| Panel |
|---|
| borderColor | green |
|---|
| borderWidth | 1 |
|---|
| titleBGColor | #ddffcc |
|---|
| borderStyle | solid |
|---|
| title | Definition |
|---|
|
| English |
|---|
This tutorial cater for use cases that requires a highly customized spreadsheet. The Spreadsheet form element uses the Handsontable library, specifically version 6.2.2 for Joget Workflow V6. There are a wealth of plugins and APIs in the library documentation to change the cell appearance, cell selection, dynamic data, dynamic validation, and much more. |
| Thai |
|---|
บทช่วยสอนนี้รองรับกรณีการใช้งานที่ต้องการสเปรดชีตที่กำหนดเองสูง องค์ประกอบแบบฟอร์มสเปรดชีตใช้ไลบรารี Handsontable ซึ่งเป็นรุ่นเฉพาะ 6.2.2 สำหรับ Joget Workflow V6 มีปลั๊กอินและ API มากมายในเอกสารประกอบห้องสมุดเพื่อเปลี่ยนรูปลักษณ์ของเซลล์การเลือกเซลล์ข้อมูลแบบไดนามิกการตรวจสอบความถูกต้องแบบไดนามิกและอื่น ๆ อีกมากมาย |
|

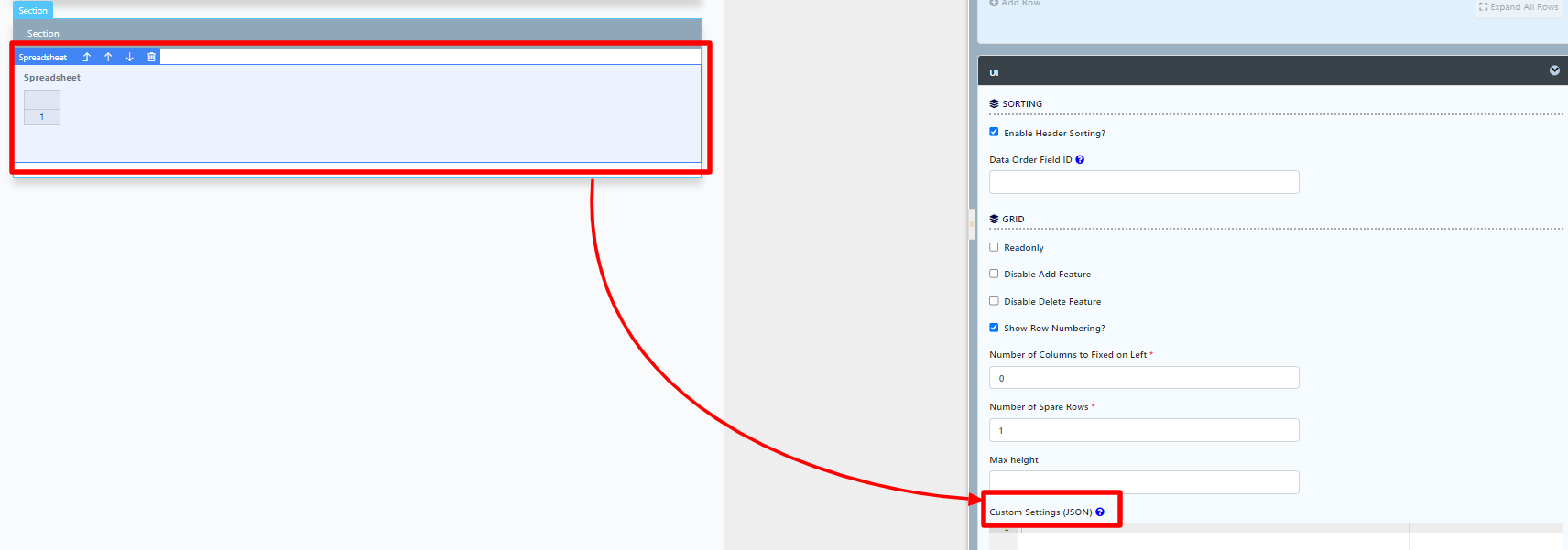
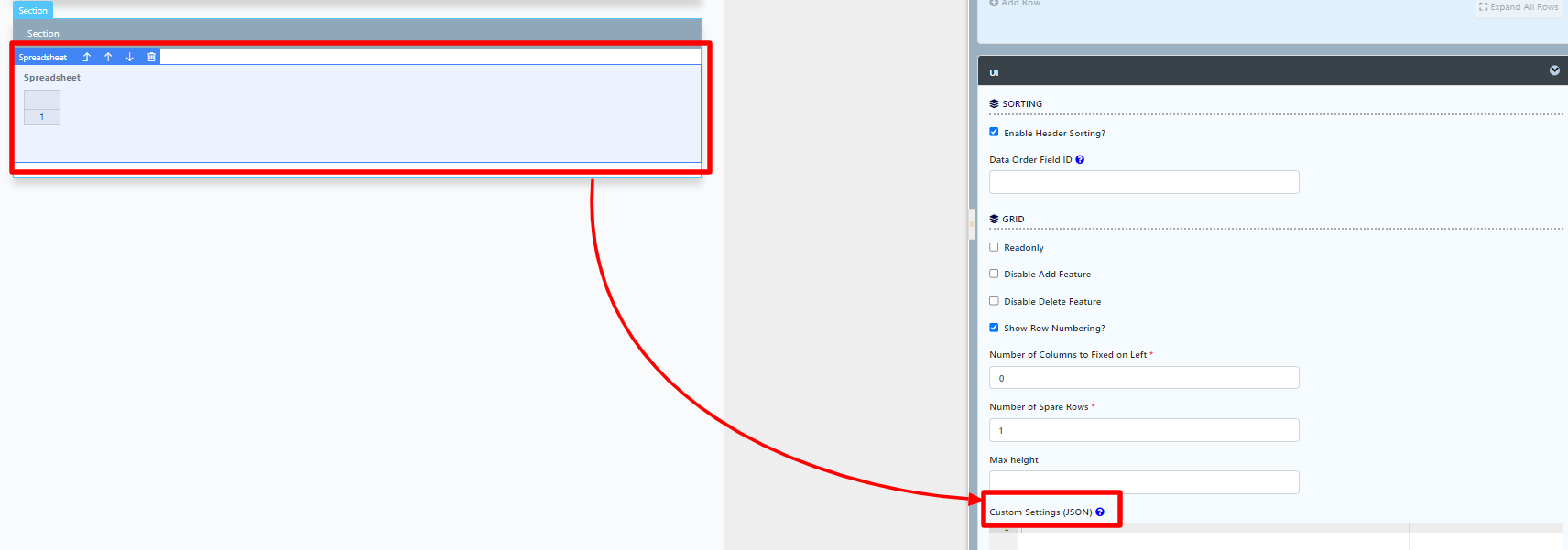
Figure 1 : Spreadsheet Form Element Properties - UI - Custom Settings
| Thai |
|---|
