...
| Info |
|---|
It is formerly known as the Datalist Inbox Menu in Joget DX 7. |
Unlike the Inbox UI Element which is limited to its own set of predefined columns, the List Inbox UI Element allows you to define your own datalist data list columns to display important values for your list records.
...
| Name | Description | ||
|---|---|---|---|
| Custom ID | Item link slug. Optional field.
| ||
| Label | The page component label. You can add Font Awesome Icons into to your menu labels. | ||
| List | Datalist to load.
| ||
| Assignments to Display | Available options:
|
...
| Name | Description | |||||
|---|---|---|---|---|---|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu.
| |||||
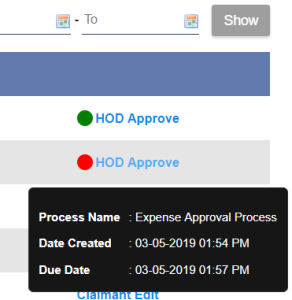
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record.
| |||||
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading it on the current page. | |||||
| List View Custom Header | Write HTML to customize the list header of the list inbox UI element. | |||||
| List View Custom Footer | Write HTML to customize the list footer of the list inbox UI element. | |||||
| Assignment View Custom Header | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. | |||||
| Assignment View Custom Footer | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. |
...
| Name | Description |
|---|---|
| UI Key Name | Define a column name to pre-filter the datalist list via the UI key value. See UI Key for more info. |
...
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content , defaults to 20 seconds if applicable. |
| Panel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Read more at Performance Improvement with UI Caching. |
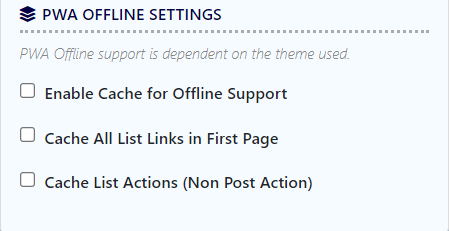
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist List links in first page | Enable caching for any datalist list links present in on the first page of this UI menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalistList. |
Read Progressive Web Application (PWA) for more information.
...