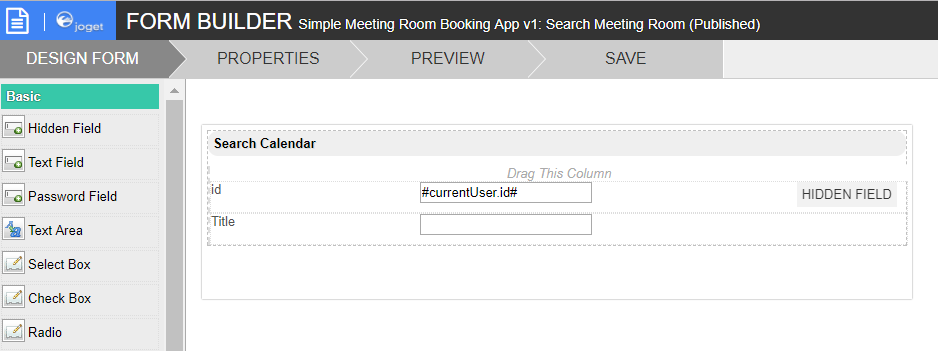
第1步:创建搜索表单
- 创建一个新表单并使用当前用户用户名预先填充“id”。这样,日历菜单将能够使用当前登录的用户ID找到确切的搜索值。
第2步:将表单用户视图菜单添加到用户视图中
Step 1: Create a Search Form
- Create a new form and pre-populate the "id" with current user username. This is so that the calendar menu would be able to locate the exact search value using current logged in user's ID later on.
...
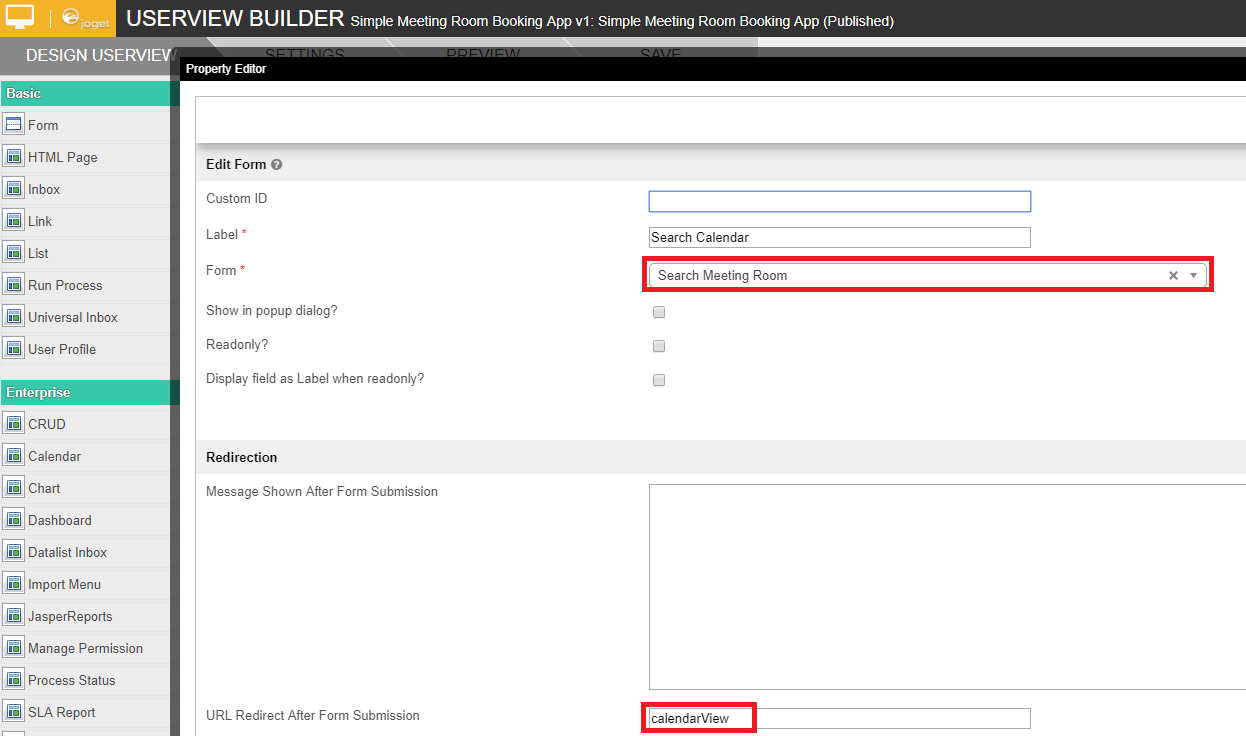
- With the form created, we can now make it available to the end user.