รูปที่ 1: คุณสมบัติองค์ประกอบแบบฟอร์มสเปรดชีต - UI - การตั้งค่าแบบกำหนดเอง |
| Info |
|---|
|
In Figure 1, we can add in more spreadsheet properties available in the library documentation. The configuration here is formatted as JSON. Usually for simple configurations, a single object and value in Custom Settings would suffice. But for more complex ones, this configuration can be used in combination with a Custom HTML form element to complete a functionality. Do scroll down below for a few examples referenced from the documentation. | Thai |
|---|
ในรูปที่ 1 เราสามารถเพิ่มคุณสมบัติสเปรดชีตเพิ่มเติมที่มีอยู่ในเอกสารประกอบของห้องสมุด การกำหนดค่าที่นี่ถูกจัดรูปแบบเป็น JSON ปกติแล้วสำหรับการกำหนดค่าอย่างง่ายวัตถุและค่าเดียวในการตั้งค่าแบบกำหนดเองก็เพียงพอแล้ว แต่สำหรับสิ่งที่ซับซ้อนกว่านี้การกำหนดค่านี้สามารถใช้ร่วมกับองค์ประกอบแบบฟอร์ม HTML ที่กำหนดเองเพื่อใช้งานได้อย่างสมบูรณ์ เลื่อนลงด้านล่างเพื่อดูตัวอย่างจากเอกสาร |
|
Example 1 - Limit Cell Selection
| Thai |
|---|
ตัวอย่างที่ 1 - จำกัด การเลือกเซลล์ |
Copy & paste this code snippet into Custom Settings.
