...
- Start the Joget Server and open the App Center.
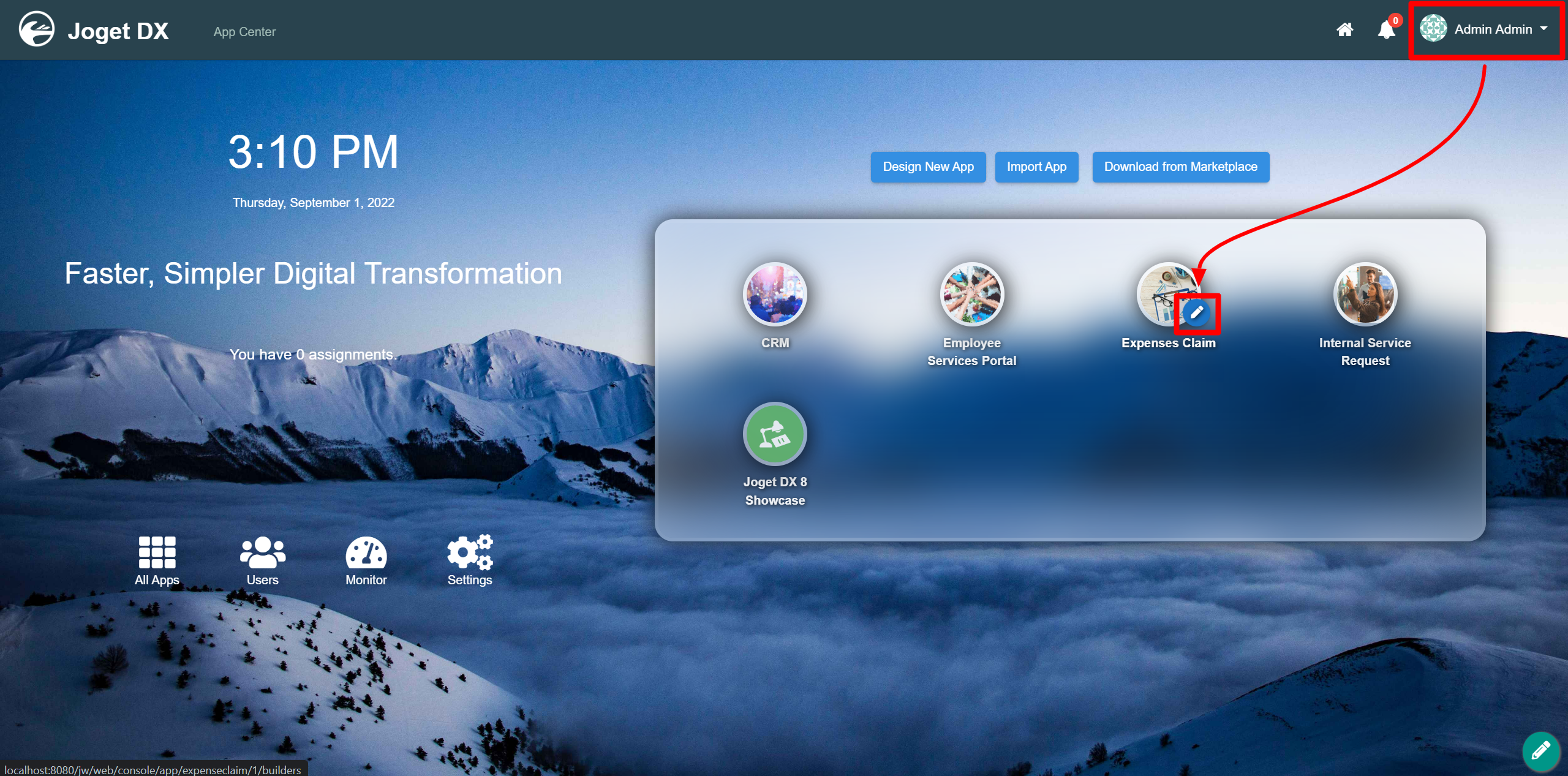
- Log in as admin admin and click on the pencil icon on the Expenses Claim to open the Design App Composer. (see Figure 1)
Figure 1 - Click on the ⊕ button and fill up the Form Details as follows (see Figure 2):
- Form ID: textArea
- Form Name: Text Area
- Table Name: j_expense_claim
Figure 2 - Drag and drop a Text Area element on to the canvas.
- Click on the Text Area element on the canvas to open up the Configure Text Area properties.
- Fill up the Configure Text Area properties as follows and click on OK on Apply Change: (see Figure 3)
- ID: justification
- Label: Justification
Figure 3 - Click on Preview.
...
| Name | Description |
|---|---|
| Placeholder | The placeholder attribute specifies a short hint that describes the expected value of an input field (e.g. a sample value or a short description of the expected format). The short hint is displayed in the input field before the user enters a value. |
| Cols | Column size. |
| Rows | Row size. |
| Readonly | Determines if the element is editable. |
| Display field Field as Label when readonlyWhen Readonly? | Displays the value of the element as plain text when an element is set to "Readonly". |
...