Introduction
Get Started
The easiest way to see how the Text Area button works is to use the existing built-in App Expenses Claims. Here are the steps:
- Start the Joget Server and open the App Center.
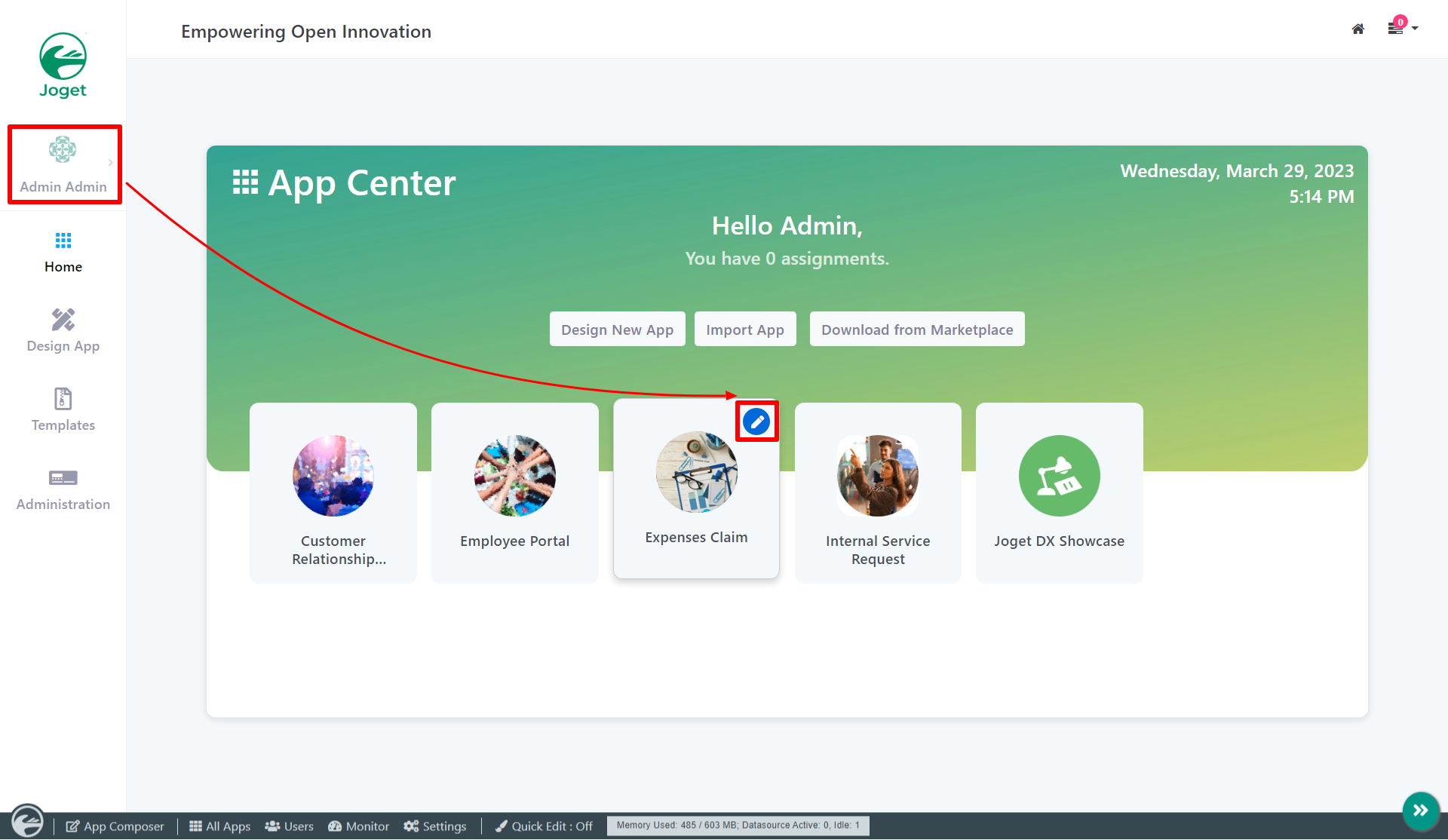
- Log in as admin and click on the pencil icon on the Expenses Claim to open the App Composer (see Figure 1).
Figure 1 - Click on the ⊕ button and fill up the Form Details as follows (see Figure 2):
- Form ID: textArea
- Form Name: Text Area
- Table Name: j_expense_claim
Figure 2 - Drag and drop a Text Area element on to the canvas.
- Click on the Text Area element on the canvas to open up the Configure Text Area properties.
- Fill up the Configure Text Area properties as follows and click on Apply Change: (see Figure 3)
- Label: Justification
- ID: justification
Figure 3 - Click on Preview.
Text Area Properties
Configure Text Area
| Name | Description |
| Label | Element Label to be displayed to the end-user. |
| ID | Element ID (By declaring as "justification", a corresponding database table column "c_justification" will be created) |
Advanced Options
Data
| Name | Description |
|---|---|
| Value | Default Value when there's no existing value found. A hash variable is accepted here. For example, you may key the following #currentUser.firstName# #currentUser.lastName# to pre-populate the field with currently logged in user's name. |
| Validator | Attach a Validator plugin to validate the input value. Please see Form Validator. When will validation takes place? Validation will take place whenever a form is submitted except when it is submitted as "Save as Draft". Available options:
|
| Sanitize Input Value? | Checking the box will sanitize the input value before storing input data to database. Please see Form Input Sanitization |
UI
| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Cols | Column size. |
| Rows | Row size. |
| Readonly | Determines if the element is editable. |
| Display Field as Label When Readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
Workflow
| Name | Description |
|---|---|
| Workflow Variable | If the form is part of a workflow process, upon saving of the form (by clicking on "Save as Draft" or "Complete" button). The value in this input field will be saved into the corresponding workflow variable named here. Using a non-existent Workflow Variable name You will get the following warning with the name printed out (e.g. status) in the server log if you attempt to map to a non-existent Workflow Variable. context attribute status does not exist in process context - adding new attributes to the process context is not allowed |