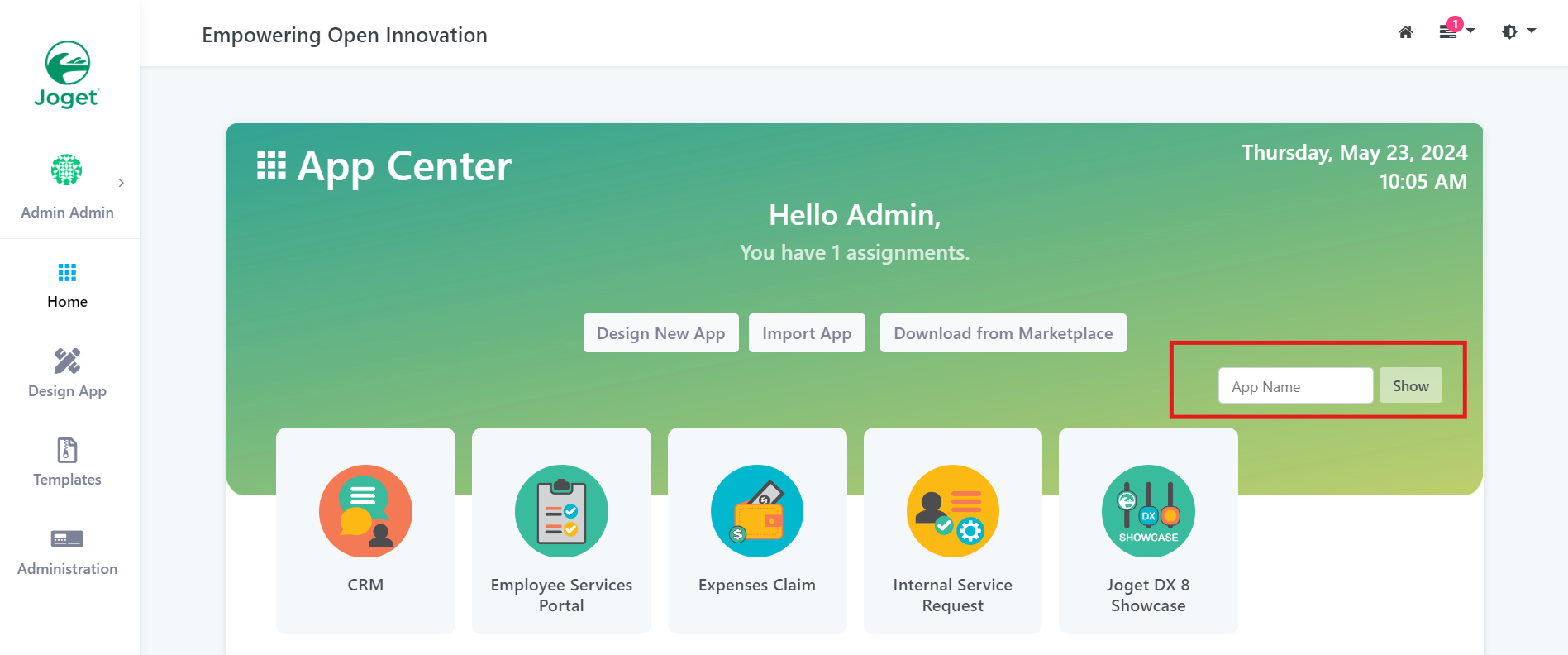
- Example usage of Auto Handling Filters in App center Homepage > Ability to have a search filter within JSON API List Data Store
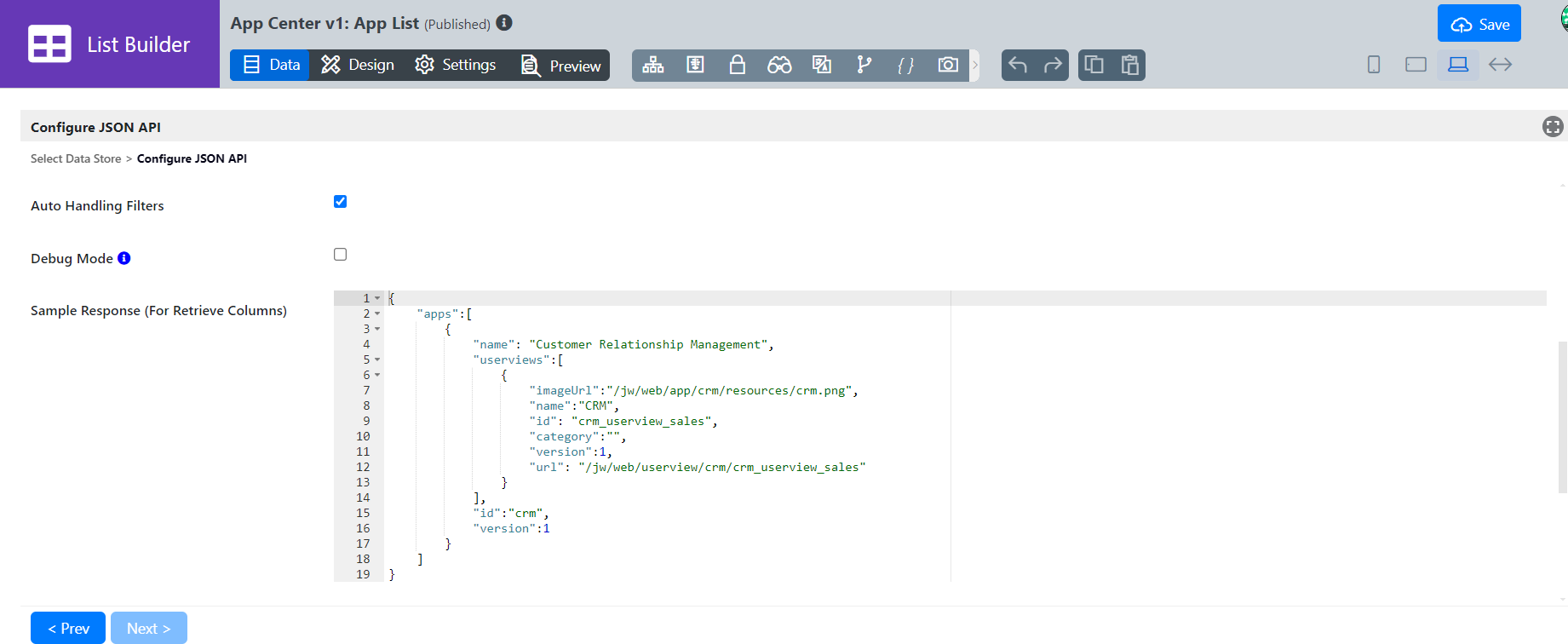
- Configure JSON API for Auto Handling Filters
- Open the List Builder in App center,
- Click Data > Configure JSON API
- Check the Auto Handling Filters box.
- Add Sample Response to retrieve the specific column to be filtered
Change 2: New row creation mapping method in JSON API List Binder
- Before the change, rows only able to create through array in the JSON API response. Example, using
datainBase JSON Object Name for Multirow Datafield to create row
{
data : [
{
key1 : "value1",
key2 : "value2"
}
]
}- When the JSON API response does not having array but only containing object, it will not able to create row previously. Example:
{
"data": {
"key1": {
"attr1": "Value 1",
"attr2": "Value 2",
},
"key2": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
}Let say, we want each key in data object to create as rows, we can use data<> in Base JSON Object Name for Multirow Data in this new change. It will tell the plugin to loop all the keys of data and create it as row.
- This changes also supporting inner object key as rows. Example:
{
"key1" {
"data": {
"ckey1": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
},
"key2" {
"data": {
"ckey2": {
"attr1": "Value 1",
"attr2": "Value 2",
}
}
}
}We want to create row based on the data object keys. In this case, using <>.data<> in Base JSON Object Name for Multirow Data. The first <> is to tell it loop all the keys of root object, then .data<> is to tell it to create row based on object keys of data object.
Change 3: New property Disable object keys as columns in JSON API List Binder
- Before this changes, all the keys of object will be create as columns. Example:
{
data : [
{
key1 : "value1",
key2 : "value2"
key3 : {
ckey1 : "child value1",
ckey2 : "child value2"
}
}
]
