Introduction
It is formerly known as Datalist Inbox Menu in Joget DX 7.
Unlike the Inbox UI Element which is limited to its own set of predefined columns, the List Inbox UI Element allows you to define your own datalist columns to display important values for your list records.
List Inbox Properties
Configure List Inbox
Figure 1: List Inbox Properties
| Name | Description |
|---|---|
| Custom ID | Item link slug. Optional field. Ensure that value defined here is unique to other page components in the app, since the first matching/conflicting ID will take precedence in page loading. |
| Label | The page component label. You can add Font Awesome Icons into your menu labels. |
| List | Datalist to load. This is especially important when List Database SQL Query is used to query the selected datalist's records. Ensure that the "id" of the records in the datalist matches the process instance ID or record ID of the actual assignment. In Joget DX, process instance IDs generated is now a UUID, instead of a predictable ID format previously used in Joget v6. (Click image above for enlarged view) |
| Assignments to Display | Available options:
|
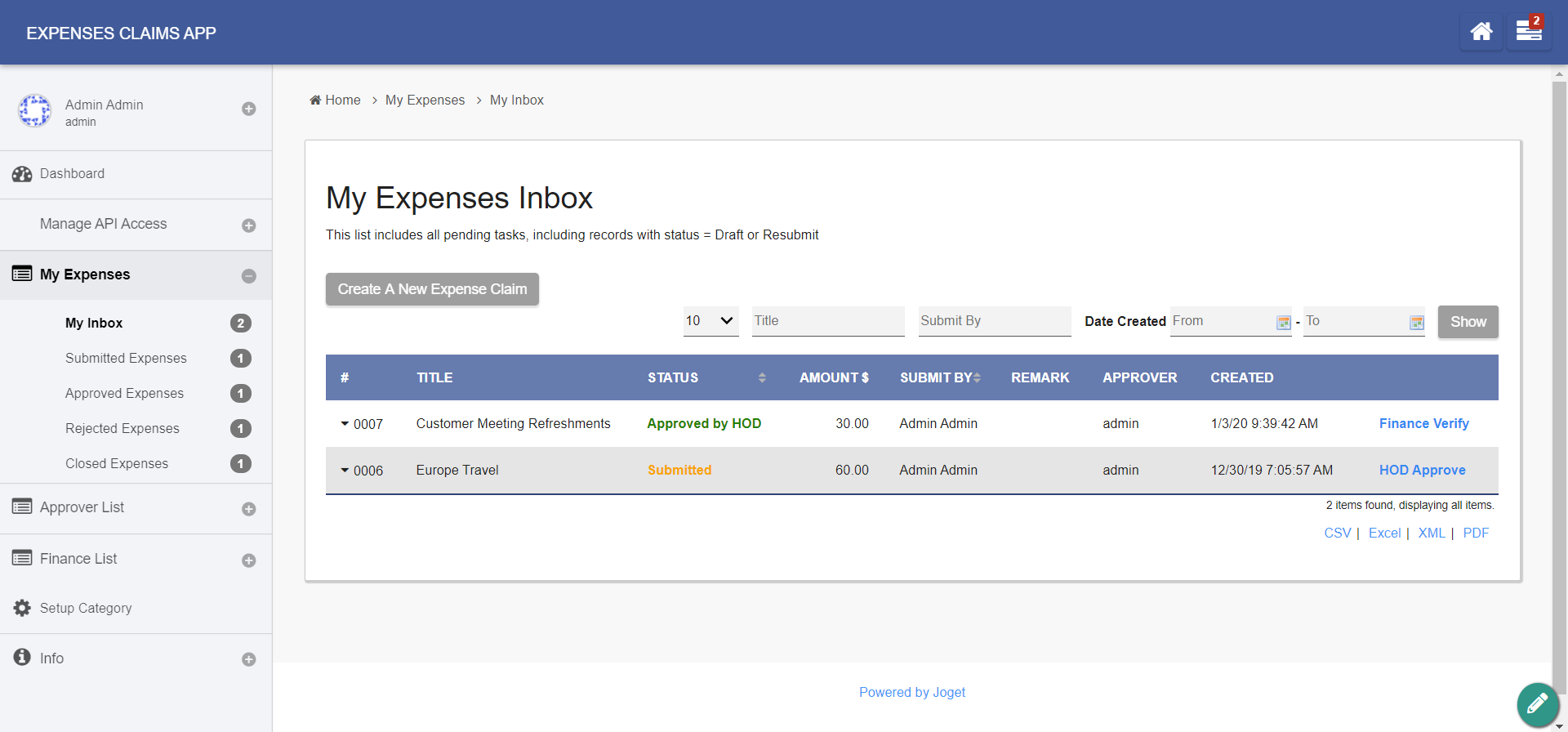
Figure 2: Sample List Inbox in runtime
UI
Figure 3: UI Properties
| Name | Description |
|---|---|
| Show Number of Rows in Menu | Show Number of Rows In Menu. Additional query will be performed to return record count every time the UI loads. |
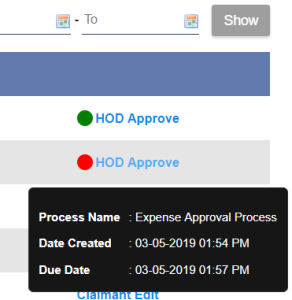
| Show Assignment Details | Enables the option to show assignment details in a tooltip upon mousing over a record. Note Should you wish to have the SLA indicators visible, please see Enabling Data Collection for SLA Implementation. |
| Show Assignment in Popup Dialog | Open the assignment inside a popup dialog, instead of loading on the current page. |
| List View Custom Header | Write HTML to customize the list header of the list inbox UI element. |
| List View Custom Footer | Write HTML to customize the list footer of the list inbox UI element. |
| Assignment View Custom Header | Write HTML to customize the header of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. |
| Assignment View Custom Footer | Write HTML to customize the footer of the assignment form. The assignment form is the form you see upon clicking on a task assignment in the list inbox. |
Advanced
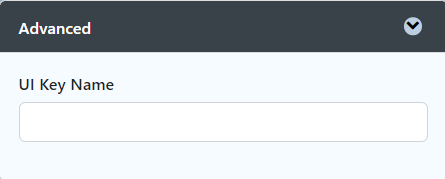
Figure 4: Advanced Properties
| Name | Description |
|---|---|
| UI Key Name | Define a column name to pre-filter the datalist via the UI key value. See UI Key for more info. |
Performance & Offline
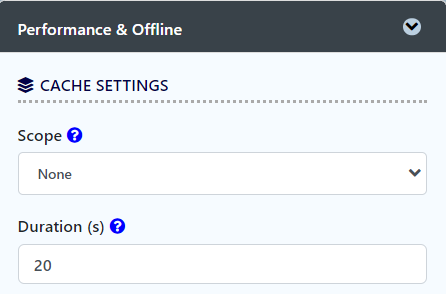
Cache Settings
Name | Description |
|---|---|
| Scope | Caching options are:
|
| Duration (s) | Duration in seconds to cache content, defaults to 20 seconds if applicable. |
Read more at Performance Improvement with UI Caching.
PWA Offline Settings
Note: PWA Offline support is dependent on the theme used.
Name | Description |
|---|---|
| Enable cache for offline support | Enable caching for offline support, usually set for use on mobile browsers. |
| Cache all datalist links in first page | Enable caching for any datalist links present in the first page of this UI menu. |
| Cache list actions (Non post action) | Enable caching for any non-POST list actions (if any) in the datalist. |
Read Progressive Web Application (PWA) for more information.