- Add a Form menu to the Userview.
- In "URL Redirect After Form Submission", key in a unique custom ID such that it will redirect to the Calendar menu.
- The rationale here is that user will fill up the search form, submit the form, and gets redirected to the calendar that is filtered by the user.
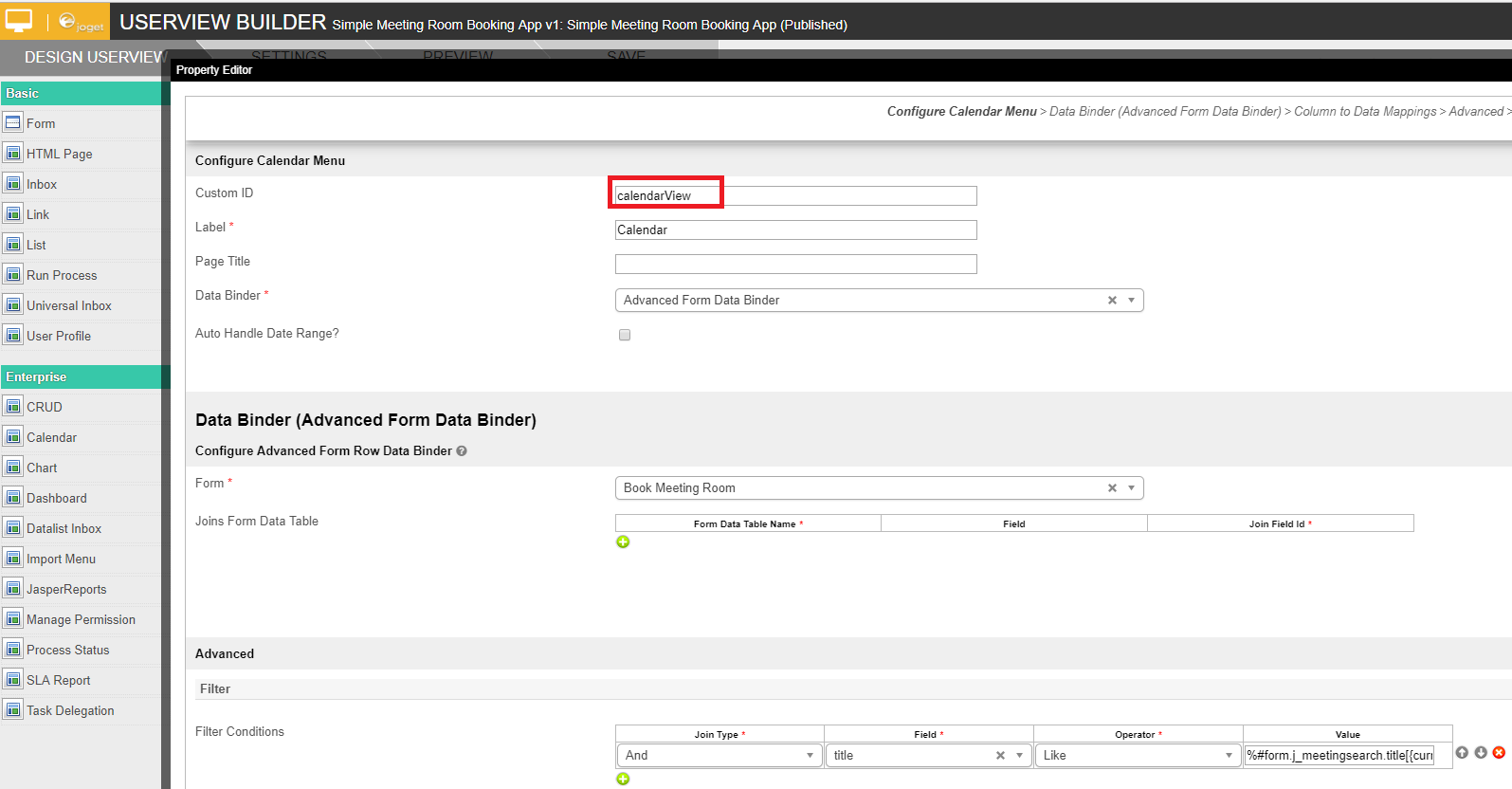
Step 3: Configure the Calendar to filter
- 创建表单后,我们现在可以将其提供给最终用户
- 将表单菜单添加到用户视图。
- 在“表单提交后的URL重定向”中,键入唯一的自定义ID,以便它将重定向到“日历”菜单。
- 这里的基本原理是用户将填写搜索表单,提交表单,并被重定向到用户过滤的日历。
第3步:配置日历以进行过滤
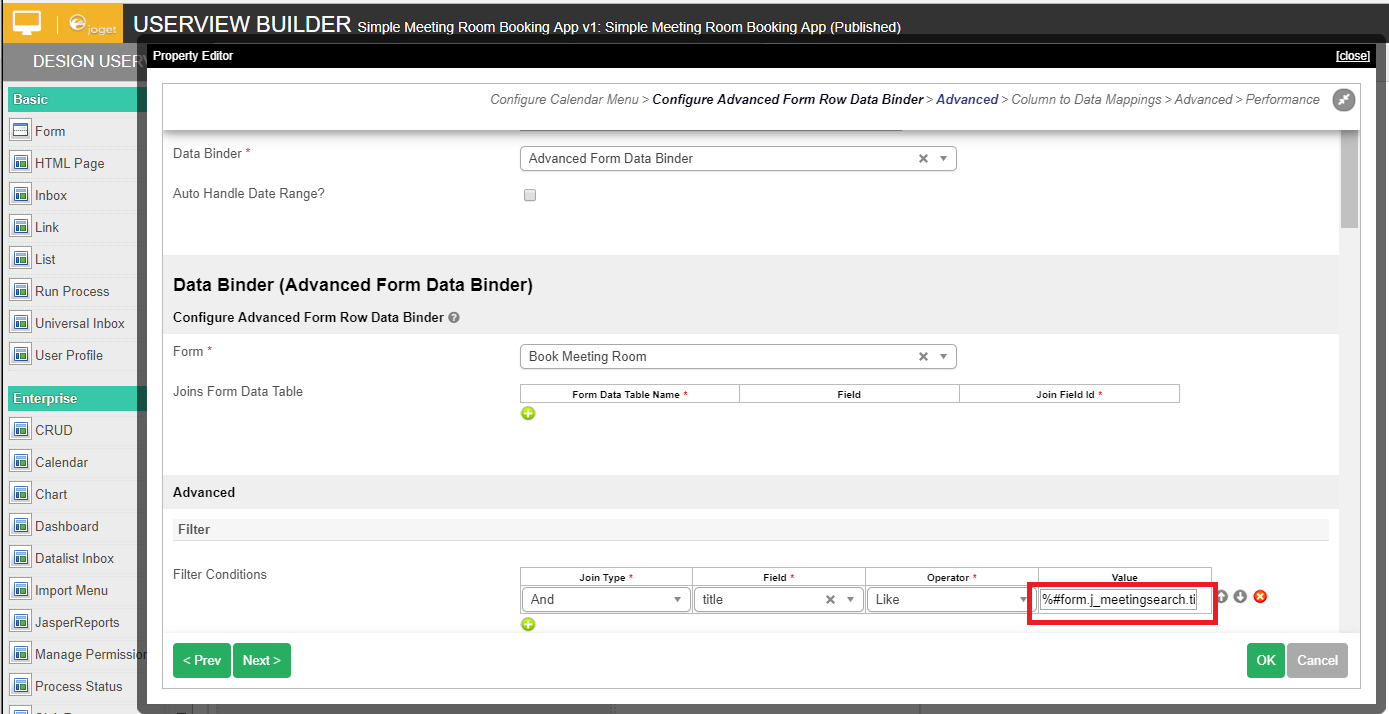
- 使用诸如“Advanced Form Data Binder”之类的活页夹。
在“过滤条件”下,根据需要添加尽可能多的行。
选择要筛选的相应字段。
- 将运算符设置为“Like”以返回匹配值。
并且,在值中,我们可以使用表单哈希变量来从搜索表单中获取值。
- Make use of binder such as "Advanced Form Data Binder".
Under "Filter Conditions", add in as much row as needed to.
Choose the appropriate field that you want to filter.
- Set operator to "Like" to return matching value.
And, in value, we can make use of form hash variable to obtain the value from the search form.
Code Block title Sample Value样本价值 %#form.j_meetingsearch.title[{currentUser.id}]#%
...