}Will resulting columns key1, key2, key3.ckey1, key3.ckey2.
- In this new changes, once enabled
Disable object keys as columns, for noneBase JSON Object Name for Multirow Dataobject, it will join the object keys as single column and the value as another column. For the same response above, it will resulting column askey1,key2,key3.KEY,key3.VALUE. The value ofkey3.KEYwill beckey1;ckey2and value ofkey3.VALUEwill bechild value1;child value2
Configure JSON API
Figure 1: Configure JSON API
| Name | Description | ||||||
|---|---|---|---|---|---|---|---|
| JSON URL | URL to be called. Mandatory Field. //You may also insert the following URL parameters to enable pagination
"https://example.com/api/data?pageSize={size}&startOffset={start}"
| ||||||
| Call Type |
| ||||||
Body Type (Only Applicable to Call type = POST or PUT) | Select the POST or PUT method:
| ||||||
| Request Headers | Add name(s) and value(s) to the request header
| ||||||
| Passover Current Request Cookies | When checked, Current Request Cookies will be passed to the server with the request. | ||||||
| Base JSON Object Name for Multirow Data | Name of the base JSON object (e.g. data). | ||||||
| Total Record Count JSON Object Name | Total number of records in the JSON object (e.g. data.total) | ||||||
| Primary Key | Unique Identifier of the JSON object (e.g. data.id). Mandatory Field. | ||||||
| Auto Handling Full Results Paging & Sorting | When checked, This option enables automatic sorting for the results returned through the JSON URL. Uncheck this, if you are performing pagination. | ||||||
| Debug Mode | Show relevant debug entries in the server log for debugging purposes. | ||||||
| Sample Response (for Retrieve Columns) | Enter a Sample Response of how the JSON object is formatted. Must insert a sample response into the field if you are performing pagination. e.g. |
Download Demo App
Figure 2: Download the demo app below to view how JSON API is used to populate a list.