| Thai |
|---|
คัดลอกและวางข้อมูลโค้ดนี้ลงในการตั้งค่าที่กำหนดเอง |
| Code Block |
|---|
|
{
selectionMode: 'single'
} |
Example 2 - Custom invalid cell style
| Thai |
|---|
ตัวอย่าง 2 - สไตล์เซลล์ที่ไม่ถูกต้องที่กำหนดเอง |
First, use a Custom HTML form element to write a simple class style. Do use the !important notation only if the style is being overridden.
| Thai |
|---|
ก่อนอื่นให้ใช้องค์ประกอบฟอร์ม HTML ที่กำหนดเองเพื่อเขียนสไตล์คลาสแบบง่าย ใช้สัญลักษณ์! สำคัญถ้าสไตล์จะถูกเขียนทับ |
| Code Block |
|---|
|
<style>
.invalidCellCustom {
background:pink !important;
}
</style> |
Then, copy & paste this code snippet into Custom Settings.
| Thai |
|---|
จากนั้นคัดลอกและวางข้อมูลโค้ดนี้ลงในการตั้งค่าแบบกำหนดเอง |
| Code Block |
|---|
|
{
invalidCellClassName: 'invalidCellCustom'
} |
| Thai |
|---|
ตัวอย่างที่ 3 - รับอินสแตนซ์สเปรดชีตที่ทำด้วยมือได้โดยใช้ ID องค์ประกอบของฟอร์ม |
First, copy & paste this code snippet into Custom Settings.
| Thai |
|---|
ก่อนอื่นให้คัดลอกและวางส่วนย่อยของรหัสนี้ในการตั้งค่าแบบกำหนดเอง |
| Code Block |
|---|
|
{
"afterInit" : function() {
var hot = this;
$(hot.rootElement).data("hot", hot);
}
} |
Then, use a Custom HTML form element to get the 'hot' instance. After that, you are able to perform core functions on your specified spreadsheet element.
| Thai |
|---|
จากนั้นใช้องค์ประกอบรูปแบบ Custom HTML เพื่อรับอินสแตนซ์ 'ร้อน' หลังจากนั้นคุณสามารถทำหน้าที่หลักในองค์ประกอบสเปรดชีตที่คุณระบุ |
| Code Block |
|---|
|
<script>
$(function(){
var hot = FormUtil.getField("_yourSpreadsheetFormElementIdHere_").data("hot");
//console.log(hot.getSettings());
//hot.setDataAtRowProp(0, '_yourcellColumnIdHere_', '_myNewValue_');
});
</script> |
Example 4 - Add New Row using Javascript
After performing example 3 above, we can use the script below to programmatically add new rows into the speadsheet.
| Code Block |
|---|
|
<script>
var col = hot.countRows();
hot.alter('insert_row', col, 1);
hot.setDataAtCell(col, 0, '-Name-');
hot.setDataAtCell(col, 1, '-Surname-');
hot.setDataAtCell(col, 2, '-Age-')
</script> |
Reference: https://jsfiddle.net/ck4859zm/